 近年来界面设计工具不断推陈出新,一些新兴的实用界面设计工具渐渐走进设计师们的视野,逐步改变着设计师的工作模式。作为互联网设计师,效率至上的工作原则敦促我们不断尝试新工具,建立新的工作模式。本文将回顾界面设计工具的发展历程,并着眼界面设计工具的发展趋势,为大家推荐一些新兴、高效的界面设计工具,涉及UI、动效设计领域,希望对大家有所帮助。
近年来界面设计工具不断推陈出新,一些新兴的实用界面设计工具渐渐走进设计师们的视野,逐步改变着设计师的工作模式。作为互联网设计师,效率至上的工作原则敦促我们不断尝试新工具,建立新的工作模式。本文将回顾界面设计工具的发展历程,并着眼界面设计工具的发展趋势,为大家推荐一些新兴、高效的界面设计工具,涉及UI、动效设计领域,希望对大家有所帮助。
Part1
界面设计工具的发展历程随着互联网行业的日益繁荣,界面设计领域逐渐走向成熟,界面设计工具也一直在以惊人的速度发展。界面设计工具的发展历经了三个阶段:1. 第一阶段是最早期界面设计领域刚刚起步,设计师普遍使用PS来制作界面。但PS是一个全面的而非专门针对界面设计的工具,因此界面设计师在界面的绘制、文件的交付上都存在一定不便。2. 第二阶段是Sketch的出现。虽然Sketch是一款Mac端软件,但其作为一款专门针对界面设计的工具,以其高效、小巧的优势迅速占领界面设计市场,逐步取代PS成为各大设计团队的首选。由于Sketch在动效制作方面的欠缺,出现了Principle、Flinto、Protopie等专门设计界面动效的工具,一般设计师都会将其搭配使用。3. 当前阶段各种新兴设计工具如XD、Figma、Framer Web逐渐走进设计师们的视野,它们专注于界面设计领域,不断挖掘和突破Sketch的短板,为设计师们打造更良好的使用体验。

??????????Part2??????????
界面设计工具的未来发展趋势界面设计工具的发展改变着设计师们的工作方式。界面设计工具也渐渐从单一专注设计本身向云端性、协作性、通用性发展,旨在实现更高效的设计生产活动。

云端性
随着云计算的发展,界面设计工具也在逐步走向云端化。设计从本地转向云端,不再依赖于本地硬件的性能,云端的计算能力让使用性能得以提高。设计也不再受时间和空间的限制,只要有网络,设计师可以随时随地的工作,临时使用其他电脑工作时省去了安装软件、同步设计文件的麻烦。设计文件的共享从传送本地文件给对方,变成发送链接给对方。前者耗费本地内存与下载时间,后者有网即可打开。设计工具的云端性使得设计的灵活度增强,设计效率大大提高。
协作性
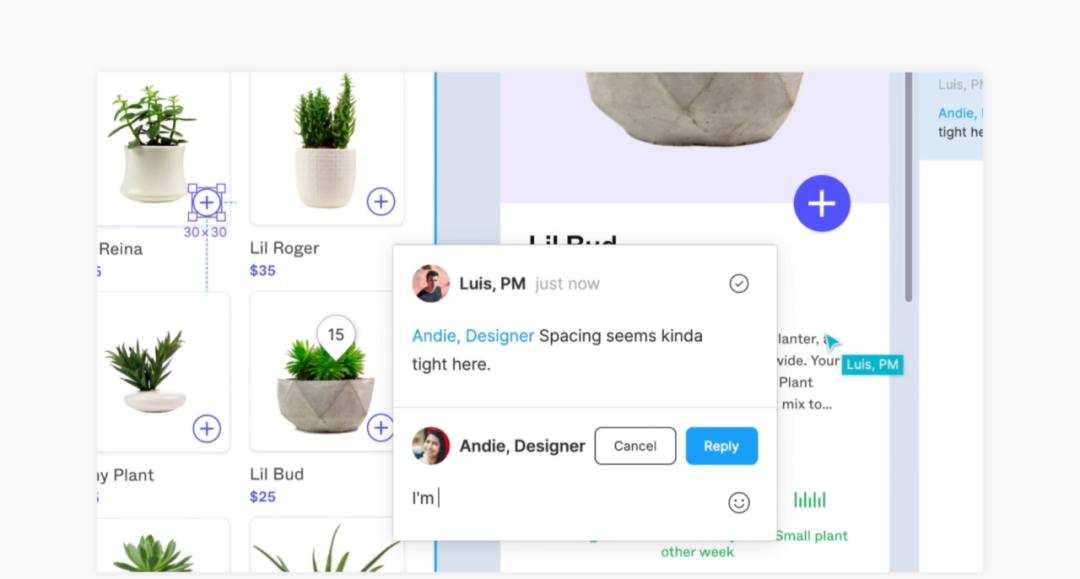
注重不同工种之间的高效协作也是设计工具的一个发展趋势。新兴的设计工具(如Figma、Framer Web)试图将产品、设计、开发、测试融为一个整体,让不同工种之间可以高效讨论、同步设计方案。实现整个团队效率的最大化。利用技术降低反复沟通的成本、减少同步不一致情况的发生,扫除各工种之间的协作障碍。
通用性
今年9月Figma举办的第二届Config Europe大会,其主题是让设计和代码连接更紧密。可以看出设计工具越来越注重其通用性,设计工具不仅可以帮助设计师输出设计稿本身,而且致力于打破设计与代码之间的壁垒,降低交接成本。让设计实现变得更加轻松高效。
Part3
界面设计工具推荐1 UI工具篇1.1 Figma
Figma是一款全平台通用的在线界面设计软件。2019年UXTOOLS设计工具使用报告中显示,Figma的使用率从12%增长至26%,在今年的Config Europe大会上Figma也预告了一些即将推出的功能迭代,其便捷高效的特性使其受到众多设计师的追捧,正在逐步抢占sketch的用户市场。
Figma与Sketch相比,亮点功能有哪些?
