
APRSAT
如何完整设计APP产品,请看这!

在制作某款APP的UI交互设计时,我们不仅仅只是视觉上的进行界面设计,在整个APP产品设计是有一个完整的逻辑过程,而且这个逻辑不是一条直线,而是往返循环,从而不断的进行产品的更新。
下面我们就一起来了解一下APP产品设计的整个过程。

1
用户体验,调查
用户体验是APP产品设计的开始和重要的步骤,需要考虑用户使用时的情绪感受和行动,以及在行动的过程中更多的想法。

用户体验有五个层面,从抽象到不断具体:
● 表现层:表现层是感知设计,将所有交互元素进行呈现,然后用户感受体验。
● 框架层:框架层就是对界面、导航和信息进行详细的设计和规划,进行具体分类。
● 结构层:结构层是对范围层所决定的需求和内容进行整理,使零散的元素组合成在一起。
● 范围层:确立目标后决定为用户提供哪些内容和功能特性。
● 结构层:结构层是对范围层所决定的需求和内容进行整理,零散的元素组合成在一起。

理解了用户体验后我们就要开始对产品进行定义。分析包含目标用户、使用场景、用户目标三个方面。目标用户是什么类型的人会用你的产品;主要功能是指你的产品是用来干什么的,是工具是社交还是其他;你的产品相对于其他市面上的产品有什么不同的地方,这就是产品特色。

就比如,你现在要创业搞一个招聘的APP,中国每年的就业人口非常庞大,行业也各种各样,那你就有要想,你的产品是要给什么样的人提供服务,你如果想服务所有行业的人群那是不可能的。

然后通过数据分析和调研,发现现在国家鼓励创业,创业的高峰期必然产生大量的人力需求,尤其是现场几乎说到创业没有哪个是跟互联网无关的,而且从事互联网的人对于APP的接受程度也很高,至少都愿意尝试。所以你把互联网这个行业的从业人群作为你产品的使用人群。

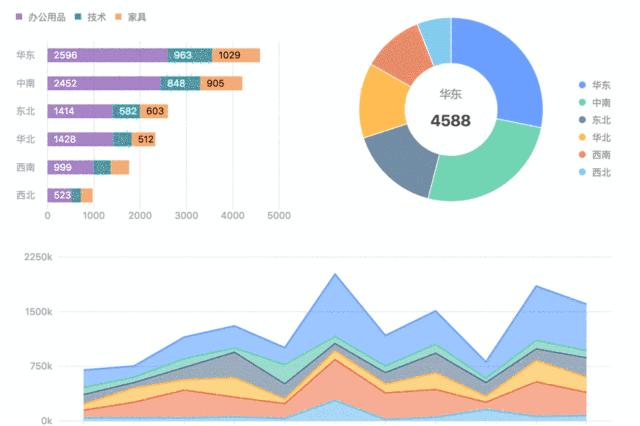
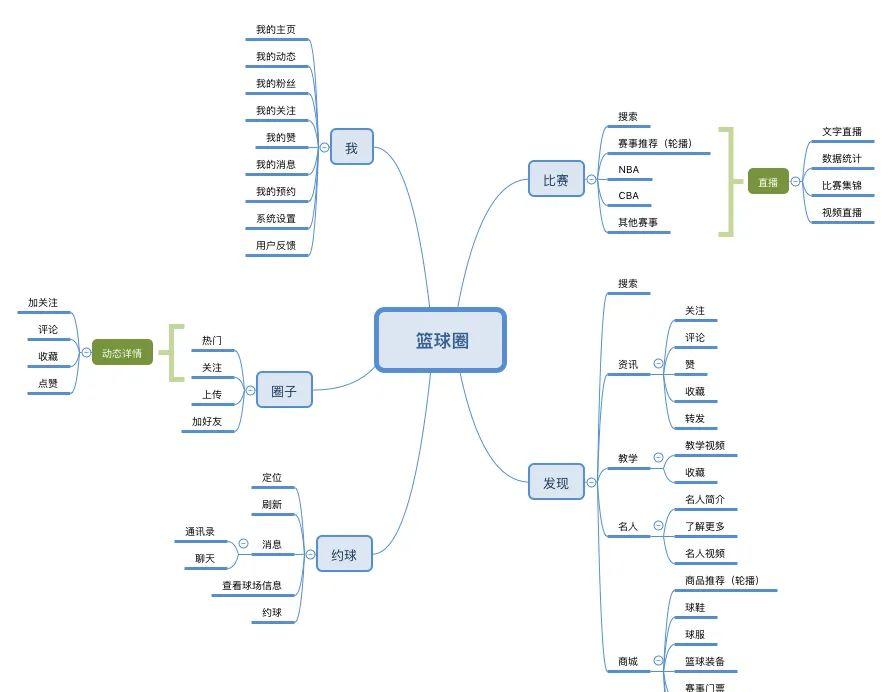
根据产品的功能收集使用人群的用户信息,可以使用调查问卷,采访等方式进行数据的分析,最终确定模拟用户画像制定思维导图,流程图。下面是一款英语APP思维导图的例子。


