All Autocomplete
Sublime Text 默认的 Autocomplete 功能只考虑当前的文件,而 AllAutocomplete 插件会搜索所有打开的文件来寻找匹配的提示词。
SublimeCodeIntel
一个全功能的 Sublime Text 代码自动完成引擎
支持的语言挺多的(JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP.)
CTags
实在方法跳转,跳转到你方法
之后在win7下或者linux下安装ctags软件
打开ctags插件包的use-setting配置”command”: “d:/IDE/ctags58/ctags.exe”这个路径是下载ctags的安装路径
AutoFileName
快速帮助你在文件中写路径
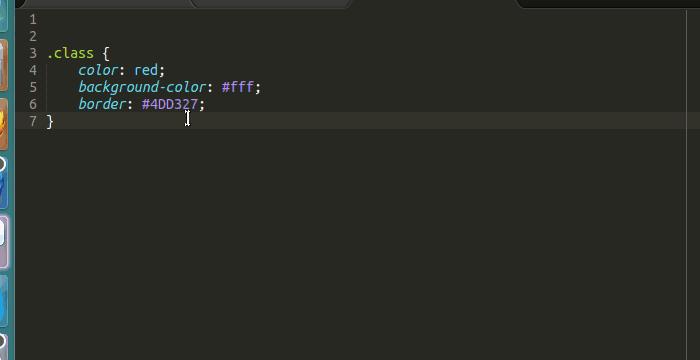
Autoprefixer
这个插件主要应用css的浏览器兼容书写,自动分析你的css文件,解析出新的css文件,可以配置你要兼容的浏览器,不过这个插件要在之前安装nodejs
使用方法
选中要进行分析的css代码,ctrl shift P,输入Autoprefixer CSS即可

BracketHighlighter
配置文件的高亮设置,让你的代码有不同的颜色区分该插件提供配对标签,或大括号或字符引号的配对高亮显示,算是对系统高亮的加强吧。
ChineseLocalization
各国语言包
Color Highlighter

CSS Comments

CSS Format
css序列化插件,支持默认多种序列方案,还可以自己配置自己喜欢的
DocBlockr
DocBlocker 是在Sublime平台上开发一款自动补全代码插件,支持JavaScript (including ES6), PHP, ActionScript, Haxe, CoffeeScript, TypeScript, Java, Apex, Groovy, Objective C, C, C and Rust.等众多语言
DocBlockr 可以使你很方便地对代码建立文档。它会解析函数,变量,和参数,根据它们自动生成文档范式,你的工作就是去填充对应的说明。




Emmet
Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生。它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度

HTML-CSS-JS Prettify
全能序列化,需要指定Nodejs路径
配置:
HTMLPrettify.sublime-settings
{ // 配置路径 “node_path”: { “windows”: “D:/Program Files/nodejs/node.exe”, “linux”: “/usr/bin/nodejs”, “osx”: “/usr/local/bin/node” }, // 保存时自动格式化 “format_on_save”: false, // 只格式化选中部分 “format_selection_only”: true, // Log the settings passed to the prettifier from `.jsbeautifyrc`. “print_diagnostics”: true}
Default (Windows).sublime-keymap
[{ “keys”: [“ctrl shift h”], “command”: “htmlprettify”}, { “keys”: [“ctrl alt h”, “p”], “command”: “htmlprettify_set_prettify_prefs”}, { “keys”: [“shift alt h”, “o”], “command”: “htmlprettify_set_plugin_options”}, { “keys”: [“ctrl alt h”, “k”], “command”: “htmlprettify_set_keyboard_shortcuts”}, { “keys”: [“ctrl alt h”, “n”], “command”: “htmlprettify_set_node_path”}]
JavaScript Completions
js最基本的api快查片段