1)Windows用户也可随心使用与sketch只支持苹果生态系统相比,Figma最大的好处是windows用户也可以使用。他支持在Mac、windowsPC机甚至ipad上使用,理论上只要你能打开浏览器,就可以使用Figma愉快地设计。


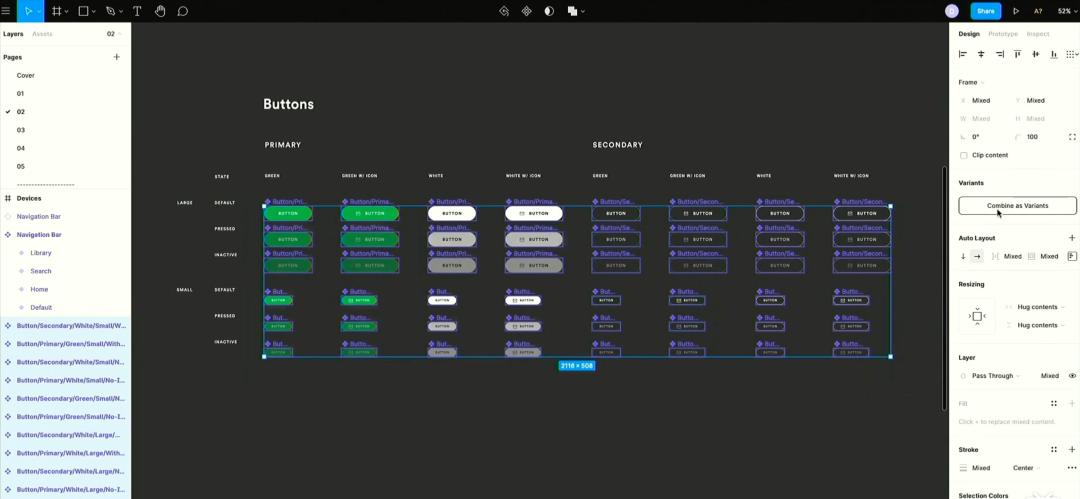
4)更强大的组件功能Figma和Sketch都拥有组件功能。当原始组件更改时,复制组件就会同步变化,在这点上二者是相同的。但Figma在组件逻辑上比Sketch更进一步,复制组件可以灵活处理与原始组件的同步关系。当设计师修改复制组件的样式时,原始组件不受影响。此时二者的关联逻辑仍然存在,当再次修改原始组件,复制组件仍然会同步变化。相比于Sketch,Figma把组件做的更加灵活限制更少。同时Figma也在不断优化其组件功能,在Config Europe大会上,Figma预告在今年11月会正式上线组件Variants功能。该功能是将一系列有关联的内容生成一个Variants组件,在使用时可以直接通过识别出来的组件属性改变组件样式。其优势在于使用组件时可以更轻松的切换所需组件的不同状态,再也不需要像在sketch中一样逐级寻找了。如下图中的按钮组件,设计师可以将所有的按钮状态都列举出来并按层级、颜色、状态、大小命名。然后选中所有按钮将其组成一个Variants组件。
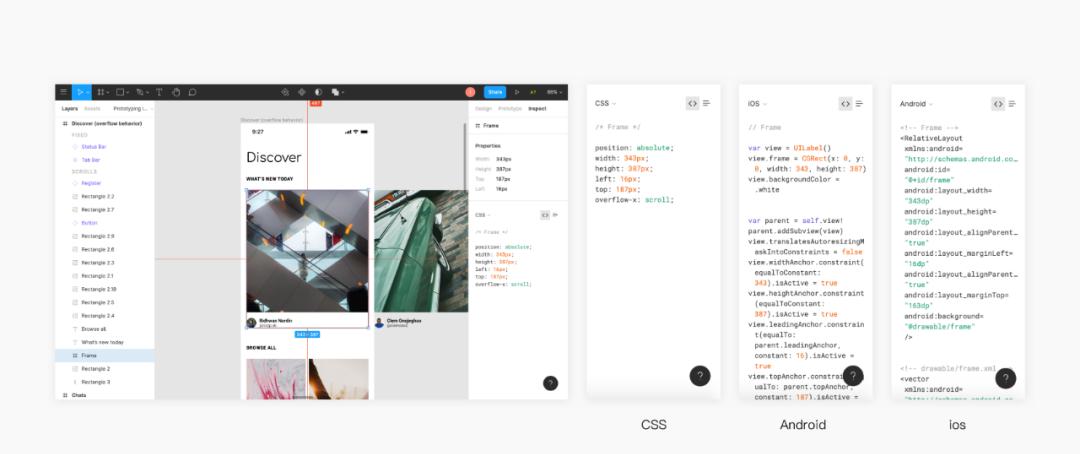
 5)与代码紧密结合在使用sketch输出设计稿时,设计师往往需要借助蓝湖或zeplin输出标注文件。Figma则与代码紧密结合,本身自带交付功能。其文件中的每个模块都有代码模式,只需要将开发同学的账号开通查看权限并发送链接,就可以直接在设计文件上获取标注,也可自行导出所需的CSS、ios、Android样式。
5)与代码紧密结合在使用sketch输出设计稿时,设计师往往需要借助蓝湖或zeplin输出标注文件。Figma则与代码紧密结合,本身自带交付功能。其文件中的每个模块都有代码模式,只需要将开发同学的账号开通查看权限并发送链接,就可以直接在设计文件上获取标注,也可自行导出所需的CSS、ios、Android样式。


