??Bootstrap 已经使响应式网站开发变得简单很多。 但是如果你不必手动写全部代码,事情会如何呢? 如果你可以自由地选择你想要使用的Bootstrap 组件、并可以把它们拖拽到画布中,事情会如何呢?
Bootply

Bootply 同时也整合了其他流行的Bootstrap插件,微型代码库和框架。你也可以借助其他工具的使用像Font Awesome,
jQuery jQuery UI, Bootstrap Select, FuelUX, AngularJS, Google Maps 等等。
价格:免费 / 每个月$4可下载源代码。
Brix.io

Brix 是一个强大而且时尚的在线Bootstrap生成器,它能够帮助你快速的制作响应式界面和网站。
Brix可以让你和任何地方的团队成员同时开发项目。
同时开发和讨论可以使工作更加的简单,方便和高效。
价格:每个月$14.90-$49.90
Jetstrap

Jetstrap是 Bootstrap 3的一个优质的基于web的界面生成工具,它帮助开发者和设计师提高网站的运行速度。你可以在任何地方任何设备上展开你的工作。
价格:每个月$16-$99
Divshot

Bootstrap 生成器能够让你自己编写的高质量代码合适的嵌套在每一个新的组件上。同时,也支持添加其他流行的CSS框架像Foundation and Racthet。
价格:免费 / 每个月$100托管
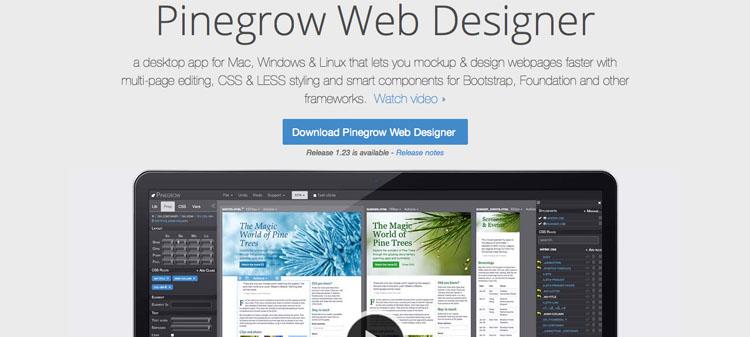
Pinegrow

Pinegrow 不会去试着管理你的工作流程。 然而,它是一个可以节省工作量和时间的工具,这一点是有意义的。
价格 :一次性个人许可证$49.95。
LayouIt

LayoutIt 是一个简单但是高效的Bootstrap界面生成器,它可以让你的前端开发更简单。你可以从零开始或者使用基本的模板开始。
可以简单的把Bootstrap元素拖拽到面板上并可下载HTML。之后,你可以添加你自己的样式并且可以将它整合到其他编程语言中。
价格:免费
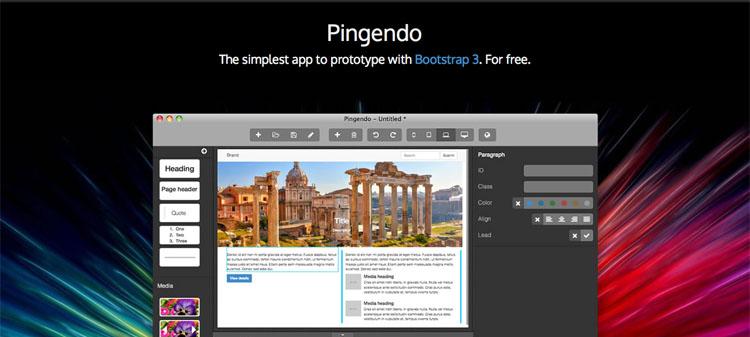
Pingendo

Pingendo 是一个可视化的桌面应用程序,它能够帮助你在Bootstrap的基础上开发响应式网页的原型。
像大多数的Bootstrap的生成器一样,你可以从丰富的集合中添加使用Bootstrap元素到内容。你可以从一个空的面板开始或者使用已经在集合中准备好的布局开始。之后,你可以拖拽,拉伸和定制你自己的内容。
价格:免费
总结
———————————————————–
—————————-—————————————————