有没有好用的公众号编辑器,求推荐个?
本人运营公众号近三年,从一开始一篇文章几个编辑器来回倒腾,发出去还样式乱掉,到现在五分钟就能排一篇很精致的版面,并且看到各种样式就能瞬间知道是怎么做。我觉得大家不用太拘泥于编辑器,毕竟颠来倒去就那些样式,到重大节日新出一个样式立刻被用烂。
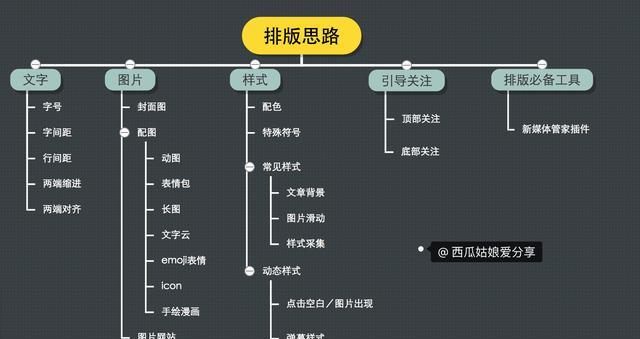
我建议大家还是建立一个系统的排版思维,灵活运用编辑器和各种排版工具;我自己总结了一些排版经验和大家分享,为了方便大家理清思路,先附上一张思路图。

一、 文字
字号
建议设置为14px或15px,过大字号没有美感,过小字号易疲劳。
?? 12px:用于注释,标注来源等
?? 14px:适合文艺类、情感类等号型
?? 15px:中规中矩,不会出错的字号
?? 16px:字体偏大,视觉上不够精致
字间距
建议设置为1px或1.5px,最大不宜超过2px。
?? 1.0px:适当扩大了字间距
?? 1.5px:字间距使排版有呼吸感
行间距
建议设置为1.5px或1.75px或2px。
两端缩进
建议两端缩进尺寸为1.0px,咪蒙页边距为4px。
两端对齐
长篇幅文章务必在编辑完后进行两端对齐处理,否则文章右侧会参差不齐,视觉体验极差。
色号

案例
「小北」
■ 字号14px ■ 字间距为0 ■ 行距为2 ■ 两端缩进1px ■ #888888
「深夜发嗤」
■ 字号14px ■ 字间距为2 ■ 行距为1.5 ■ 两端缩进0px ■ #434343
二、图片
封面图
?? 尺寸
建议画布大小设为1108*500px,因安卓系统接收到的封面图会自动拉伸变形;重要信息应放置在500*500px区域内,防止文章被分享后信息不全引发歧义。

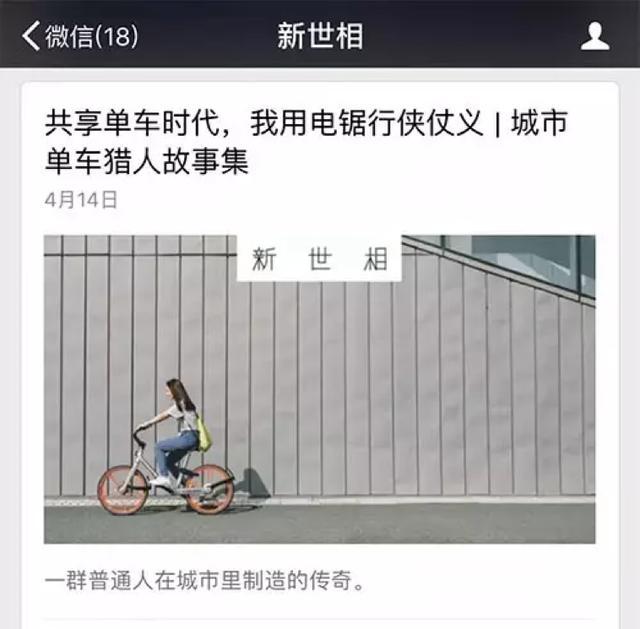
?? 品牌标识性
建议在每一张封面图上加上品牌logo,可提高品牌独立性。像新世相这样的公众号,以及胡辛束等,在封面图等品牌植入上做的很好。

?? 制作
创客贴是目前做公众号制作封面图使用率最高的工具了,但是用的人多了,依旧会落入窠臼,如果要用的话,建议安装新媒体管家plus,后台可以直接进创客贴制作封面图,便捷高效。新媒体管家官网 xmt.cn,可一键进行封面图制作,基本上改动文字即可。