小结
设计师受文件本地存储的限制,在工作中把源文件给同事、设计稿给产品、切图给开发、一项简单的输出对接任务变得琐碎起来。Figma的出现打破了设计师长久以来的孤岛工作状态,设计师只需分享一个链接,同事可以修改设计稿、产品可以评审、开发可以查看界面模块的属性甚至查看代码,大大提升了设计师的工作效率。如果您的团队正在考虑更换设计工具,Figma是一个不错的选择。
2 动效工具篇2.1 Framer Web
Framer Web是一款在线动效设计软件,于今年5月上线正式版,相比于Framer家族的前两款产品Framer classic、Framer X, Framer Web突破了其以代码为操作核心的理念,上线的新版本对设计师来说更加易用友好。
Framer Web的核心亮点是什么?
1)网页端全平台可用相比于Framer classic和Framer X作为本地客户端软件只支持Mac电脑,Framer Web是一款基于浏览器的在线设计工具,因此windows用户也可以安心使用。同时个人版本免费,大大降低了设计师的使用成本。

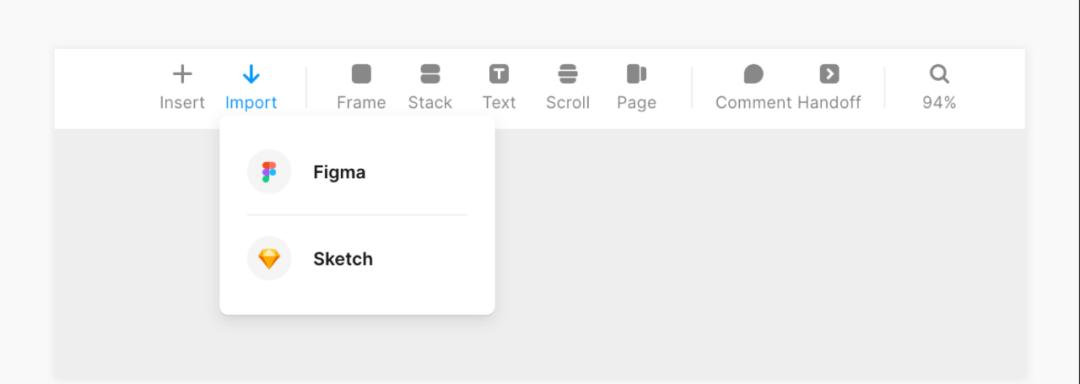
2)文件导入Framer Web可通过import选项导入Sketch甚至Figma文件,可搭配Sketch和Figma快速制作高保真动效。

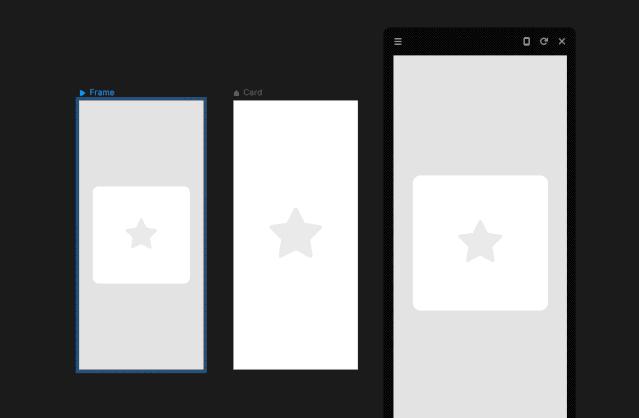
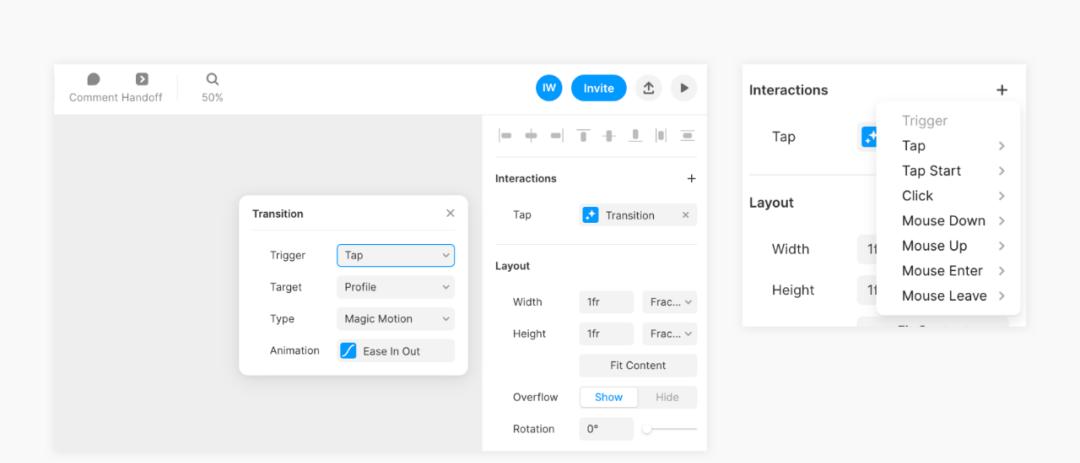
3)轻松实现复杂动效Framer一直主打利用代码实现复杂可控的交互动效,。虽然可以保证输出高质量的动效,但对于设计师们来讲十分不友好,学习成本过高。此次发布的Framer Web为了解决这一问题,增加了适合设计师使用的可视化界面控制动效,设计师可以通过Magic Motion轻松实现复杂动效。Magic Motion与principle、keynote的动画实现原理类似。当你选择目标元素添加了交互行为后,可以在Magic Motion中选择一个过渡方式。只要两个画板中的元素名称一致且在不同面板中拥有不同的形态,那么在画板切换时该元素就会生成补间动画发生相应变化。