数据的调研可以更好的制定产品的发展方向,为用户提供更好的使用体验,让用户的持续使用提供动力。

2
绘制草图、线框图

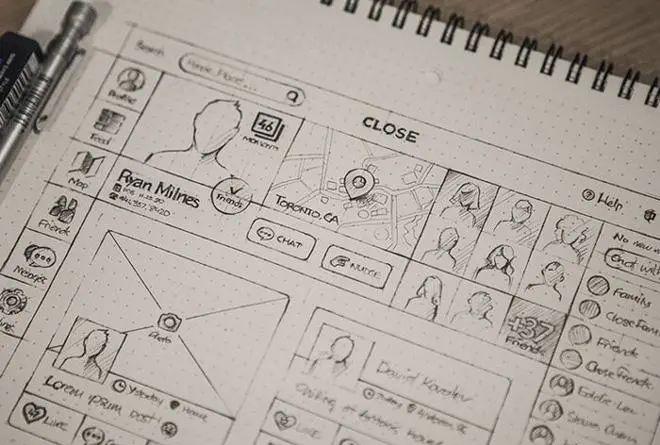
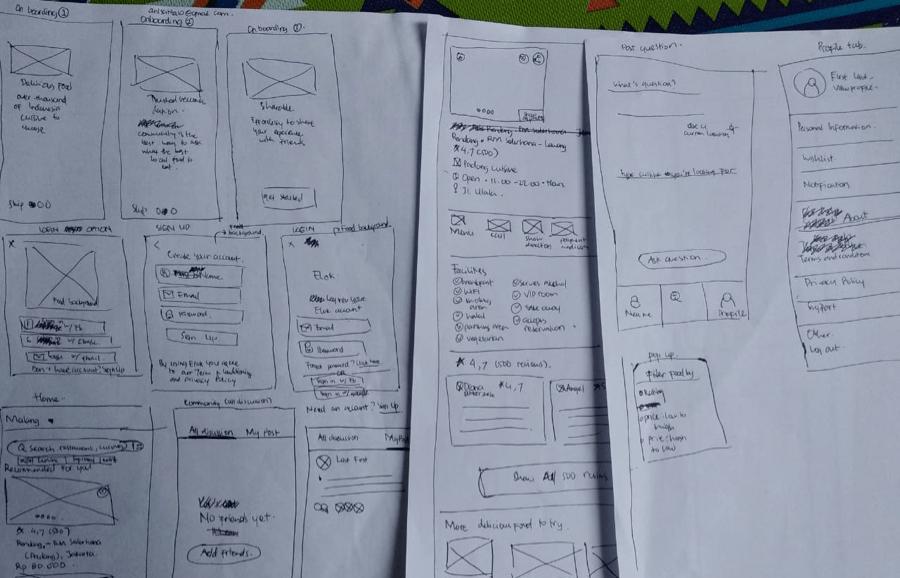
用户体验和调研后,根据用户的关键词,绘制草稿,草图表达的信息包括大致的模块,基本的功能和简单交互等。
绘制完成后,进行团队讨论,向队友演示自己的模块操作和交互逻辑,讨论调整,查缺补漏,明确原型图的方向。
草图可以随意绘制,不需要严格的线条和尺寸,也不需要美观的因素,表达想法是非常重要的。


3
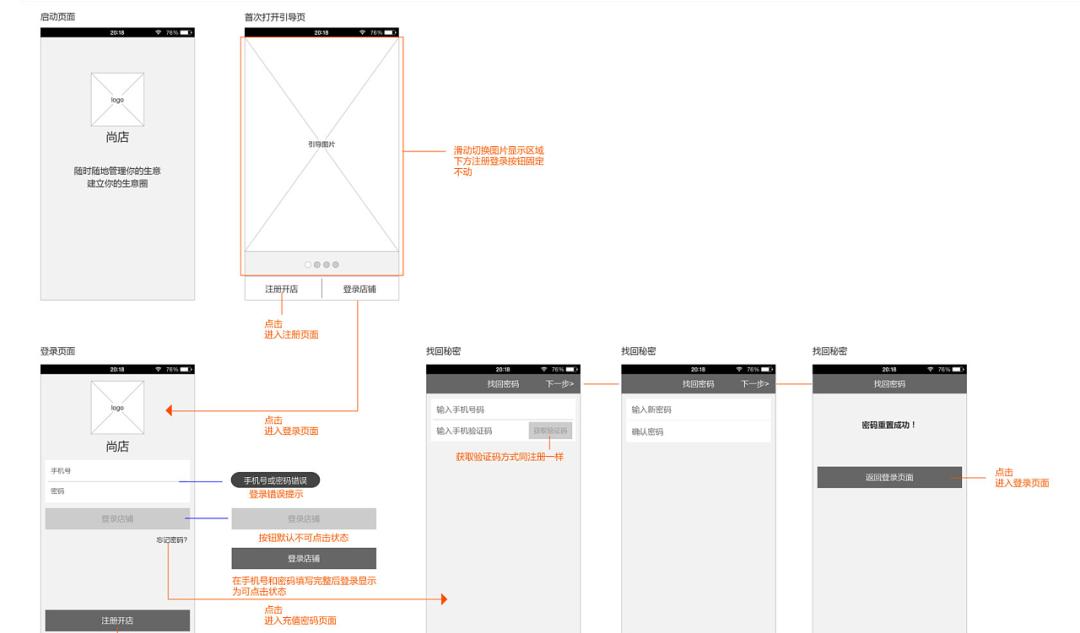
制作原型图
● 选择工具
常用的原型图制作的工具有Axure、Sketch、Mockplus、墨刀、PowerPoint等。根据自己的习惯进行工具的选择,重要的是产品的功能,元素,排版,布局还有逻辑关系的安排。
● 明确的逻辑
梳理层级关系,突出重点的模块,让用户快速理解读懂APP的交互逻辑,减少用户的时间成本。
● 合理交互
要保证原型图的界面之间的切换和跳转是合理的,而且可以完整表达功能作用,交互效果的顺畅。

