大家好,这里是学设计的小豆芽,上一篇文章给大家讲到了如何查看图片尺寸大小及如何修改图片尺寸的相关问题,今天和大家聊聊有关图片压缩的相关的问题,主要包含以下这4个方面。
1,如何压缩图片(jpg/PNG/PSD)
2,如何不改变图片尺寸,从而对其大小进行有效的压缩
3,什么是智能对象,如何删格化智能对象
4,如何保证图片的清晰度
一,如何压缩图片
一般情况下图片的尺寸越小,其大小(占电脑或者手机内存)就越小。所以压缩图片的最快捷有效的方法就是直接改变图片的尺寸,还是以豆芽用相机拍的这张图片为例

可以看到原图的尺寸是5328*4000px,大小为6.7MB(=6860.8KB)。而当我将它的尺寸改成200*150px之后,大小就变成了66.2KB,图片占内存就小多了有木有。(1MB=1024KB)具体怎么改图片的尺寸,上一篇文章中有写,这里就不赘述了。

二,如何不改变图片尺寸,从而对其大小进行有效的压缩(各种格式的图片压缩jpg/PNG/PSD)
要想改变图片的大小,可以通过改变图片的尺寸来实现。那么如果不改变图片的尺寸,能不能有效地对图片进行压缩实呢?答案是肯定的。
实际工作中偶尔会遇到一些反常的例子,它会要求在不改变图片尺寸的情况下,要使图片的大小变得比之前小,也就是如何在不改变图片宽度和高度的情况下,而要把它压缩得占更小的内存,而这通常就要牺牲图像的清晰度(画质)了。
举个例子,现在做好了一张800*800像素的主图,由于这张图片的色彩信息太多,大小有563KB,但一般淘宝店铺后台对于主图大小的要求是不超过500KB的,但同时它的尺寸(像素)又必须是800*800,那怎么办呢?
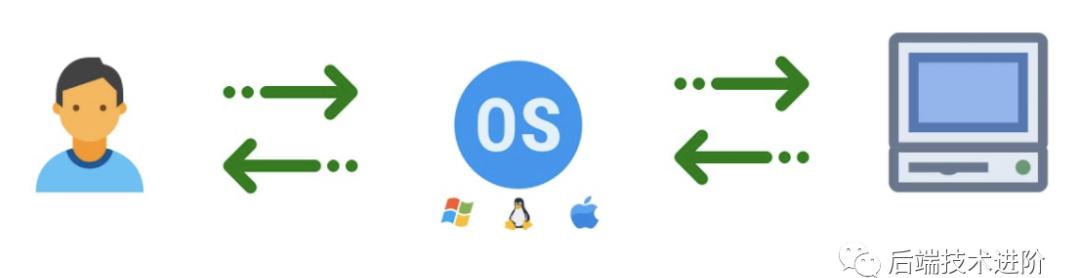
一般是这样操作的,在保存图片(为jpg格式)的时候,降低图片的品质度,正常高清的图片,品质度都选100,这种不得已的情况下就要适当降低了,如此才能让它不超过500KB,具体操作如下,文件-存储为Web所用格式,

看左下和右上我圈出来的地方,一个是图片的大小,另一个是图片的品质。品质越低,图片清晰度越差,图片就越小,所占内存就越小。
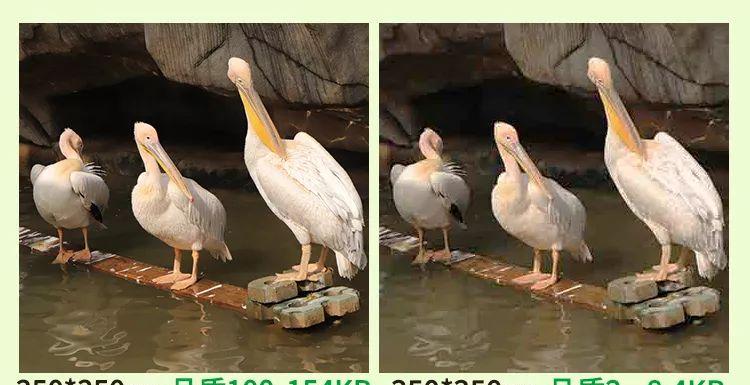
区别就是压缩过的图片清晰度会没有原来那么好,但宽高尺寸不会具改变,这里也给大家示范了一下,下面2张图的宽高尺寸是一样的,唯一不同的是保存的时候我选的品质的数值不一样,为了区别能明显些,左边图片品质填的100,尺寸为154KB;右边品质填的2,尺寸仅为8.4KB。但可以明显感觉到右边图像的画质就没有左边的好,细节损失了不少,噪点也变多了。