 同时Framer也新增了一些特别的交互控制实现一些特殊动效。比如自带控件中的video,本身会有一些独特的交互行为如End、Pause、Play(播放、停止、暂停),当进行这些操作时,会触发相应的页面变化。
同时Framer也新增了一些特别的交互控制实现一些特殊动效。比如自带控件中的video,本身会有一些独特的交互行为如End、Pause、Play(播放、停止、暂停),当进行这些操作时,会触发相应的页面变化。

Framer Web放弃了攻占界面设计领域的策略,转而和Figma官方达成积极的战略合作,专注于做专业的动效设计软件。因此Framer Web非常适合和Figma搭配使用。随着产品策略的调整,相信在不久的将来Framer Web还会为设计师们提供更丰富、高效的动效设计功能,非常值得期待。
3 插件篇
虽然云端化的设计工具正逐渐兴起,但sketch仍然是目前较为主流的界面设计工具。因此接下来除了为大家介绍一些可以提升工作效率的Figma插件外,也会介绍一些好用的sketch插件,大家可以根据自己的需求自行尝试体验。
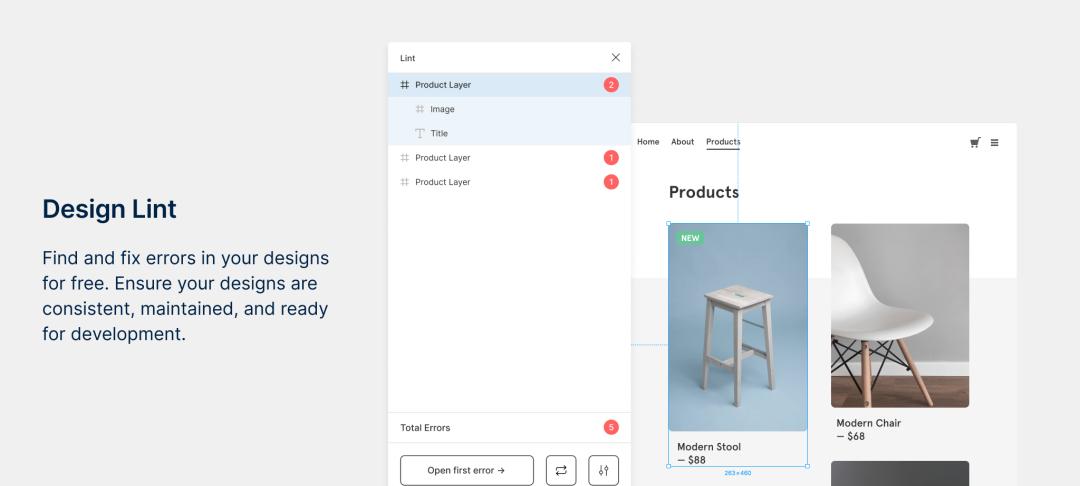
3.1 Design Lint(Figma)设计师在做较大项目时可能会绘制几十个页面,难免会存在界面丢失元素的情况。Design Lint就能帮助你解决这一问题。它可以在你工作的时候进行实时更正,检查不同界面直接的差异,包括颜色、字体、填充、半径值等样式差异并纠正错误。如果你做了一些修改,Desgn Lint也会根据你的修改实时更新。这款插件可以让你更专注于设计本身,而不用浪费时间检查不同页面的元素是否使用正确,大大提高了设计师的工作效率。https://www.figma.com/community/plugin/801195587640428208/Design-Lint