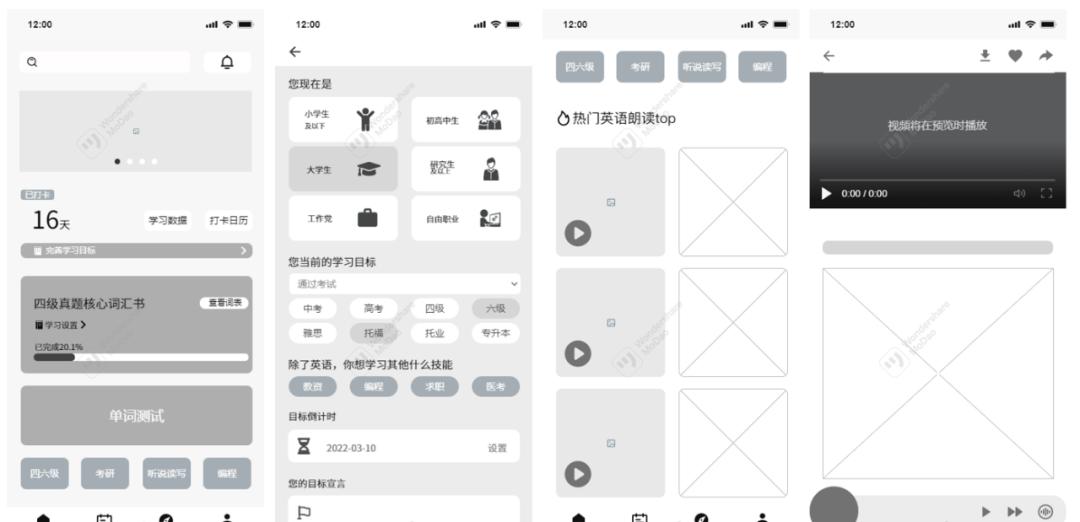
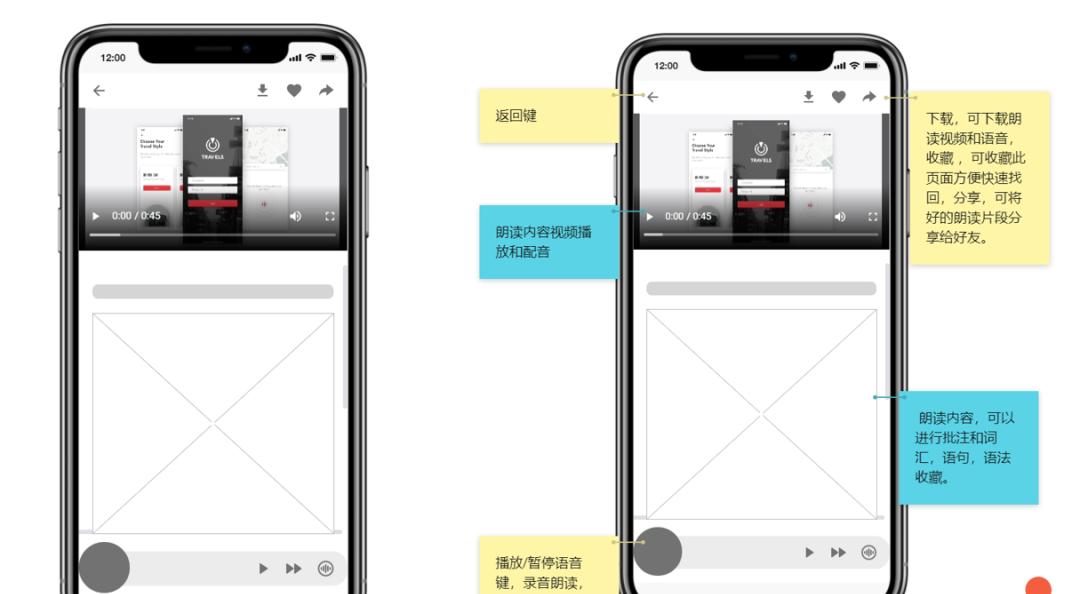
这个案例是在墨刀上绘制的,将绘制草图中设好的功能用低保真的原型图呈现,一些小的弹窗、提示也要做好原型设计,避免出现在交互设计中遗漏。


