_
0. 引言
_
网站的搭建需要页面、域名和云服务器,这一篇教程是第一步,也就是关于页面的制作,如何将制作好的页面发布到云服务器上,请参考之前的文章:如何将做好的网站发布到云服务器上
对于对域名没有要求的完全小白的同学,可以尝试最基础的建站网站,例如竹子建站、凡科建站等。通过简单的几步操作,就可以搭建一个基础的展示页面,好处在于步骤简单、不用花钱租服务器和域名,以及不用弄备案,坏处在于页面自由度较低,无法锻炼自己的计算机水平,并且域名可能不好看。

不过目前来看,腾讯阿里和华为都有相关的云服务,操作也相对不是很复杂,作为学生也有专门的优惠。
_
1. 基础知识
_
页面分为动态网页和静态网页,注意动态网页不是指网页有动画,而是指页面内容可以通过不改变代码实现。静态网页一般为展示类型,也可以有很多炫酷的动画。
静态页面是不能随时改动的,静态是一次性写好放在服务器上进行浏览的,如果想改动,必须在页面上修改,然后再上传服务器覆盖原来的页面,这样才能更新信息,使用者不能随时修改。
动态页面是可以随时改变内容的,有前后台之分,管理员可以在后台随时更新网站的内容,前台页面的内容也会随之更新。
这里我所说的主要是静态网页,仅仅涉及到最基础的HTML语言,动态网页一般涉及到JSP、PHP、ASP等技术,而静态网页一般会涉及到HTML、CSS、Java Script等技术。