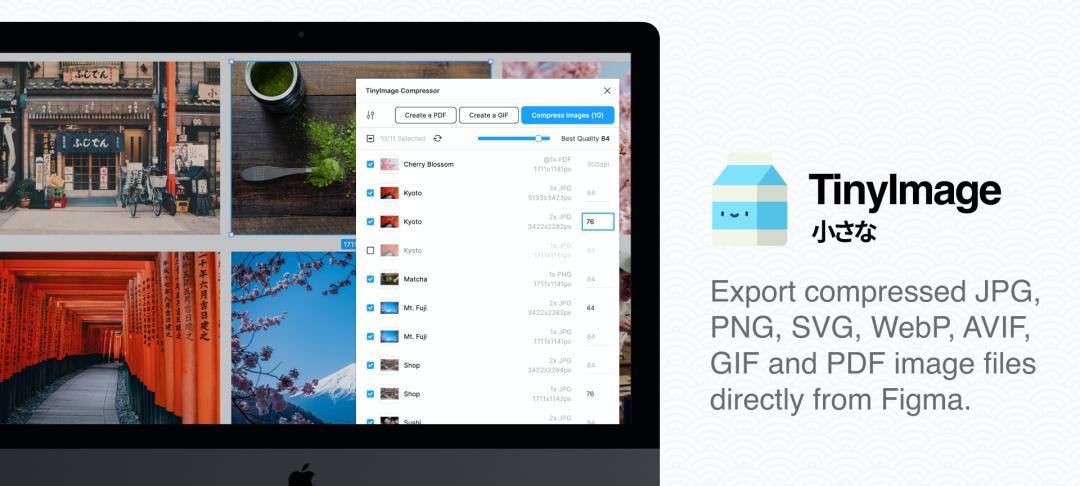
 3.2 TinyImage Compressor(Figma)设计师在做较大项目时导出的设计稿过大,存储和传播的成本高。用这款插件最多可以比Figma默认导出的文件小90%。同时支持导出多格式文件,导出多个图片时还会自动生成一个zip压缩包。https://www.figma.com/community/plugin/789009980664807964/TinyImage-Compressorl
3.2 TinyImage Compressor(Figma)设计师在做较大项目时导出的设计稿过大,存储和传播的成本高。用这款插件最多可以比Figma默认导出的文件小90%。同时支持导出多格式文件,导出多个图片时还会自动生成一个zip压缩包。https://www.figma.com/community/plugin/789009980664807964/TinyImage-Compressorl
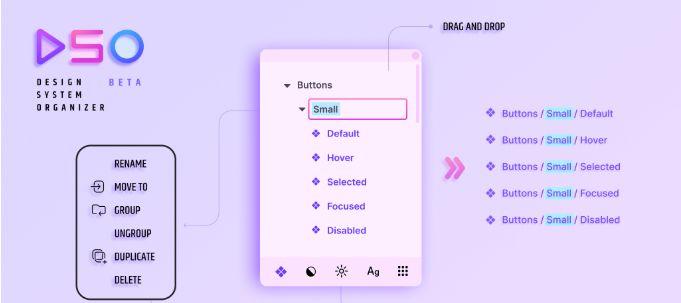
 3.3 Design System Organizer(Figma)这款插件帮助设计师在设计组件系统时管理组件系统。在设计组件系统时,会遇到如图所示的:“Buttons-Small-Default…”的组织形式。该插件可以对组件进行管理、如分组、取消分组、移动、重命名。当重命名组后,该组中所有组件的名称都会随之改变,十分方便。https://www.figma.com/community/plugin/802579985985331070/Design-System-Organizer
3.3 Design System Organizer(Figma)这款插件帮助设计师在设计组件系统时管理组件系统。在设计组件系统时,会遇到如图所示的:“Buttons-Small-Default…”的组织形式。该插件可以对组件进行管理、如分组、取消分组、移动、重命名。当重命名组后,该组中所有组件的名称都会随之改变,十分方便。https://www.figma.com/community/plugin/802579985985331070/Design-System-Organizer