4
制作交互稿
交互稿是在原型图的基础上,融入用户的需求,明确产品的功能并且展示给后续的工作人员。
● 明确界面组成所有的元素和功能
● 操作点的各个状态
● 完整的界面操作流程


5
界面设计
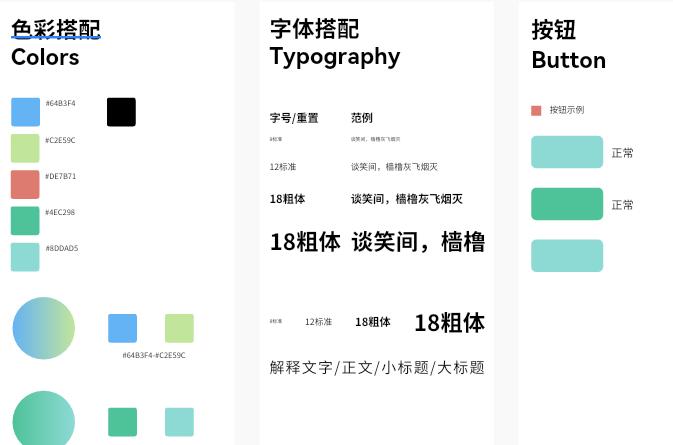
根据原型图制作高保真界面,让界面的色彩,内容,组件设计更加的丰富。在此之前根据用户的需求进行色彩的搭配、文字大小、按钮的设计丰富页面。

最后就是完成了整个界面的效果,下面可以鉴赏学习这些界面设计。


6
案例分析
● 设计主题:美食APP产品设计
● 设计背景:面对每个人的不同口味以及美食的不同味道,“美食爱好者” 在选择推荐菜时可能会感到沮丧。如果你想与家人或朋友聚餐,但不想花时间从网络评论中的过时信息里寻找美食,那沮丧的心情就更不用说了。
即使你找到了美食,也很难将你的经历分享给那些与你有着相似口味的朋友,让他们了解到这家餐馆是多么的方便。同样的,想得到他们的推荐也并非易事。
● 做设计的准备工作:这里就包括了用户研究,产品规划,竞品分析,思维导图、产品定位等。目的是为了确定设计的方向和设计流程,案例分为三个部分,主页,社区,个人中心。


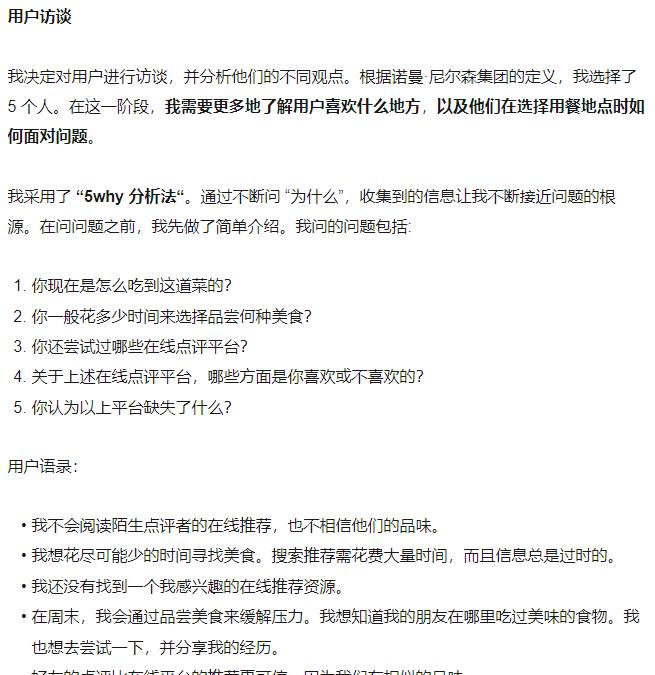
这个案例是通过对用户的访谈,针对每个人说出的答案,找出相同的点,创建出用户画像,明确了用户的需求,之后就是对市场已有的产品进行对比分析,找到突破口。