JsFormat
js序列化,能排在下载插件前25位,好的话就不用说了
Keymaps
快速查找所有插件的快捷键

LiveStyle
你本地css文件可以和浏览器的css文件映射,同步到本地,但是必须在chrome上运行,chrome必须安装相应的插件

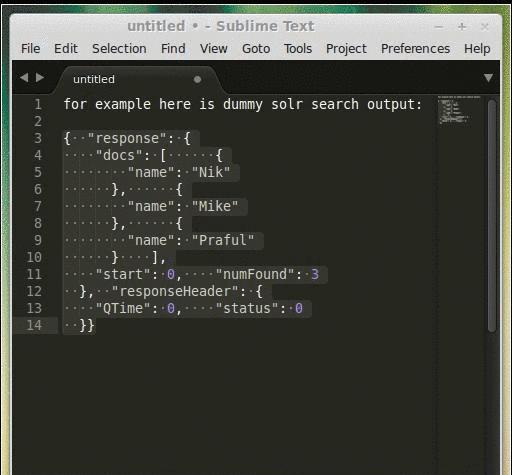
Pretty JSON
JSON,一個輕量級的資料交換語言,目前許多網站AJAX request的回應結果都是JSON格式

SideBarEnhancements
增强右键菜单文件操作功能

SublimeTmpl
创建常用文件初始模板,必须html,css,js模板
Alignment
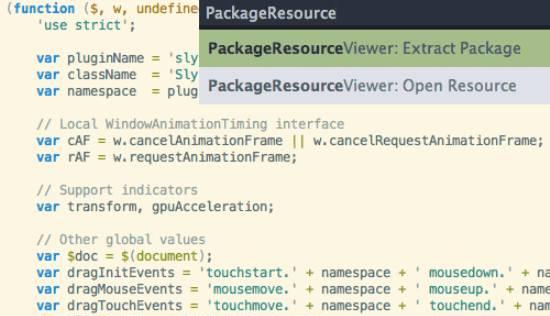
PackageResourceViewer
很多人苦恼不能修改左侧导航面板字体大小,用这个可以轻松办到
安装PackageResourceViewer 快捷键 ??(command) ??(shift) P 打开 Command Palette 输入 Package Control:Install 回车,等待加载package列表 搜索并安装 PackageResourceViewer 包
如果觉得行间距太小,可以往上找下,有个class:”sidebartree”,调一下里边的rowpadding配置即可。

Themr
sublime可以下载很多风格样式,用这个插件可以管理所有的风格
Git

虽然名字看上去并不友好,但作为开发者的你肯定一眼就能明白它是干什么的。这个插件会将Git整合进你的SublimeText,使的你可以在SublimeText中运行Git命令,包括添加,提交文件,查看日志,文件注解以及其它Git功能。
Terminal

这个插件可以让你在Sublime中直接使用终端打开你的项目文件夹,并支持使用快捷键。
CSSComb

这是用来给CSS属性进行排序的格式化插件。如果你想保持的代码干净整洁,并且希望按一定的顺序排列(是不是有点强迫症了?),那么这个插件是一种有效解决的方案。特别是当你和其他有自己代码编写风格的开发者一同协作的时候。
Trmmer

你知道当你编写代码时,由于错误或别的某些原因,会产生一些不必要的空格。需要注意的是多余的空格有时也会造成错误。这个插件会自动删除这些不必要的空格。
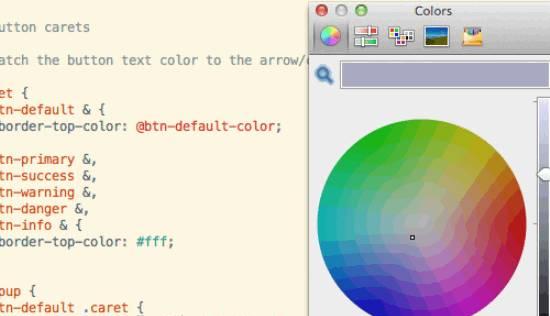
ColorPicker

如果你经常要查看或设置颜色值,这个插件可以很方便地调用你本机的调色板应用。(译者扩充:)这是一个双向的功能,你既可以在调色板中选择一个颜色,然后按“确定”按钮把该值填写到 SublimeText 中活动文档的当前位置,也可以在活动文档中选择一个颜色的值,按此插件的快捷键就会在显示的调色板中定位到该值所对应的颜色。
MarkDown Editing