配图
建议一篇文章内使用同色系插图,在保证版权的前提下可使用插画师一个系列中的几张图,切记符合文章调性。
?? 配图尺寸及效果
正常情况下,配图的尺寸建议是900 X 500,应根据文字排版来调节图片大小,尽量做到和文字行同宽。
?? 配图网站
国外:建议使用Pixabay,以摄影为主,支持中文搜索,免费可商用。

国内:建议使用花瓣网、堆糖网,以插画为主,注意原创保护。

?? 动图
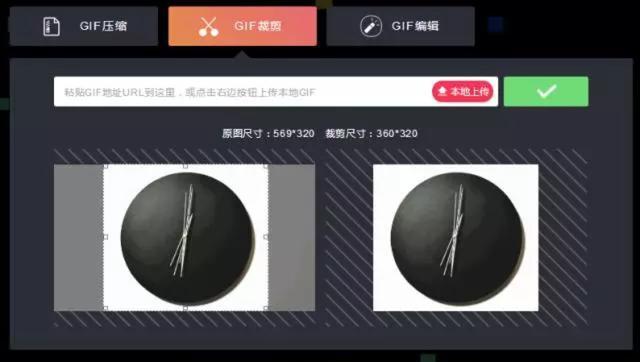
■ 编辑动图:建议使用Soogif网站,可对动图进行压缩、裁剪和编辑。编辑处包括给动图添加文字、滤镜和特效,安装新媒体管家plus,后台直接对接Soogif网站,直接在公众号后台可以对动图进行编辑处理。

■ 视频转gif:常用于观看视频时录制表情包、录制教程步骤类动图,直接百度就能下载。
?? Licecap:可多框录制,取景框可移动
?? Gifcam:功能同上,根据个人喜好
?? 抠抠视频秀:可添加文字,但有水印
?? 长图
?? 多图成长图建议下载:Tailor、拼了个长图
?? 制原创长图建议下载:Mori、Corlor手账
?? 网页长图截取建议用:浏览器自带网页截图
?? 手绘、漫画
公众号内加入原创手绘有利于打造品牌形象,非专业小编可借助手机App和网站实现在公众号内添加手绘和漫画元素。
?? ios系统App:sketches(简单手绘)
?? 安卓系统App:53paper(简单手绘)
?? 电脑端:暴走漫画网站(暴漫风格)
?? 文字云(网站)
?? BlueMC词云:国内网站不需翻墙
?? Tagxedo:国外网站需翻墙
?? Tagul:国外网站需网页翻译
看不懂英文的宝宝可以直接用谷歌浏览器的翻译功能就能解决啦。
?? emoji表情
推荐使用新媒体管家plus,可在后台一键添加emoji表情,使文章风格更人性化,拉近读者作者距离 。
?? icon
推荐大家一个网站,可以下载各种icon(www.iconfont.com),并且可以根据不同情境调整颜色。