竞品分析有两种方式,一是使用比较的方法分析优劣势,二是使用探索需求挖掘新的功能,问答的方式来发掘。这个案例明显是分析了优劣势,从竞品的缺点进行改进。

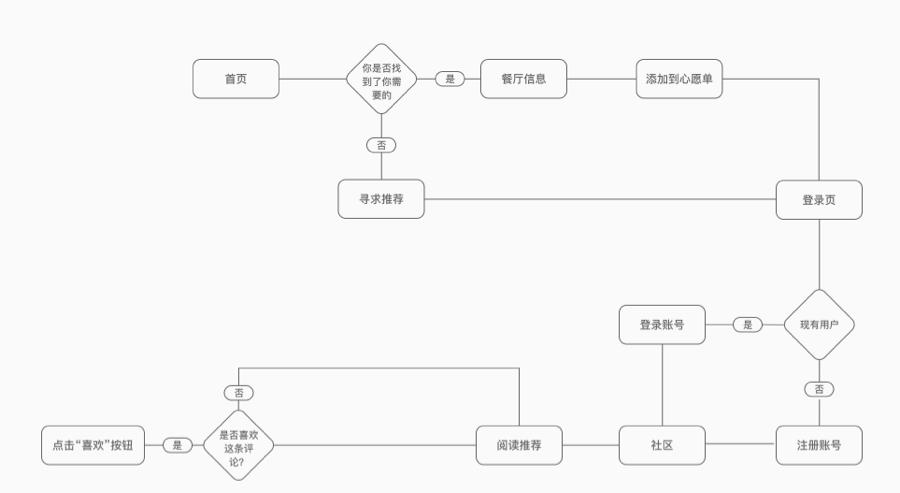
根据上面的内容,提炼出核心的功能,利用思维导图的方式来进行梳理。根据绘制的思维导图理顺APP的功能,绘制流程图,划定基本的布局后设计原型图。


