 行高
行高
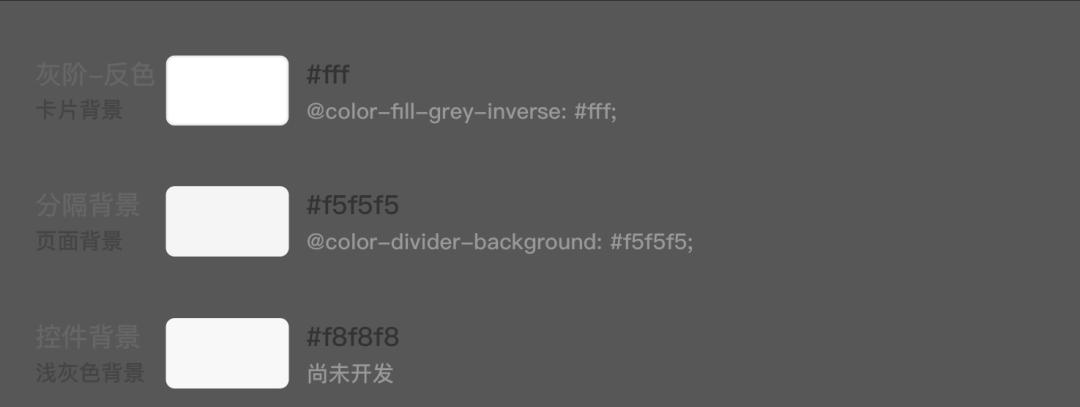
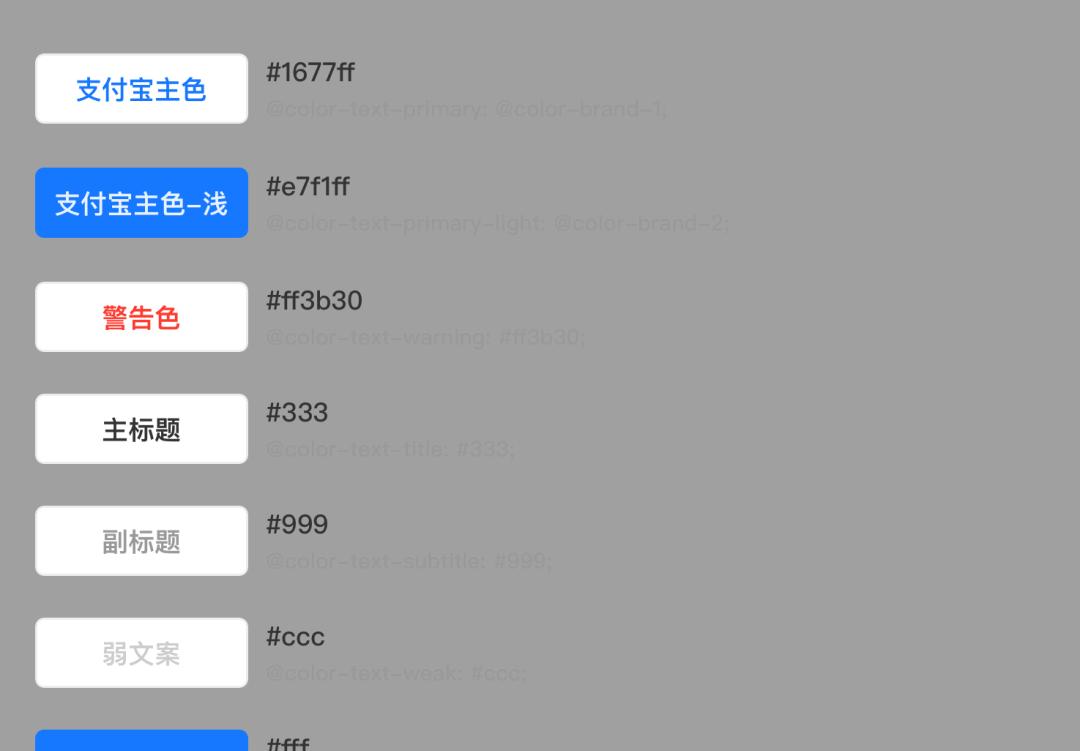
 背景色
背景色
 文字色
文字色
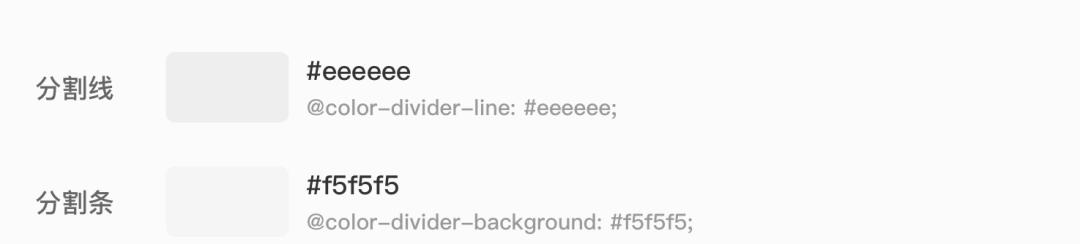
 分割线
分割线
 蒙层色
蒙层色
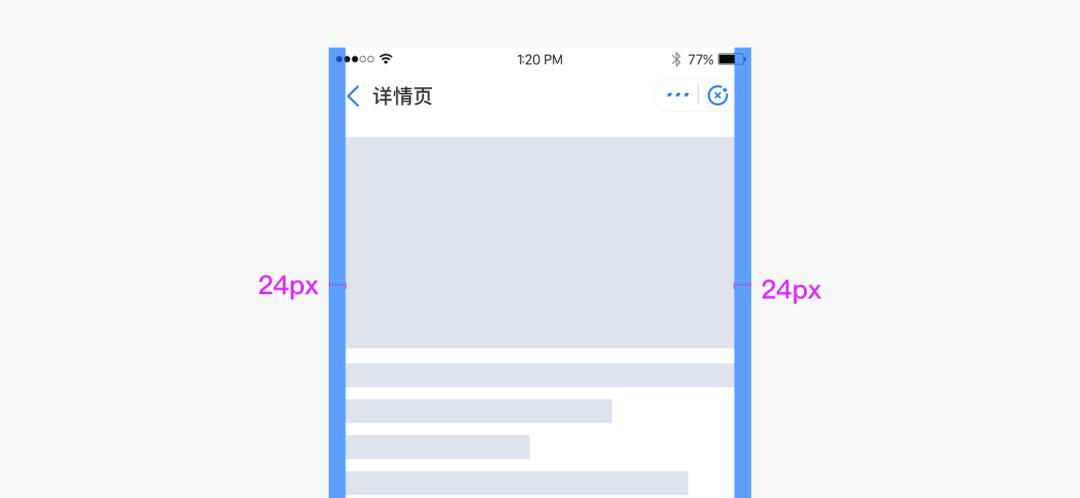