三、样式
配色
大家提到饿了么就会想到蓝色,提到网易云音乐就会想到红色,提到淘宝就会想到黄色,这就是每个主题色给人潜移默化的品牌暗示。大家平时会忽略主题色的重要性,所以这里建议大家一定要选一个属于自己独特的主题色,并一以贯之,长此以往就会形成自己的风格。
标题样式
?? 标题样式三原则
?? 字数宜短句,少长句
?? 样式颜色符合公号基调
?? 简约至上,避免花哨的样式
?? 样式采集
在安装了新媒体管家plus的浏览器中打开文章,点击右侧采集按钮进行样式收藏使用。
特殊符号
建议在分段列举时使用,备注图片时加入特殊符号,使文章条理清晰,可以复制收藏,下次要用的时候直接复制粘贴就行。
?? 「」『』 ▲▼
?? ①②③④⑤⑥⑦⑧⑨⑩
?? Ⅰ·Ⅱ·Ⅲ·Ⅳ·Ⅴ·Ⅵ·Ⅶ·Ⅷ·Ⅸ·Ⅹ·Ⅺ·Ⅻ
常见样式
?? 文章背景
绝大多数公众号都是白色背景,最近大热花式背景,相较传统白色多了些自己的小格调,但背景的使用一定要根据文章和公众号调性来决定哦。
A.秀米编辑器
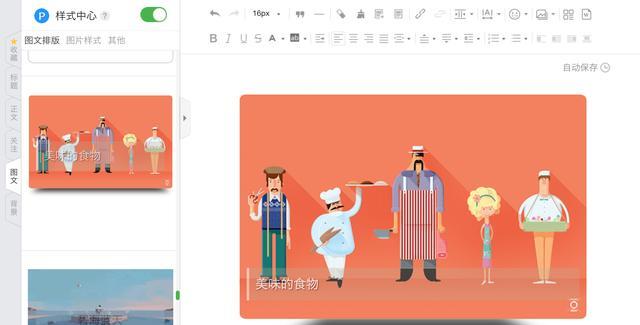
在秀米新建一个图文,先把你要使用的图片上传到图库,然后随便选个套装模板,最后把原有背景图更换成已上传的即可。
B.新媒体管家插件
如果你是个高效工作者,不想在排版上新媒体管家最新版本的样式中心里,添加了背景样式,可以直接在后台添加背景。
?? 图片滑动
西瓜一直不赞成在一篇推文里大幅添加同质照片,这样不仅会给读者造成视觉疲劳而且在网速不好的情况下,图片加载不了带来的视觉体验可谓是糟糕透顶。
A.秀米编辑器
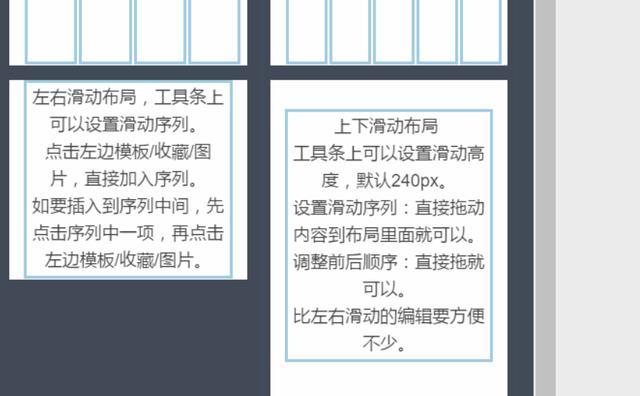
秀米系统模板里的布局分栏下有上下滑动和左右滑动布局,可以一键添加,然后将提示文字删除后,直接从图库里拖你需要用的图进来即可。

B.新媒体管家插件
打开样式中心在图文版块里找到滑动样式,直接更改图片即可,要比在编辑器中做好后直接复制过来方便高效。

动态样式
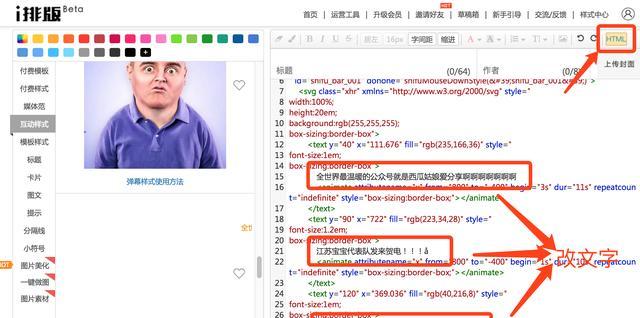
做动态样式建议去i排版,它有有个分栏是互动样式,基本上有目前比较大热的几种动态样式,其基本步骤就是打开编辑器右上角HTML,在代码里修改文字就行。

引导关注
?? 顶部引导
顶部关注可以使用ppt制作,做完后用上面的Licecap录制就行,目前编辑器里的引导关注的图用的人太多,太土了,不建议大家再用,哪怕用ppt加一个动图上面打上公众号名称都比用样式强。
 ?? 底部引导
?? 底部引导
底部关注说白了就是二维码美化,你可以使用PPT做个静态的,也可以ps做个动态的,具体制作方法可以看新媒体课堂,上面有很多干货教程。
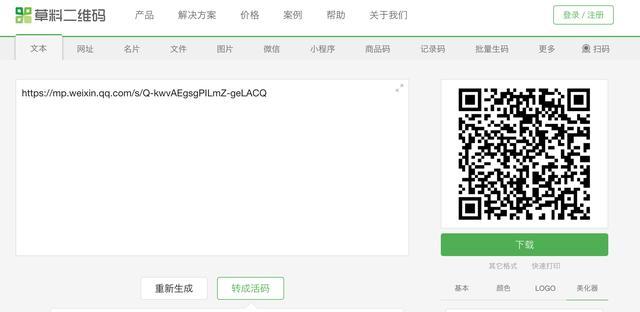
 如果是技术小白,可以使用第三方工具,做的还不错的草料二维码,再次安利新媒体管家插件,可以直接在公众号后台使用二维码,一个链接转化成二维码再加上基本美化,耗时不超过10秒钟。
如果是技术小白,可以使用第三方工具,做的还不错的草料二维码,再次安利新媒体管家插件,可以直接在公众号后台使用二维码,一个链接转化成二维码再加上基本美化,耗时不超过10秒钟。