线框图便于更清晰地查看整个流程。这明确了遗漏的步骤以及需要改进的行为,并确定了无用的步骤。




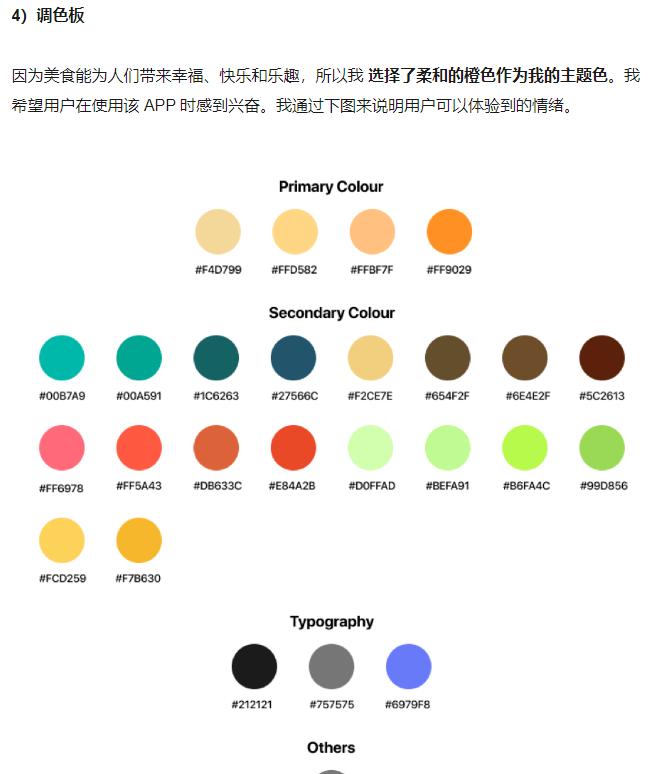
在进行完整的界面设计之前,需要设计规范,文字,颜色的规范,还有原创的图标,案例中的使用图标的设计和颜色和主要色调是一致的,这也是界面设计的细节,使得画面的颜色,风格一致。
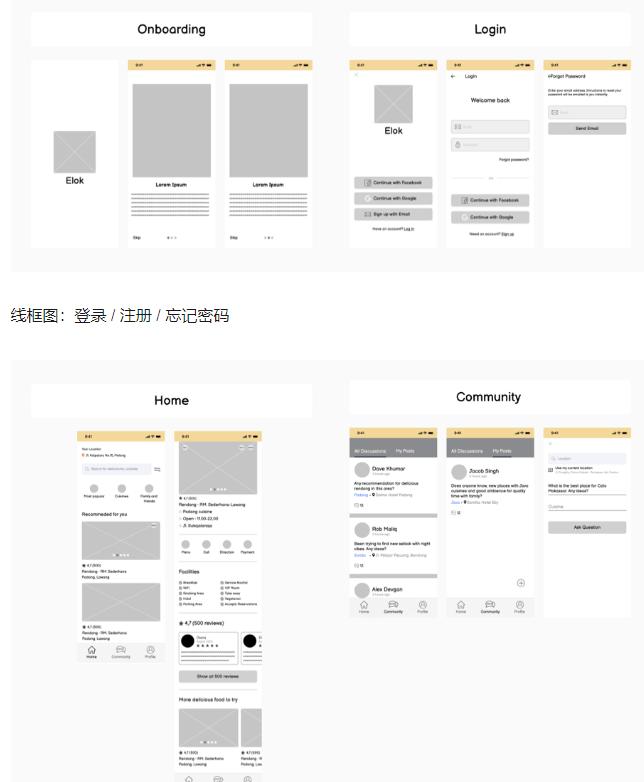
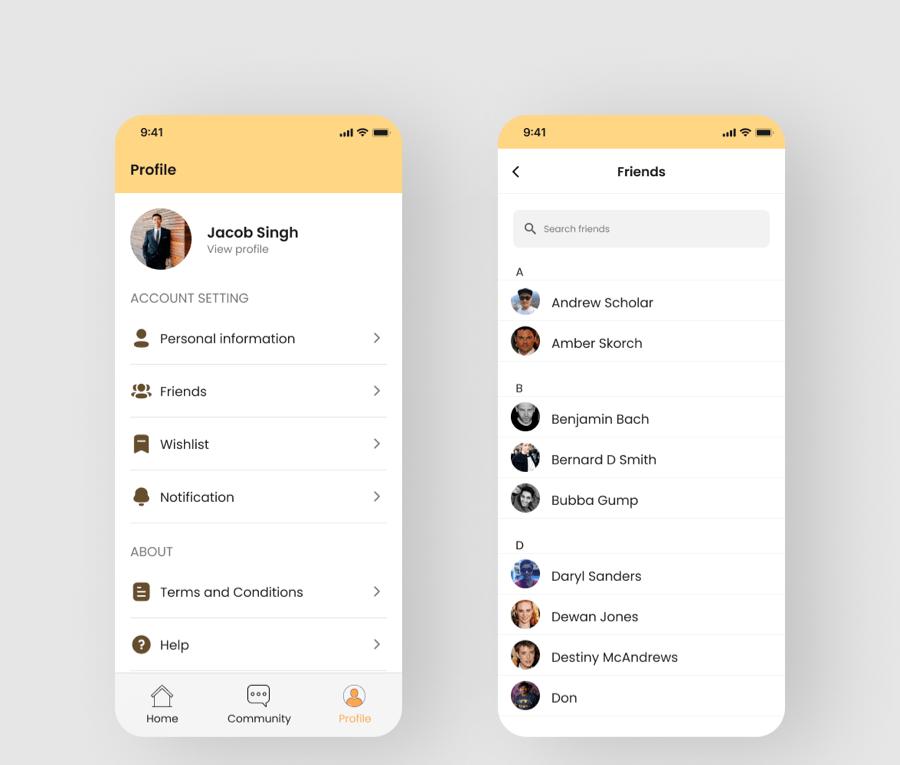
最后是完整的界面设计展示。
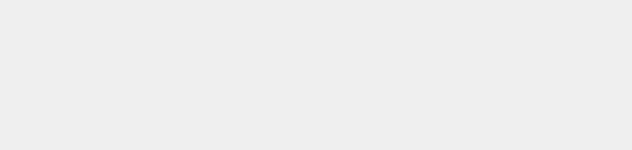
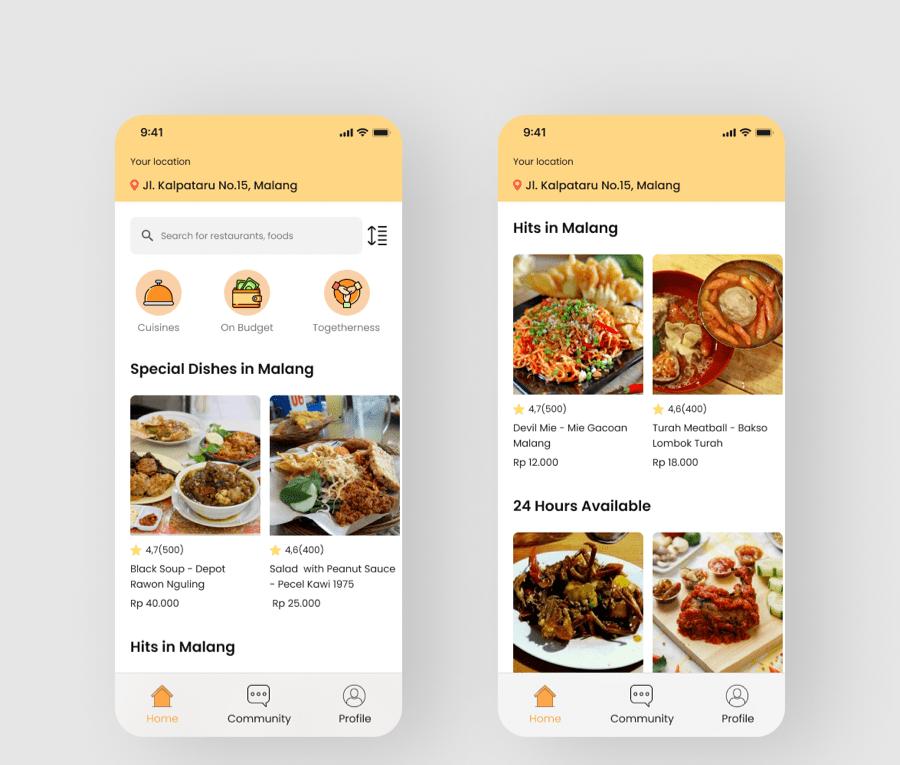
首页