所以如何不改变图片尺寸,从而对其大小进行有效的压缩,大家应该明白了吧。
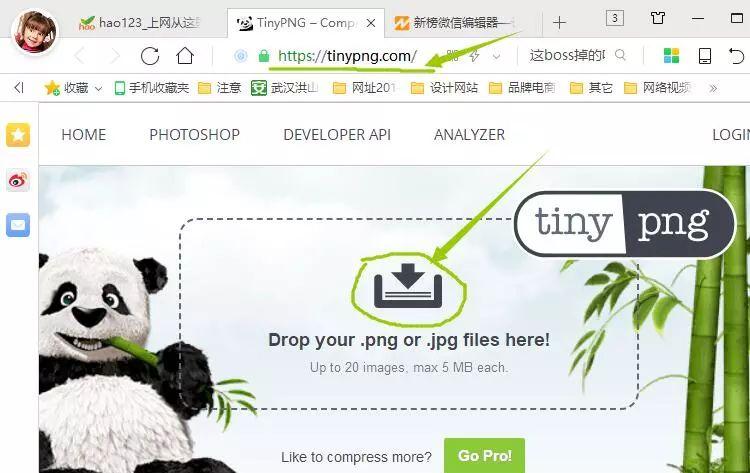
以上说的是对jpg图片进行压缩的方法,对于PNG图片的压缩方法,这里给大家推荐一个豆芽经常用的PNG图片压缩网站:https://tinypng.com/

将要压缩的PNG图片直接拖到上图中我圈出来的地方,图片会自动进行压缩,压缩完了直接下载就好了。一般可以压缩70%左右。
三,什么是智能对象,如何删格化智能对象
Jpg,Png格式的图片压缩都会了,那么如何对PSD格式的图片进行压缩呢?这里豆芽教大家2招。
除了可以把不必要的图层该删的都删掉之外,还有一个非常重要的方法就是做图的时候要把置入的智能对象全部都删格化。
当公司电脑配置不够好做图经常卡的时候,做到这一点就尤为重要,可以解决50%以上的电脑卡顿的问题哦,还有50%优化PS性能的问题之前的文章有写到——PS的下载与安装,解决PS卡顿问题——淘宝美工入门课01,感兴趣的可以去看看。
那么什么是智能对象呢?举个例子,如果我现在新建的空白画布是800*800像素的,如下图


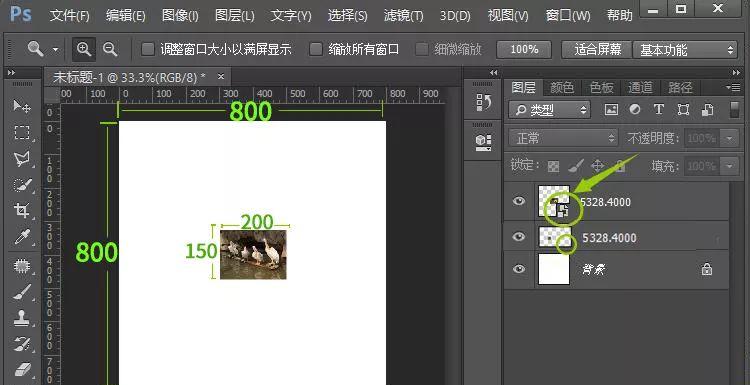
现在我从电脑文件夹中将我拍的这张像素为5328*4000的图片直接拖到PS中,那么这张图片就会变成一个智能对象,我先把它缩小成200*150像素,之后无论再怎么把它放大(只要宽度不超过5328px,高度不超过4000像素)这张图片都是清晰的,不会出现模糊的情况。