另外做艺术二维码的还有第九工厂、码眼无界,很多美化效果超级好看,但是要付费。第九工厂有不少教如何做艺术二维码的课程,可以学习一下,不过也是要付费的哦,根据自己的需求和经济情况来。
新媒体管家插件
裂墙推荐新媒体管家插件,官网 xmt.cn 。防止说我是广告,特地放在最后推,不吹不黑真的是每一个新媒体人必备工具,疯狂为新媒体管家插件打call,不接受任何反驳。
 当时是看三节课、人人都是产品经理、脑洞运营包括我的PPT男神—三顿都在推,就下了试了一下,真真真心是炸天神器。一开始以为是个编辑器,结果发现人家是一个浏览器扩展程序,只有20几kb大,装在浏览器上直接可以增加很多公众号后台功能。
当时是看三节课、人人都是产品经理、脑洞运营包括我的PPT男神—三顿都在推,就下了试了一下,真真真心是炸天神器。一开始以为是个编辑器,结果发现人家是一个浏览器扩展程序,只有20几kb大,装在浏览器上直接可以增加很多公众号后台功能。
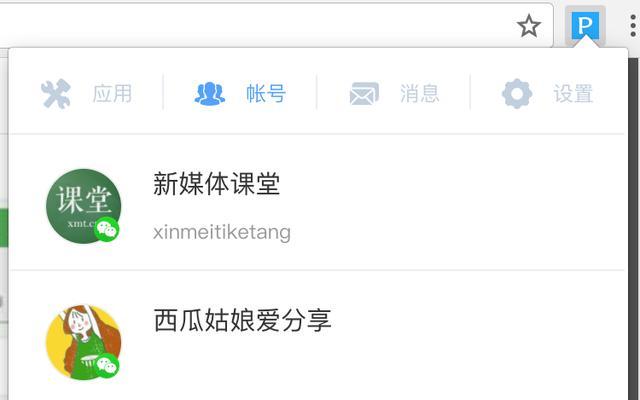
?? 免扫码登录多个平台多个帐号