APP 主页包含了用户附近的餐厅卡片,这些卡片中有着各餐厅的最佳菜单。当用户首次打开该 APP 时,无需登录即可直接转到该页面。用户在被索要个人信息之前,便可以大致了解到该 APP 的功能,这是至关重要的一点。
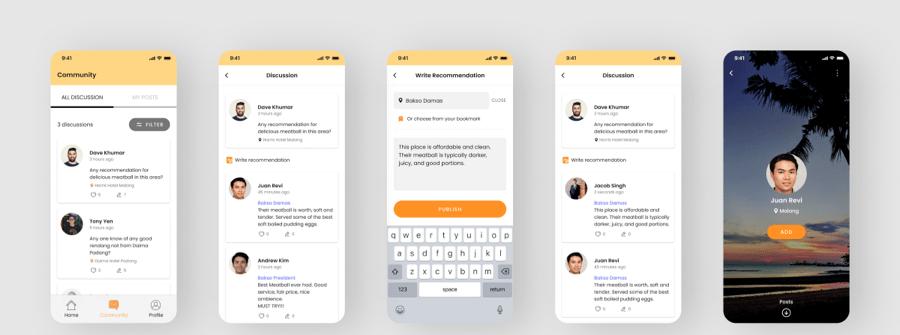
社区