_
2. 所需工具
_
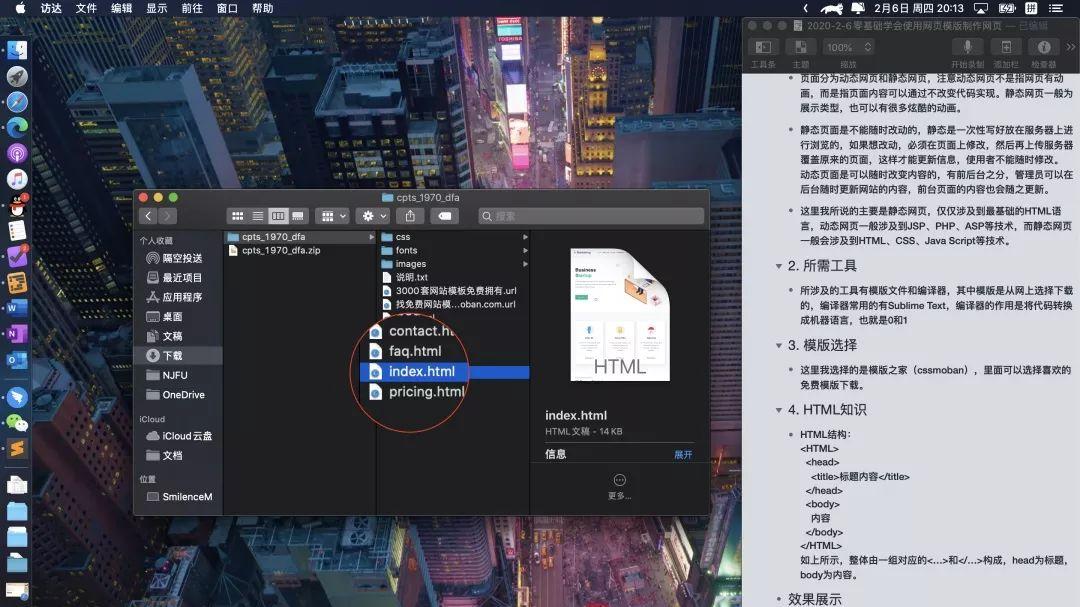
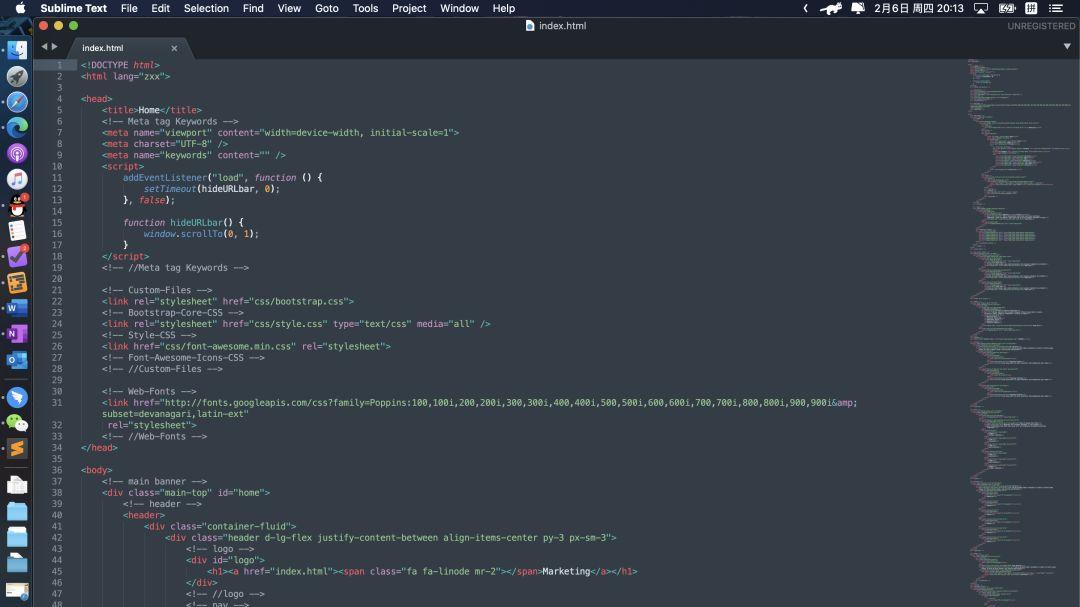
所涉及的工具有模版文件和编译器,其中模版是从网上选择下载的,编译器常用的有Sublime Text,编译器的作用是将代码转换成机器语言,也就是0和1。
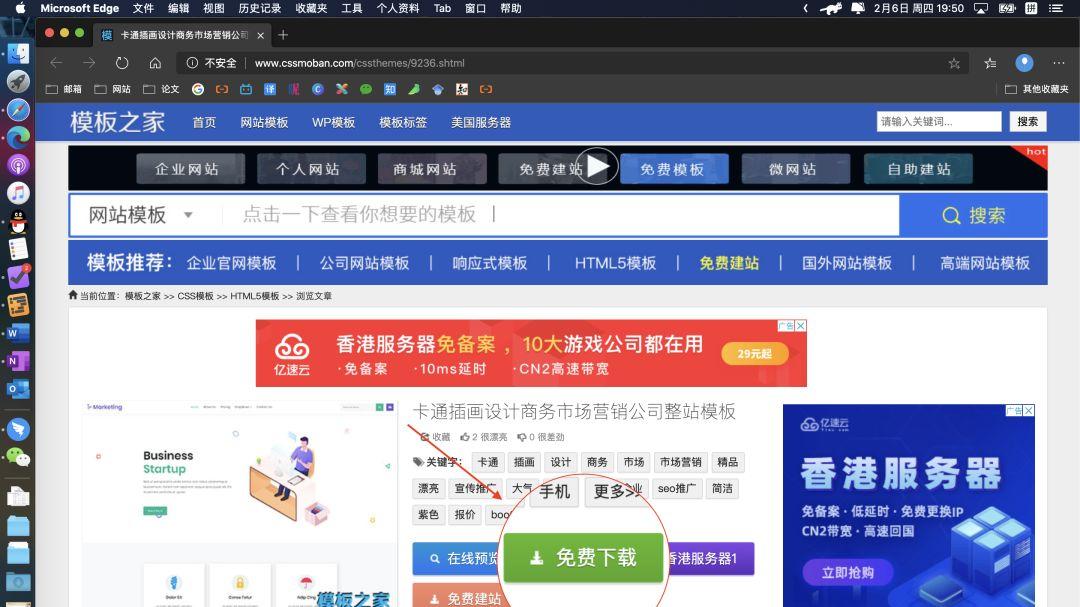