FileDiffs

这个插件允许你看到SublimeText中两个不同文件的差异。你可以比较的对象可以是从剪贴板中复制的数据,或工程中的文件,当前打开的文件等。
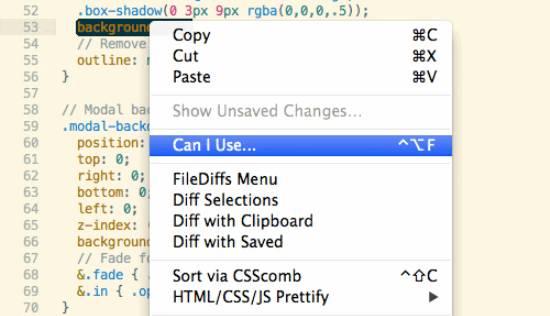
CanIUse

如果您想检查浏览器是否支持你包括在你的代码中的CSS和HTML元素,那么这是你需要的插件。所有您需要做的就是选择有疑问的元素,插件将为你做其余的事情。
SASS Build
SASS Build 是一个编写CSS的预处理器。这个特别的插件将帮助你妥善构建包括压缩选项在内的SASS文件。一旦你安装了这个插件,你可以很容易地通过按Ctrl B(MAC系统是 Command B)来启动它。
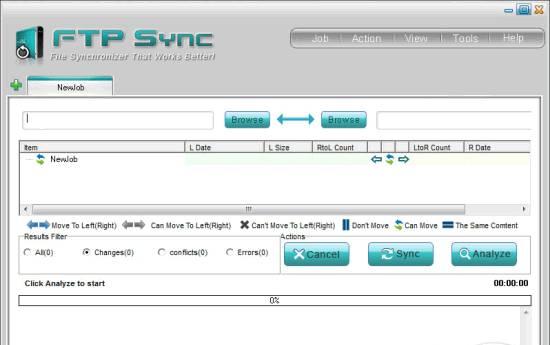
FTPSync

默认情况下SublimeText不具备FTP的功能,如果你正在寻找能在您的SublimeText应用程序中使用的免费和易用的FTP工具,你可以考虑FTPSync。这是一个非常简单的FTP同步工具,它可以控制上传目标的多重命名。让我们知道您的想法。
语言提示插件
如果有一个SublimeText本身所带语言包不包含的语言,它就无法显示适当的语法高亮。这些语言包括LESS,Sass,SCSS,Styls和Jade(或其它)。如果您正在使用这些语言,你可能要安装它们的语法插件。
CSS3、Less、Sass、Scss、Jade、Styls
代码验证插件SublimeLinter
代码校验插件,支持多种语言,这个是主插件,如果想检测特定的文件需要单独下载
SublimeLinter-jshint
SublimeLinter-json
主题插件
拥有不同的主题可以触发创意和想法,你可能想使用这些插件来实现不同的主题,带来更好的和令人兴奋的前景。
Colorsublime
它允许您在Sublime Text中立即更改当前的颜色方案。

Lyte、Boxy Theme
后记
这些就是我们大部分要用到的,插件的网址如下,你可以找到你喜欢的插件
https://packagecontrol.io/browse
激活码
sublime 3103
—– BEGIN LICENSE —–Michael BarnesSingle User LicenseEA7E-8213858A353C41 872A0D5C DF9B2950 AFF6F667C458EA6D 8EA3C286 98D1D650 131A97ABAA919AEC EF20E143 B361B1E7 4C8B7F04B085E65E 2F5F5360 8489D422 FB8FC1AA93F6323C FD7F7544 3F39C318 D95E6480FCCC7561 8A4A1741 68FA4223 ADCEDE07200C25BE DBBC4855 C4CFB774 C5EC138C0FEC1CEF D9DCECEC D3A5DAD1 01316C36—— END LICENSE ——
参考资料
http://www.cnblogs.com/qingkong/p/5039527.html
http://www.oschina.net/translate/20-powerful-sublimetext-plugins