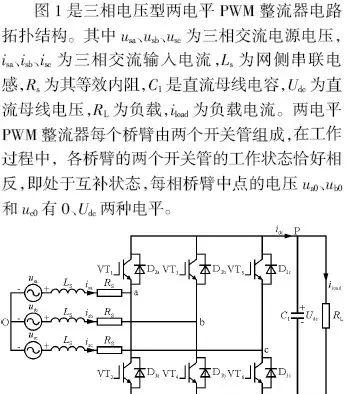
“因为平时总是觉得自己不停的修改bug,好记性不如烂笔头,所以把自己每天遇到问题记录下来。”
今天UI给我设计一个登陆页面,然后是有渐变的效果,大概的设计效果是这个样子

因为不能拿公司的项目出来,所以我就自己写了案例,大概要实现的效果就是这个样子,然后我就在网上找了一下

反正我建议大家找方案百度,如果可以用谷歌的话,建议用谷歌啊

两个对比一下,明显百度会给你推广告,谷歌不会,所以我一般找问题,都用谷歌浏览器,废话不多说,
然后看到了很多方法
感觉都不是我想要的,最后我反应过来,这个渐变是从左到右渐变,所以我又搜了一下,最后找到这个办法
html文件
<!DOCTYPE html><html lang=”en”><head> <meta charset=”UTF-8″> <meta http-equiv=”X-UA-Compatible” content=”IE=edge”> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> <title>文字从左到右渐变色如何写</title> <link rel=”stylesheet” type=”text/css” href=”./css/index6.css”></head><body> <div> <h1 class=”title”>web前端面试宝典</h1> </div></body></html>
css文件
div{ background-image: linear-gradient( 180deg ,#0000c2,#0000c2);}.title {text-align: center; color: #00bff4; line-height:120px; font-size:20px; font-family: “微软雅黑”; background-image: linear-gradient(to right, #3889ed, #00e8cf); -webkit-background-clip: text; -webkit-text-fill-color: transparent;}
最后实现我想要的,所以大家找问题一定要找对啊,今天就分享到这里了,拜了拜