模版需要从网上下载模版再进行修改,当然也可以自己制作,不过难度相对较高,也较耗时间。这里我选择的是模版之家(cssmoban),里面可以选择喜欢的免费模版下载。





_
3. HTML基本结构:
_
<HTML> <head> <title>标题内容</title> </head> <body> 内容 </body></HTML>
如上所示,整体由一组对应的<…>和</…>构成,head为标题,body为内容。
_
4. HTML属性:
_
font属性:也就是和字体相关的属性,与Word这种可视化软件不同,所有的修改都由代码实现。
例如:
<font face=“黑体” color=“#000000” size=“5”>文字</font>
与字面意思相同,face是字体,color是颜色,可以输入16进制RGB颜色或者blue等颜色名,size是文字大小。
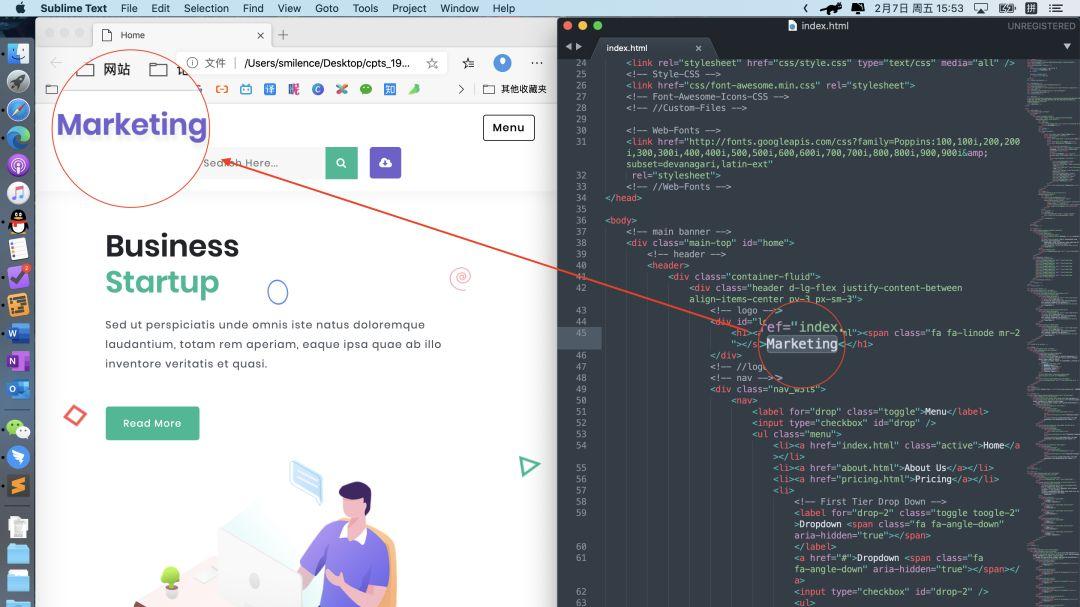
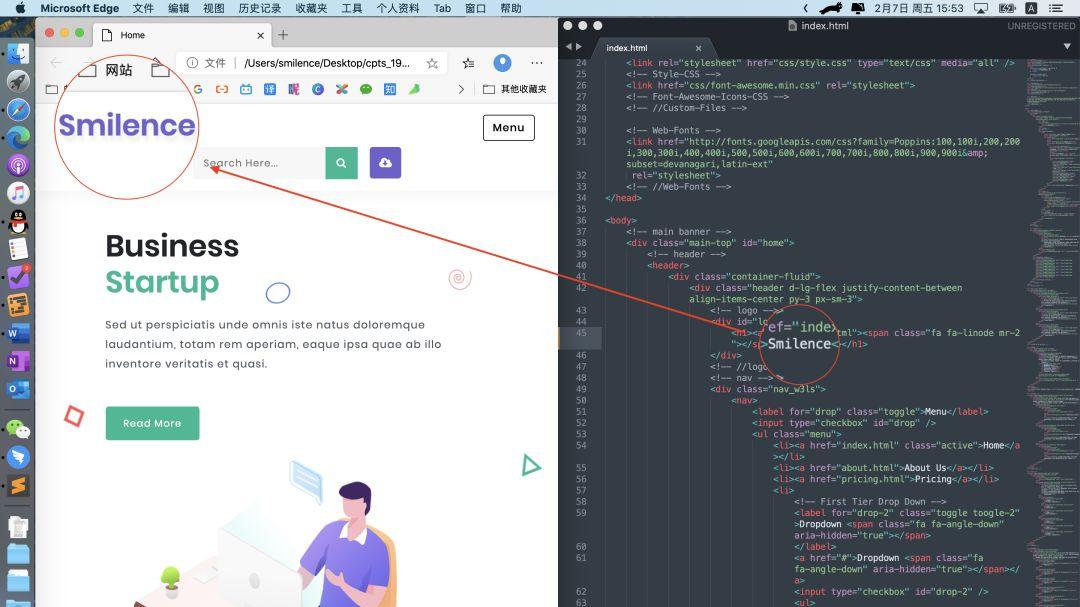
Sublime修改文字示例:


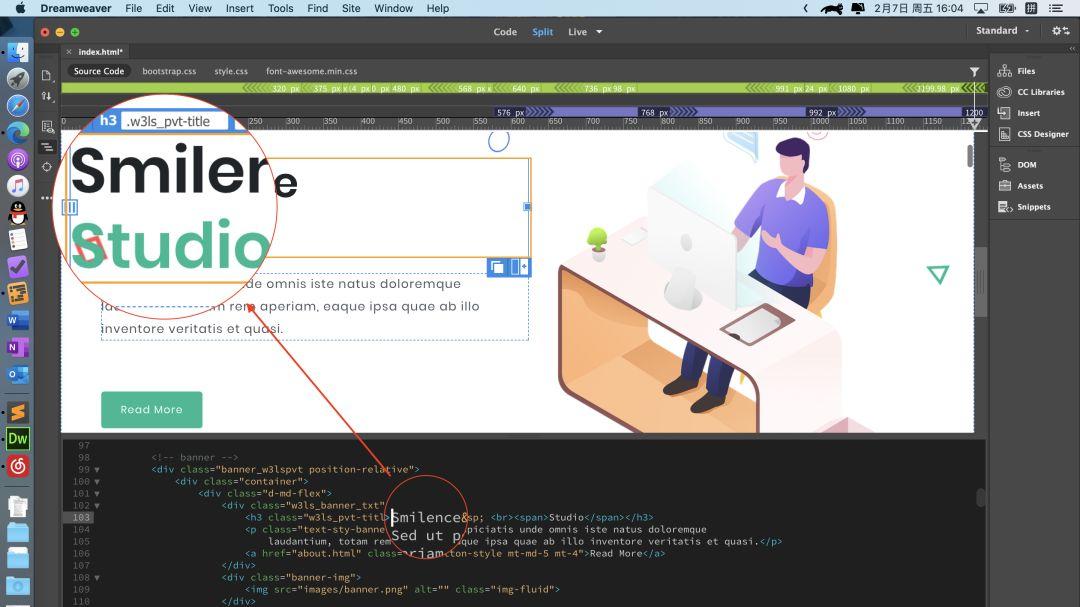
Dreamweaver修改文字示例:

例如:
<div>区块内容</div>
删除某一区块示例:


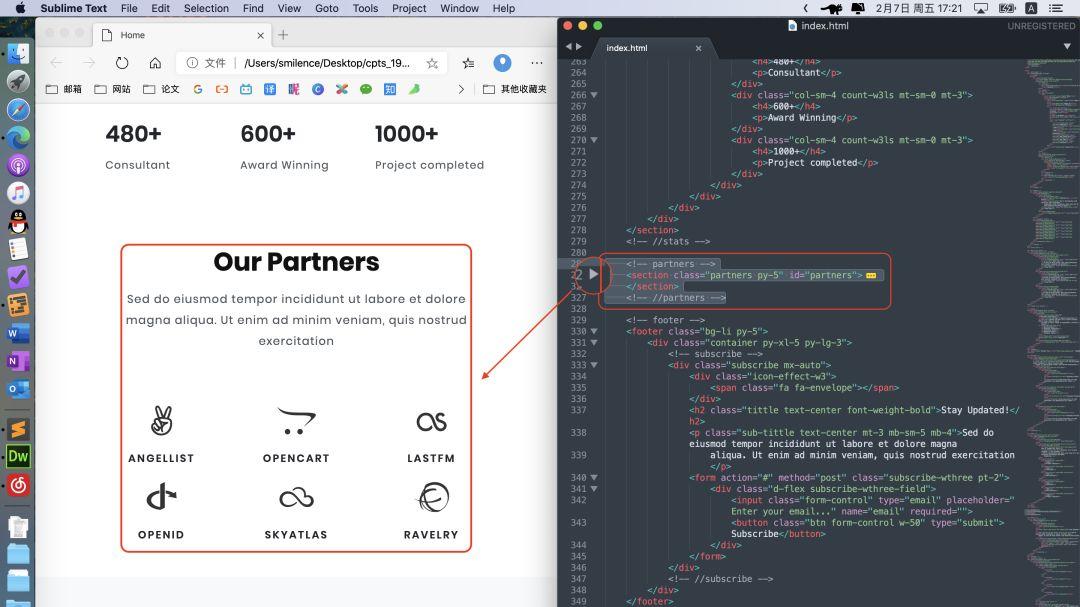
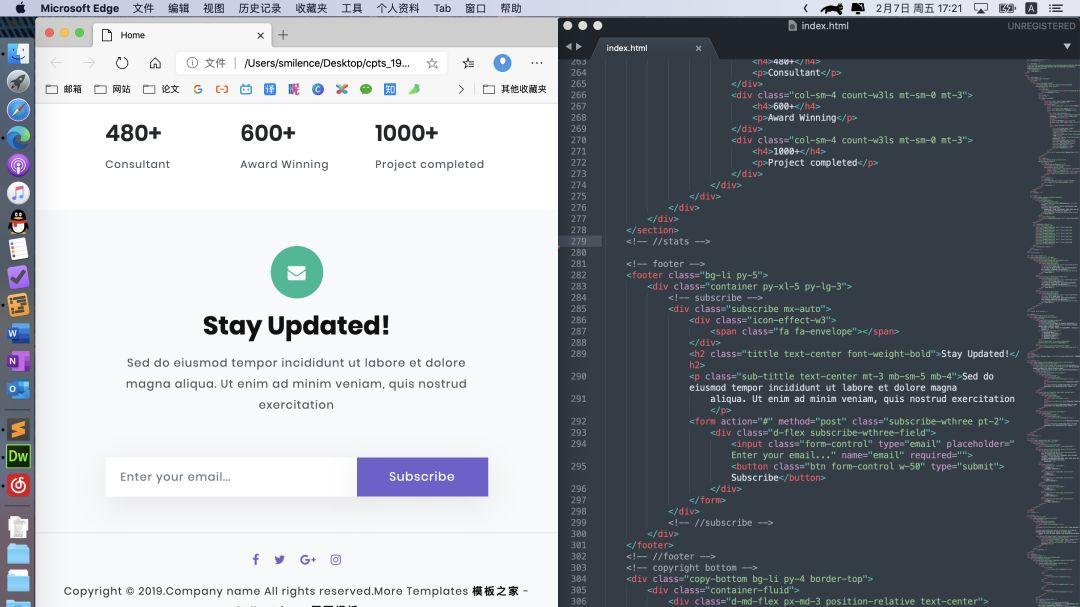
paragraph属性:即段落属性,会自动与上下内容分开,形成一个单独的段落。
例如:
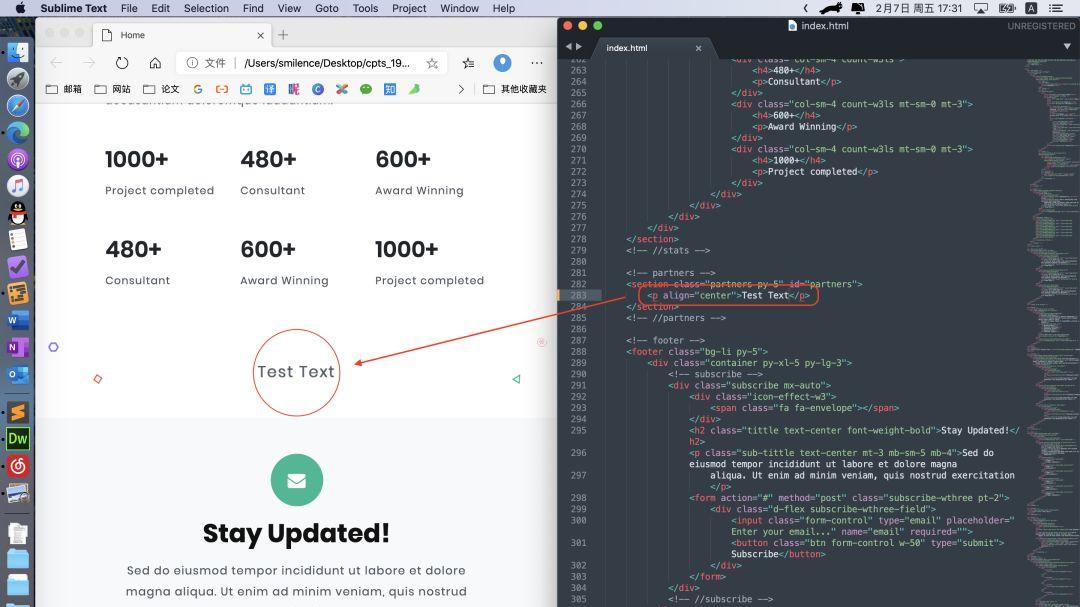
<p align=“center”>段落内容</p>
Align为对齐,center就是将段落居中对齐

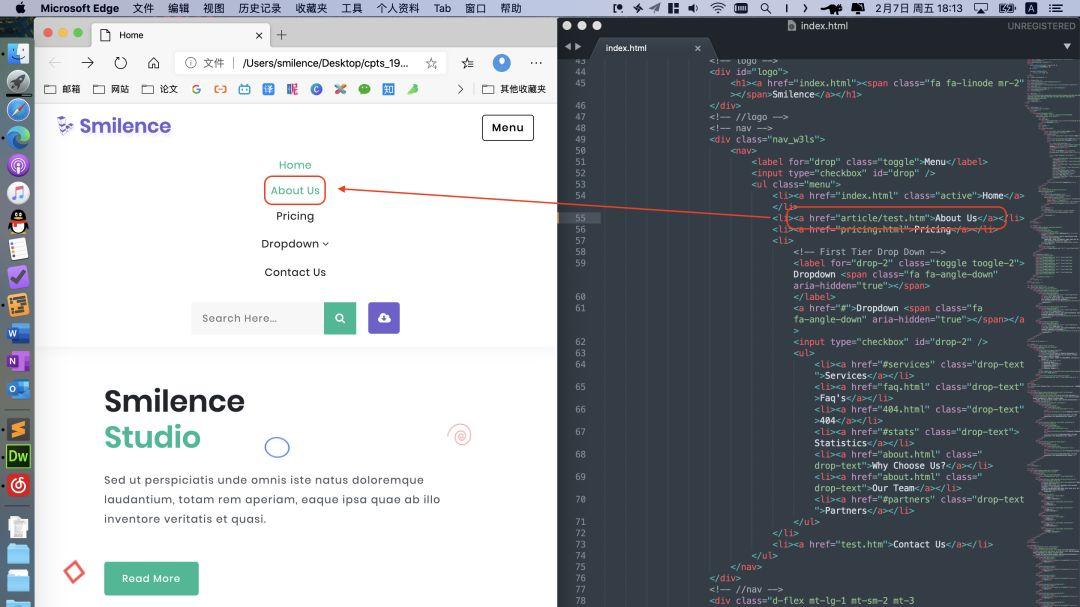
超链接:
例如:
<a href=“XXX.html”>超链接</a>