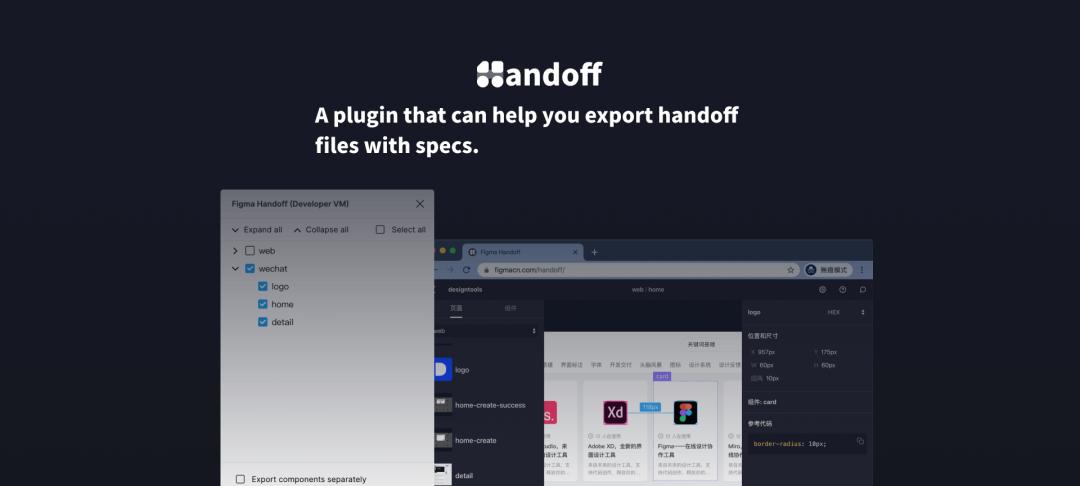
 3.4 Juuust Handoff(Figma)Figma本身自带交付功能,但该插件的好处是生成的是离线文件,导出的文件可直接交付开发。开发同学可以不受网络影响随时查看间距、色值等信息。https://www.figma.com/community/plugin/830051293378016221/Juuust-Handoff
3.4 Juuust Handoff(Figma)Figma本身自带交付功能,但该插件的好处是生成的是离线文件,导出的文件可直接交付开发。开发同学可以不受网络影响随时查看间距、色值等信息。https://www.figma.com/community/plugin/830051293378016221/Juuust-Handoff
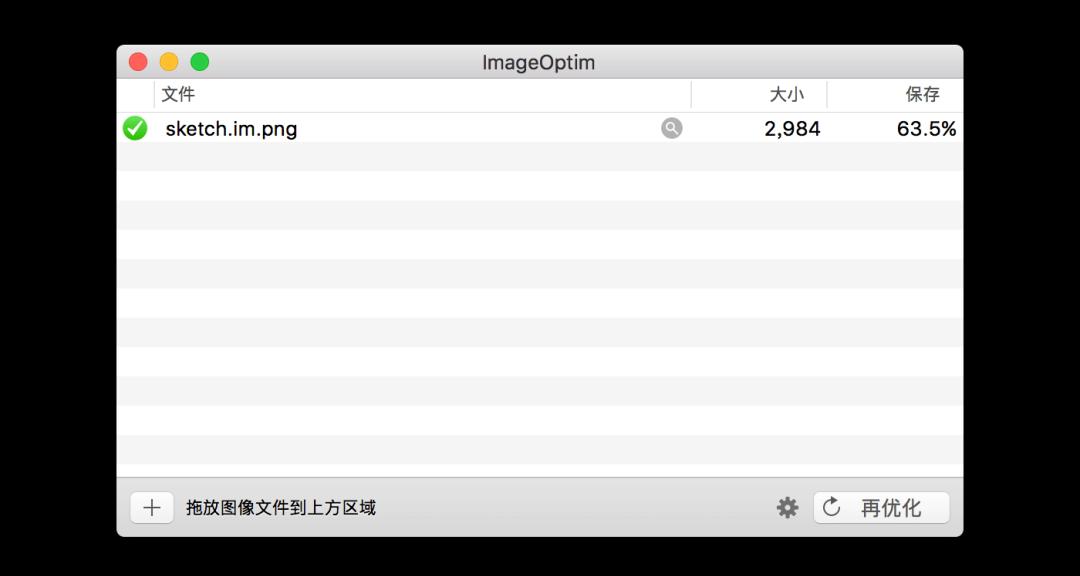
 3.5 Image Optim (Sketch)设计师在导出设计稿时有时图片过大,Image Optim可以在导出图片时压缩图片,但不会影响图片的质量。使用时需先安装app再安装Sketch插件。https://oursketch.com/plugin/imageoptim
3.5 Image Optim (Sketch)设计师在导出设计稿时有时图片过大,Image Optim可以在导出图片时压缩图片,但不会影响图片的质量。使用时需先安装app再安装Sketch插件。https://oursketch.com/plugin/imageoptim