?? 热文中心和营销日历
很多公众号过一段时间会出个11月营销日历,哪些热点事件要开始准备软文了,有时候全部齐全,新媒体管家直接在后台给你加上了营销日历。
 ?? 一键采集图文
?? 一键采集图文
转载的时候直接复制图文链接就可以,一键将图文内容采集到公众号后台。
?? 一键搜索插入动图
直接搜索动图,并插入公众号后台省去了漫天找动图-下载-上传的繁琐步骤,还能直接对动图进行编辑,裁剪、放大缩小、加文字、加滤镜等。
??字间距+两端缩进+表情字符+图片效果
间距和两端缩进就不说了,省了从编辑器调好再复制粘贴过来的时间,毕竟它是直接在后台添加的功能,也少了排版会突然乱掉的风险。另外可以一键给图片添加阴影或者圆角。
??生成永久链接
什么预览链接已失效,完全不存在的,再也不用担心预览链接过一会儿就失效的问题。
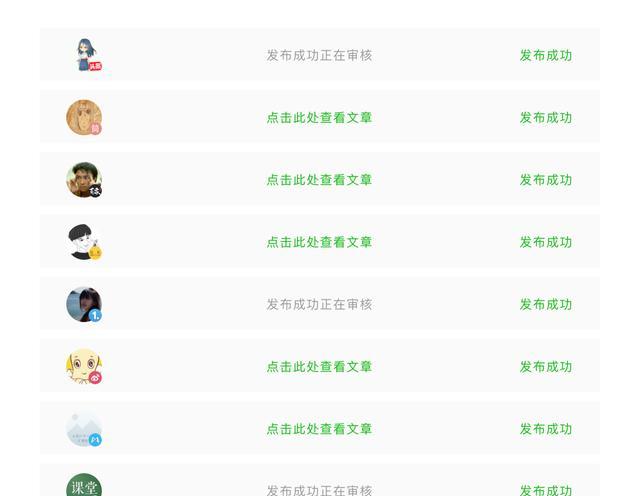
?? 全网发布
这是我觉得新媒体管家插件最好用的地方,我每次发完文章要把文章同步到简书、今日头条、大鱼号、微博、百家号等等,每次复制文字、排版、再到把图片全部保存后再上传到相应位置,要花掉我好久时间,而且都是机械工作。
 新媒体管家插件可以帮助解决这个问题,真的是贴心到爆炸,发完文章后只要三步直接一键发布到所有平台,这个希望大家尽早尝试,尽快在各大平台占据自己的流量领地。真心不是广告,发自肺腑的推荐,不接受反驳+1。
新媒体管家插件可以帮助解决这个问题,真的是贴心到爆炸,发完文章后只要三步直接一键发布到所有平台,这个希望大家尽早尝试,尽快在各大平台占据自己的流量领地。真心不是广告,发自肺腑的推荐,不接受反驳+1。
以上部分内容以雪碧的名义首发在「新媒体课堂」、「西瓜姑娘爱分享」。
微信公众号用什么编辑器好?
微信排版有很多知识点,只要掌握了这一套理论,其实排版也就那么回事,比起打农药,玩吃鸡要简单多了,所以,今天给大家归纳总结了以下干货:
?? 什么叫排版通俗的讲,排版就是给你的文章化妆,这年头再有趣的灵魂,都不如好看的皮囊吸引人,微信文章更是如此!咪蒙的文章再有吸引力,也要靠排版凸显设计感,宇宙第一网红尚且如此,那你还不赶紧学着点!俗话说的好,化了妆的妹子就好像是排了版的文章,给人一眼看去非常舒服的感觉。如果说标题能引导读者点开文章,好的排版就留住读者继续阅读,从而才会达到内容想要的效果,保持优美的排版也会增加用户粘度。
?? 排版的目的减轻读者的阅读压力。因为一直读黑纸白字,人的视觉会疲劳,眼睛会有压力,排版能有效调节文章布局,帮读者缓解视觉疲劳。增加读者对文章的理解。适当的结构以及布局,能够引导读者对全文的判断,帮读者区分文章结构,还能通过排版表达不同的意思。提升小编&读者的审美水平。小编与读者往往是相爱相杀,就像谈恋爱一样,往往习惯了之后就分不开,因此好的小编无形中在培养优秀的读者,优秀的读者又反过来倒逼小编不断提升。
?? 图文排版基本技巧①选择合适的字体不同类型的文章风格需要不同的字体表达,比如古诗词,用手写体或者楷体,微软雅黑或者黑体就不搭配的。②同一篇文章的字体种类字体种类不宜过多,一般不超过三种。如需要变换,尽量采用同一字族,如叶根友钢笔行书、毛笔特色、刀锋等。③同一种字体的不同处理方式一般采用加粗、颜色、大小、斜体(一般是英文)。为何中文不能用斜体,斜体其实是西方一些文字的手写体,中文是方块字,斜体是变形的,中文的手写体一般是书法体。?? 补充说明 :字体颜色选择事,建议正文字色75%灰、注释字色50%灰、这两种颜色视觉友好度高,纯黑有些刺眼,灰色温和些,黑灰白三色,是最安全也最有**的颜色。当然,标题颜色可适当区分开。字号过大或过小都影响阅读,太小需要放大镜,太大比较适合老年群体。选择合适的字号:●标题:16px、18px、20px;●正文:14px、16px●注释:12px、14px一般来说,标题,正文,注释应有层级大小区分。举个栗子:字距字距一般都是固有的,如果你觉得要调整,不要过大或过小。太密眼睛不舒适、太稀成竖文本了。一般是1/5字距离,大号文字要减少字距,小号文字需要增加字距。▲字间距从左至右:太密、合适、太疏行距什么是行距?就是正文中每行文字之间的距离。行间距控制好可以让大脑更轻松识别文字内容——这也符合我们的阅读习惯。经过很多的测试,目前最常见的是行间距选择的数值是1.5和1.75,而1显得太拥挤,如果文字很少则可以设置为2倍。