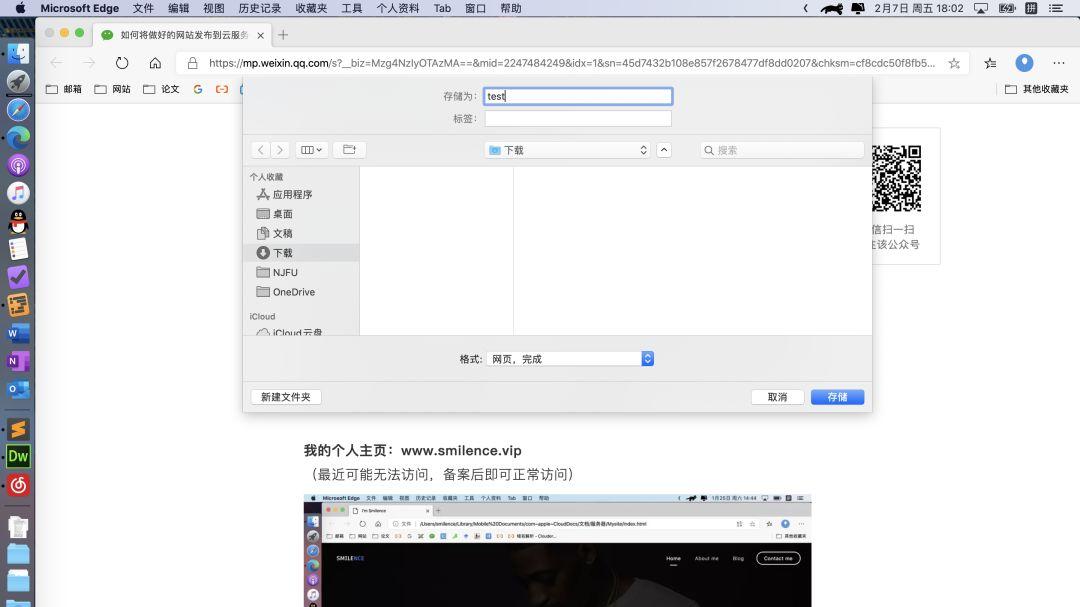
将某网页保存在文件夹下,这里我新建了一个名为article的文件夹方便管理,在引号内输入html文件的路径和名称,保存刷新后即可看到导航栏的导航内容已经发生了变化。
其中<li>为表单list,一般在导航栏比较常见。



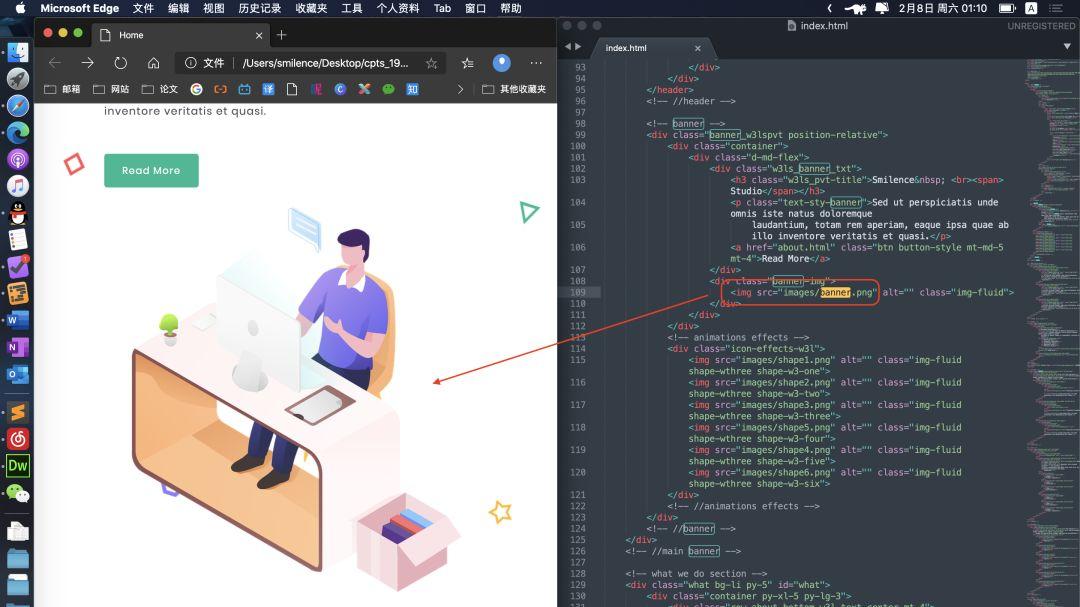
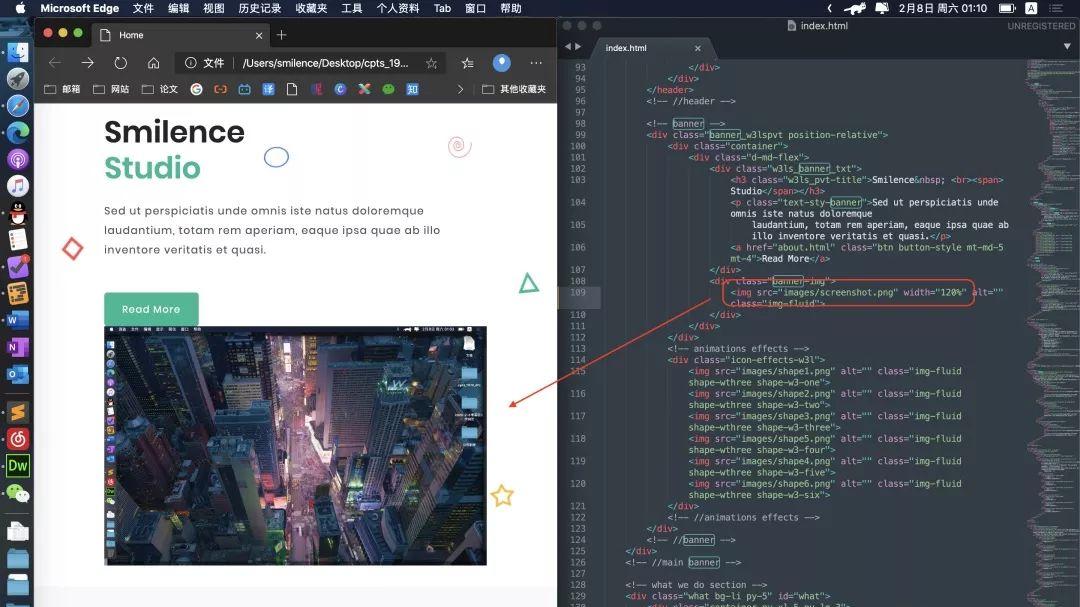
image属性:
例如:
<img src=“XXX.jpg” width=“50%”>