 3.6 FontFinder(Sketch)设计师在做较大项目时可能会绘制几十个页面,难免会存在字体使用错误的情况,Font FInder就能帮助你解决这一问题。它可以检测出文件中存在的所有字体,你可以勾选想要更改的字体就可以一键将其改成目标字体。再也不需要在几十个页面中逐个寻找更改,大大提升了工作效率。https://oursketch.com/plugin/font-finder
3.6 FontFinder(Sketch)设计师在做较大项目时可能会绘制几十个页面,难免会存在字体使用错误的情况,Font FInder就能帮助你解决这一问题。它可以检测出文件中存在的所有字体,你可以勾选想要更改的字体就可以一键将其改成目标字体。再也不需要在几十个页面中逐个寻找更改,大大提升了工作效率。https://oursketch.com/plugin/font-finder
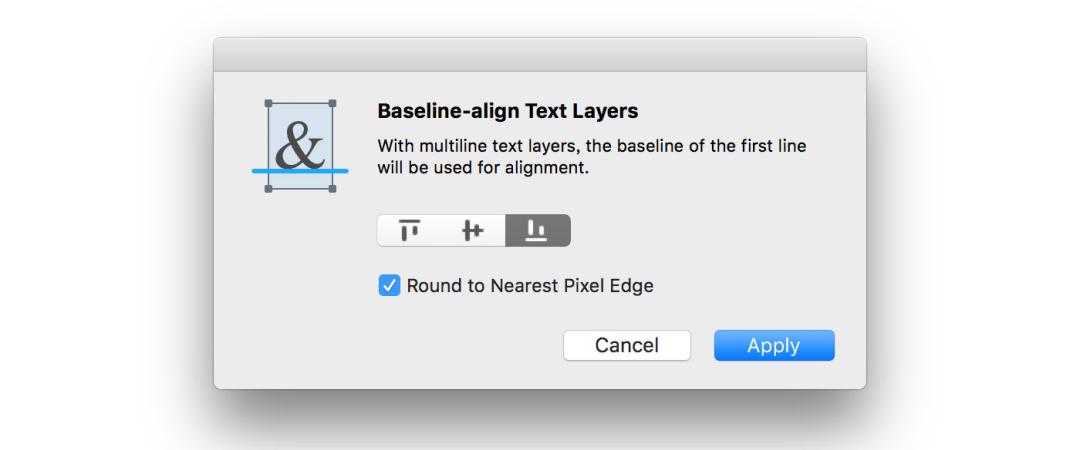
 3.8 BaseAlign(Sketch)Sketch自带的对齐工具对形状来说很好用,但对于文字来讲一般是文字的文本框对齐,并不是文字本身对齐。BaseAlign插件使用的是文字自身的基线对齐,这样就以保证不同大小的文字都可以对齐,设计效果更完美。https://oursketch.com/plugin/basealign
3.8 BaseAlign(Sketch)Sketch自带的对齐工具对形状来说很好用,但对于文字来讲一般是文字的文本框对齐,并不是文字本身对齐。BaseAlign插件使用的是文字自身的基线对齐,这样就以保证不同大小的文字都可以对齐,设计效果更完美。https://oursketch.com/plugin/basealign
 4 协作工具篇4.1 XSHOW
4 协作工具篇4.1 XSHOW
网址:https://xshow.tencent.com
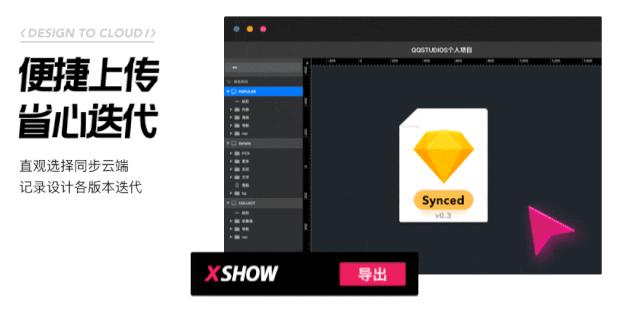
 XSHOW是如何实现高效协作的?对于设计师1)可视化上传文件设计师先在Sketch中安装XSHOW插件,可使用快捷键或直接点选需要上传的文件画板,接着直接选择XSHOW中的“导出”,就可直观快速的将文件上传到XSHOW。