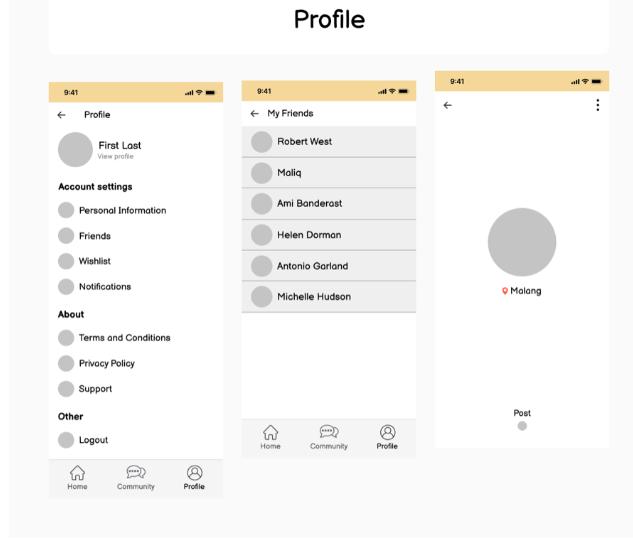
个人中心


美食能为人们带来幸福、快乐和乐趣,柔和的橙色是一个很好的选择。使用该 APP 时感到一个很好食欲的感觉。
从上面案例我们可以知道研究阶段非常重要。用户可以告诉你产品应该往哪个方向走,以及你的不足之处是什么。更深刻地理解到设计系统的重要性,因为它在生产力和效率方面都有很大的帮助。
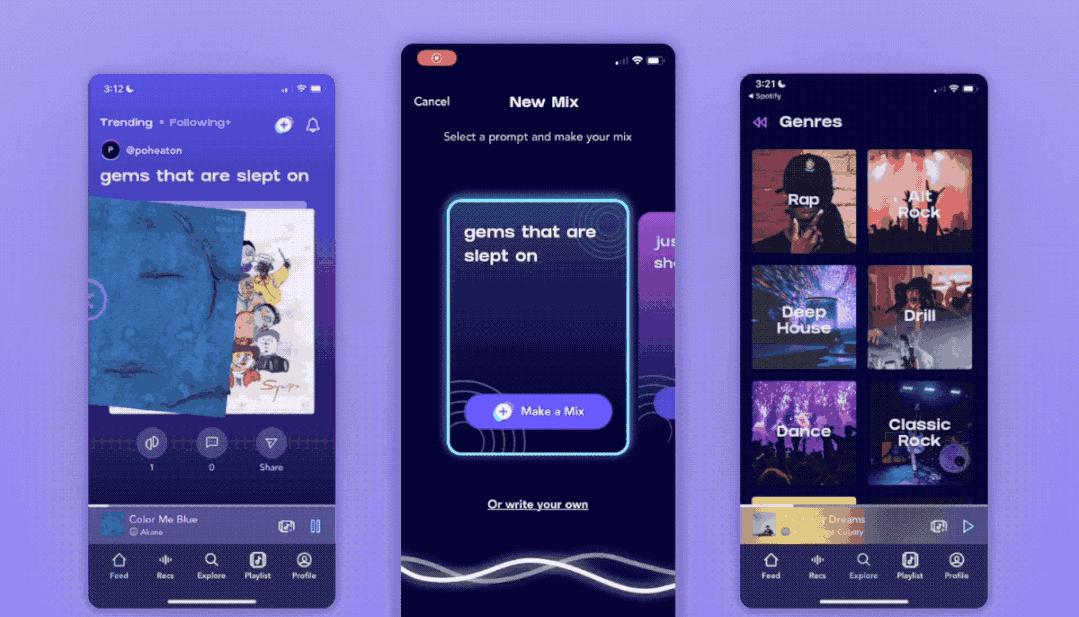
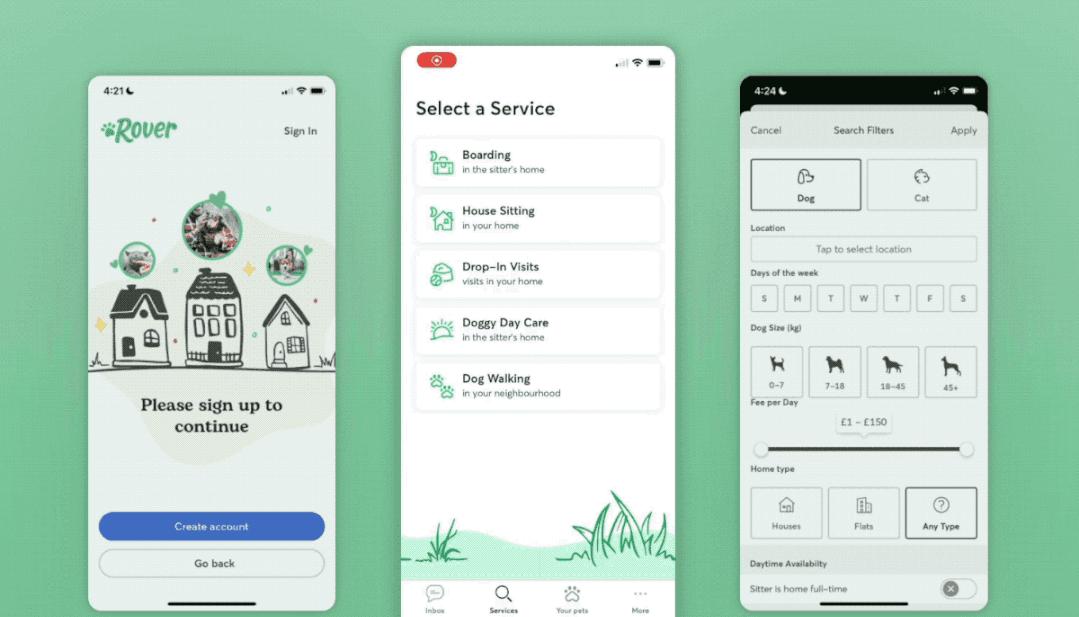
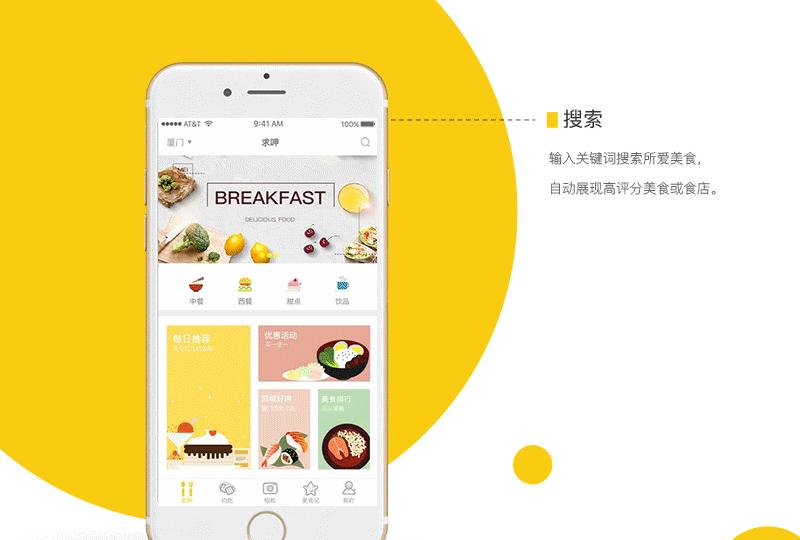
我们参考一下同类型的美食APP的设计。


好啦,今天就到这里了,今天我们了解到整个APP产品设计的过程,希望对大家以后有帮助,我们下次再见!拜拜!
往期推荐
1
【第39期】AE教程 月亮孔明灯动画
2
干货|《绿皮书》视听语言鉴赏
3
分享 | IP形象设计
4
第一期C4D教程 | 玩具飞机建模