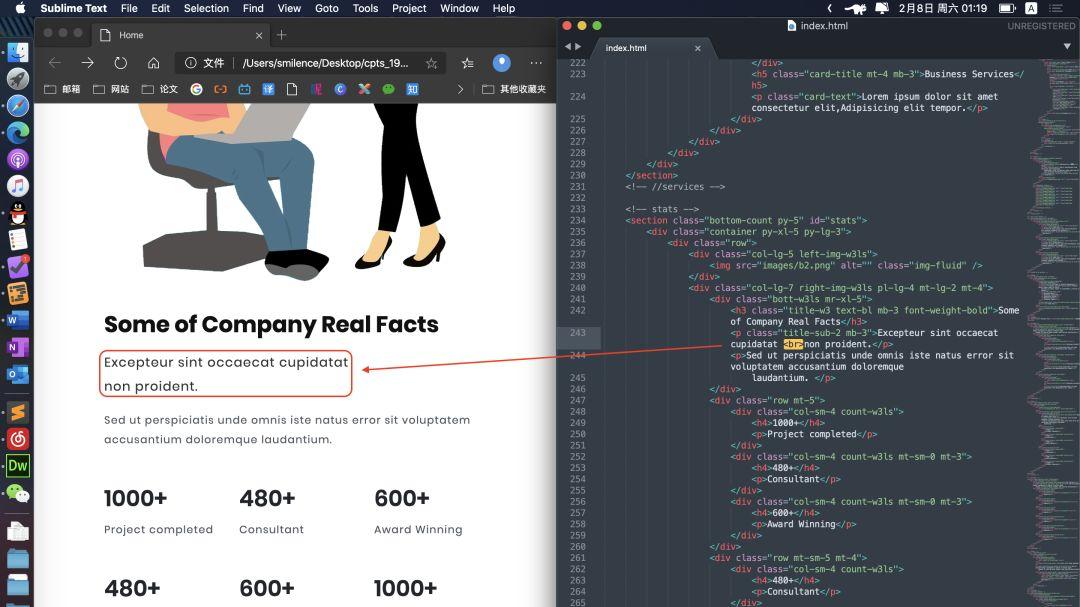
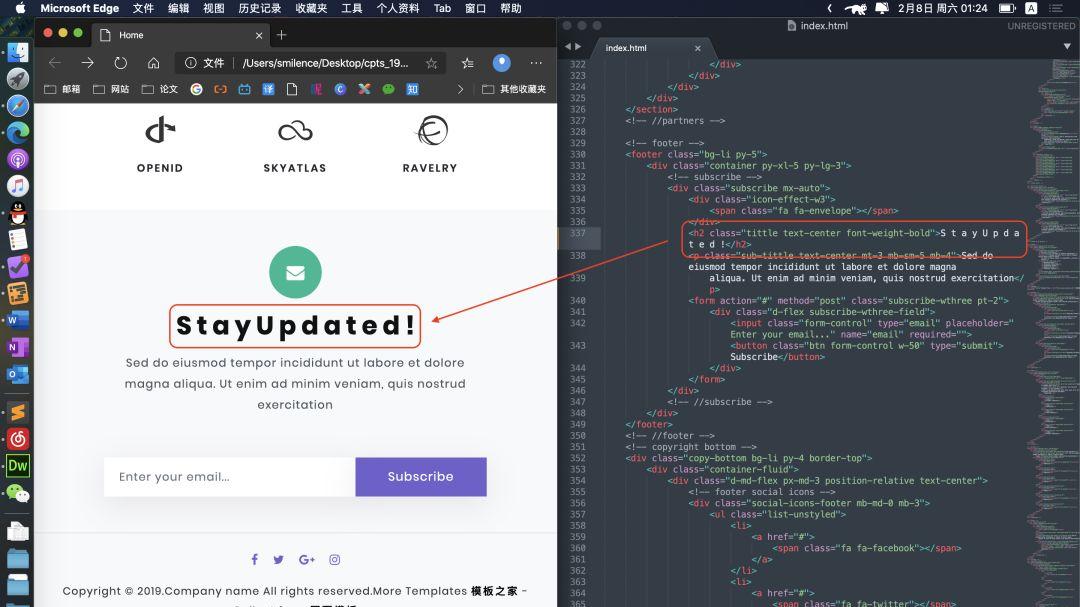
HTML的换行和空格:
HTML中文字的回车不能直接读取,一般用<br>即breakline换行,断开两行内容
例如:
第一行内容<br>第二行内容

一般情况下,空格可以直接读取,若不能直接读取,也可以使用 ,即空格。
例如:
前半句 后半句

__
效果展示
__
我的个人主页:www.smilence.vip

(最近可能无法访问,备案后即可正常访问)
_