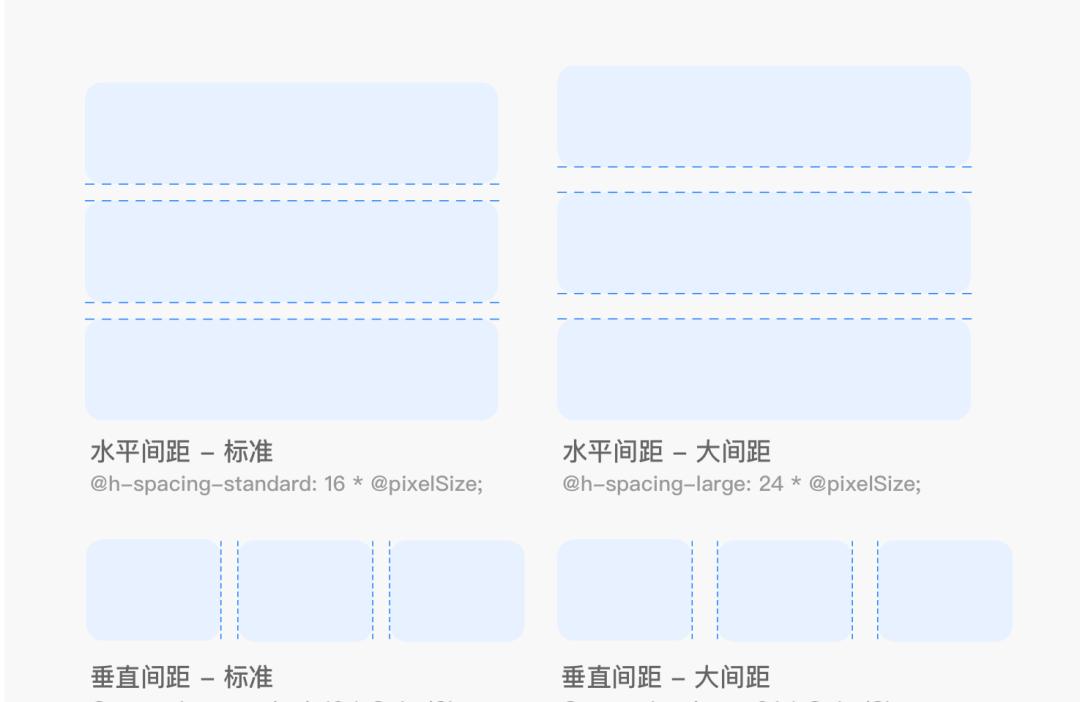
 间距间距的规范统一可以保证界面一致性的美感。
间距间距的规范统一可以保证界面一致性的美感。
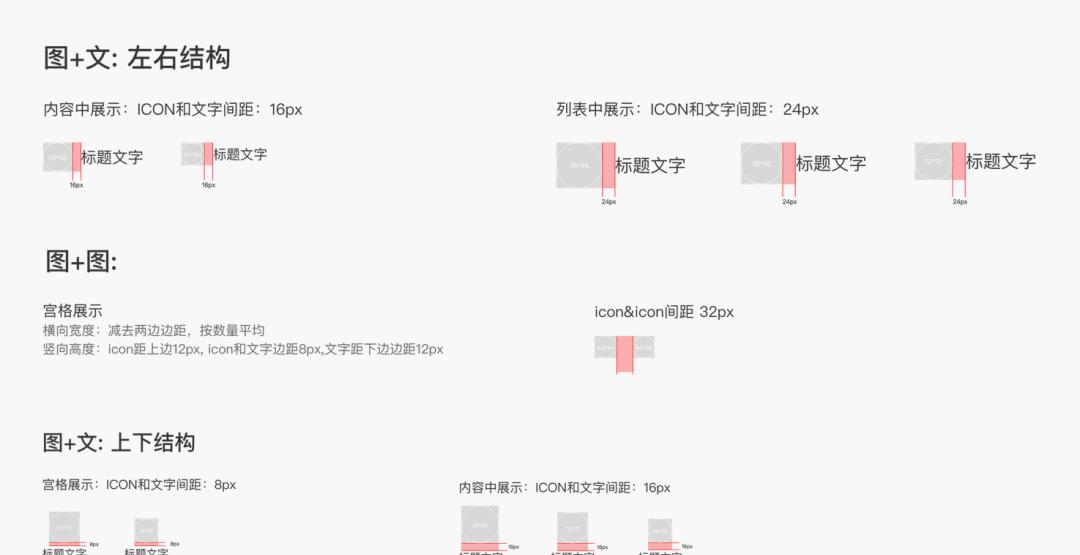
 图文间距
图文间距
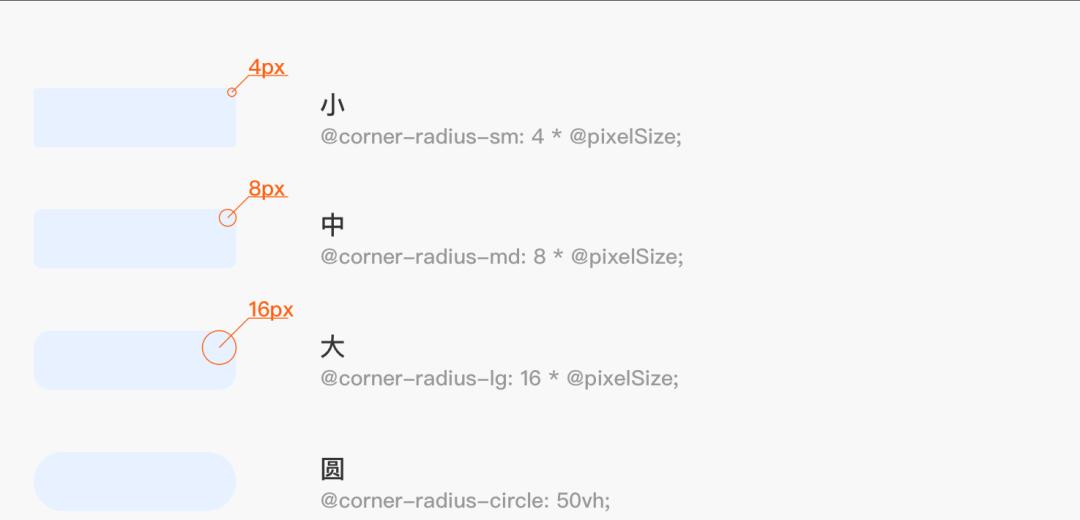