XSHOW是如何实现高效协作的?对于设计师1)可视化上传文件设计师先在Sketch中安装XSHOW插件,可使用快捷键或直接点选需要上传的文件画板,接着直接选择XSHOW中的“导出”,就可直观快速的将文件上传到XSHOW。
 2)记录所有版本迭代,轻松找回第一稿设计师每一次上传的文件都会有云端记录,设计师可以通过时间轴便捷找回历史文件,轻松找回第一稿。
2)记录所有版本迭代,轻松找回第一稿设计师每一次上传的文件都会有云端记录,设计师可以通过时间轴便捷找回历史文件,轻松找回第一稿。
3)灵活丰富的分享权限对于项目分享的权限,XSHOW的设置更为灵活,除了支持私密、公开、指定人或团队可见外,也可以控制权限的时效。
对于项目管理者1) 直观了解团队输出,组建团队展示能力空间XSHOW除了个人使用外还可以组建团队。项目管理者可以通过XSHOW直观查看整个团队的设计稿件输出修改情况,同时可以组件团队展示能力空间。
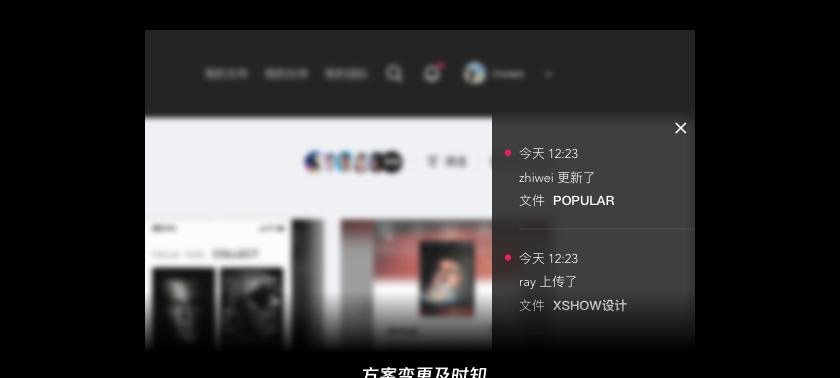
2)方案变更及时知道XSHOW有记录所有版本迭代的能力,因此作为项目管理者可以及时知道团队成员对方案的修改变更,解决了团队内部有时同步不及时的问题。

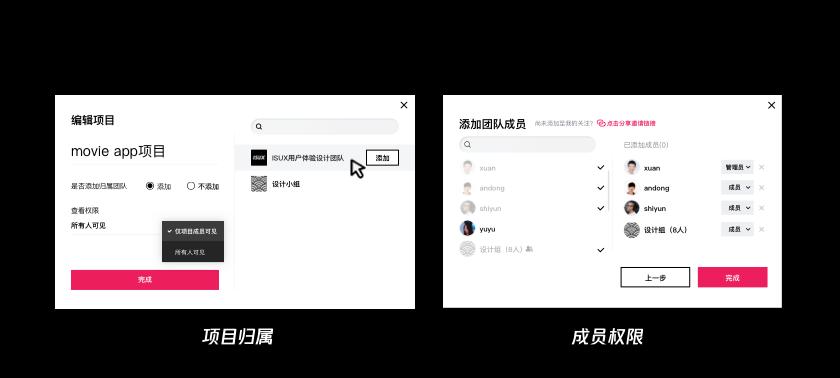
3)便捷组建项目和管理团队成员项目管理者可以在XSHOW便捷组建项目和管理团队成员,大大提高了项目管理者的管理效率。


2)查看历史变更XSHOW的历史变更功能可以使合作方也及时了解方案的变更情况,大大提升了信息同步效率。

对于开发工程师1)便捷查看标注与管理切片设计师将文件上传到XSHOW后,只要将链接分享给开发,开发就可以直接在线查看文件标注、下载切片。

Part 4
结语在未来界面设计工具会继续向云端性、协作性、通用性发展。大家可以根据自身情况尝试使用Figma、Framer Web等新兴工具来提高设计与协作效率,形成良性的协作体系,使自己更专注于设计本身,创造更大的设计价值。
欢迎各大设计师加入和我们一起聊设计~