注意:文本字体越小,两行的行间距应该越大,确保字与行呼吸的空间。字间距与行距的关系所以,排版不是要填满所有的空间,而是要把握好字间距和行距的关系,有的放矢,信息内容表达更清晰。行宽是指一行文字的宽度。行宽对阅读的记忆是有影响的,我们的视线移动呈 “Z” 字形,合适的行宽可以有效避免大脑对多余信息的处理。比如咪蒙的每篇文章都有设置左右留白,行宽值小,简单易读,形成独特的小清新风格。区分段落与段落之间,可以采用首行缩进和段间距两种方式。首行缩进利用首行缩进来区分段落,适合传统、正式、适合传统印刷读物。段间距手机阅读不同于纸媒,段落的开始一般不需要首行缩进,段落之间通过空行调大段间距。左对齐符合阅读习惯、亲切自然,使阅读更轻松右对齐新颖、有格调、时尚有现代感。居中对齐视线集中、整体感强、庄重优雅菱形对齐新颖、趣味、别具一格中英文之间需要加空格示例:IOS 是个不错的操作系统中文与数据之间需要加空格示例:已经到了 11 月了。专有名词使用特定大小写示例:我刚买了台 iPhone 7除了标点符号外,我们用线条和图书符号引导阅读。如图:用线条和符号领着读者的眼睛,看你想让他看的地方。例如:引导关注大家不知道有没有这样的体会,有时候网络不好,打开一篇文章,半天图片都显示不出来,那就是你的图片太大了。选一张好图片封面图片尺寸大小:宽900px 高383px , 显示效果最好。图片大小:静态图100k , 动态图500k图片格式:GIF格式更清晰压缩图片网站:推荐腾讯「智图」现135编辑器拥有图片库,内有大量免费高清图片图片的处理方式缩放、裁剪、旋转、翻转、锐化、图片滤镜、多图拼贴人像处理(美白、磨皮…)加圆角、加边框、加阴影图文混排方式上图下文、下图上文、左图右文、右图左文、图文叠加、图文环绕多行、多列图文穿插排列。135编辑器里有大量图文样式可供选择
?? 图文排版细节处理微信的编辑后台是一个网页编辑器,就是如果直接拷贝粘贴的话,会带着原来的格式过来。无论你的原文是放在Word文档,还是网站上,文本里的每一个字都指定了大小、粗细、颜色、字体。你如果不看代码,是不知道的。但是,一旦你直接拷贝粘贴过来,会带着原有的所有格式过来。而那些格式,很可能根本不适合手机,也不适合微信。记事本可以避免这种情况,把内容粘贴进记事本,等再次拷贝出来的时候,一切原始的格式都会消失。135编辑器会为你的文章重新指定合适微信阅读的格式。排版简洁忌花哨细节处理大家可以看到这两种排版,其实做得也是很用心的,这些花花绿绿的设置做起来也是很麻烦的。但是相信大多年轻人应该是不喜欢这样的版式的,因为没有辅助阅读的作用,相反太多的点缀还影响了阅读。这里给到大家的建议是:排版整体颜色不超过三种,没有特定的要求,就不要用很复杂很花的边框,不要用奇怪颜色的字体。全篇颜色最好是同色系,但是深浅度不同。最有用的方法是,把重点用彩色(暗红c00000、深蓝0070c0、橙色f79646)加粗。一个三四种字体,七八种颜色的页面,那是丐帮的制服。而一个简洁、紧凑、漂亮的页面,如同一个人洗脸刷牙浆洗衣服一样,是对观者的尊重。之前提到视线是Z字形移动的,但是我们可以人为改变视线的顺序,比如加粗,下划线,黑体,符号突出,颜色等。也可以通过图标和特殊符号来突出重点,我给大家列出了135编辑器里一部分符号的样式,可根据文章的风格和时下的热点选择合适的图标。再者,对于每段的小标题,我们也可以用标题样式来突出,这样会让文章的层次更加鲜明。配色的文章,上一周已经讲过了,感兴趣的同学可以点击下面的文字链接了解一下~135编辑器:微信排版丨文章排版到底该怎样配色?更多的排版技巧|运营干货|涨粉实操,请继续关注135编辑器(http://www.135editor.com)。最后给自己某一个小福利如果还没有135编辑器账号的小伙伴可以通过我的专属链接来注册哦点击邀请链接http://www.135editor.com/users/register/89f8ccb9f8704dfa186d01a654f6f48a 就可以加入哦,偷偷告诉大家(点击该链接,还可以获得7天会员哦,一般人我不告诉,哈哈哈哈)通过我的邀请加入135编辑器,相当于是对我的一种帮助和鼓励。我自己会因为你们的支持而获得会员权限,可以享受会员的所有权益,像是新样式可以免费使用,图片保存数量从100提升到1000,个人模板从3个提升到无限制,云端草稿和恢复历史版本可以无限次使用,文本校对从3次升到100次等等,所以还劳烦大家帮个忙。