大家注意到我圈出来的地方没有,但凡是有这个标志(有点像书本的样子)的图片,全部都是智能对象(矢量图),也就是缩小之后再放大图片的清晰度不会受影响(前提是放大的像素宽高不能超过图片本身的最大尺寸)。
上图中第二个小圆圈的右下角没有智能对像的标志就是普通的图片了,智能对像删格化后会变成普通图层,相反地普通图层也可变成智能对像。
所以一般来说PSD里面如果有很多大尺寸(比如相机拍的原图)的智能对像,就会变得相当占内存,所以电脑配置不够的话就会很卡了。
(如何放大和缩小图片?快捷键CTRL T,同时按住键盘上这2个键,图片外围会出现一个选框,再按住键盘的shift键不放,同时鼠标往上右(左下)方拖动选框的右上角即可实现图片的放大和缩小。好了之后按Ctrl Enter键即可,具体操作后续视频中会演示。)
所以想保证电脑不那么卡的话,在把智能对象调整到合适的大小之后将其删格化即可。就不会占内存了。

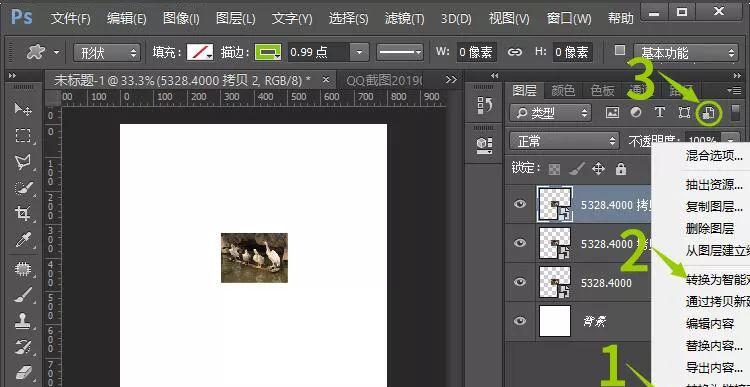
分别解释一下上图中我箭头指向的1,2,3这三个命令
1.删格化图层
执行这个命令之后,图片就不再是矢量的了,如果再后续再对这张图片进行放大的话,图片就会变模糊了。
2.转换为智能对象
普通的图片都可以转换成智能对象,比如上图中的图片最终调整的大小为200*150px,现在也可以将它转为智能对象,这个时候可以将它先进行缩小,再放大,图片的清晰度不会受影响,但前提是放大的像素不能超过200*150px,否则就会模糊了。
豆芽平时做好的详情页PSD源文件大小如果有1G的话,后续整理的将时候会将里面的智能对象全部删格化以节省电脑空间,删格化之后会变成100M左右,也就是说体积压缩了极10倍左右,极大程度节约了电脑的内存。
当然如果做图的过程中电脑就很卡的话,可以把置入的智能对象调整到自己需要的大小之后就可以将其删格化了,这样电脑就不会那么卡了。
注意删格化之后就不能再将其放大了,如果实在要放大的话,就只能从电脑中把这张图片原尺寸的图再拖到PS中调整大小了。
五,如何保证图片的清晰度
如果一张图片的实际像素是800*800px,那么你在做图的时候就千万不能把它的尺寸放大到800*800px以上,否则就会出现图片模糊,不清晰的问题。
好了,今天就和大家分享到这里了,到我的主页可以查看更多相关文章哦!这里是【学设计的小豆芽】第65篇原创文章!我们下期见。