 圆角有规律的容器和组件圆角可以保证页面的统一性、秩序感。
圆角有规律的容器和组件圆角可以保证页面的统一性、秩序感。
 图标大小根据展示场景,选择相应的图标尺寸展示。
图标大小根据展示场景,选择相应的图标尺寸展示。
 输出规格素材格式:png、jpg、gif 图片素材外观:保持图片四角方形素材大小:小于等于120kb素材背景:不透明、填充满、不得有外形轮廓图片内容规则
输出规格素材格式:png、jpg、gif 图片素材外观:保持图片四角方形素材大小:小于等于120kb素材背景:不透明、填充满、不得有外形轮廓图片内容规则
-图片内容不得涉嫌黄赌毒;
-禁止使用无版权图片;
-图片包含的景象必须清晰,色彩鲜明;
-图片需准确表达内容;
-图片主体建议在对应容器中居中完整展示;
-图片中包含人物,不得裁剪掉人物头部。
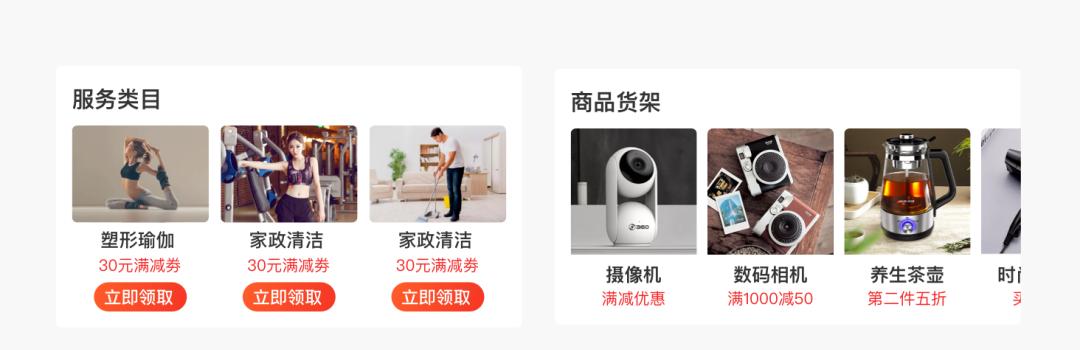
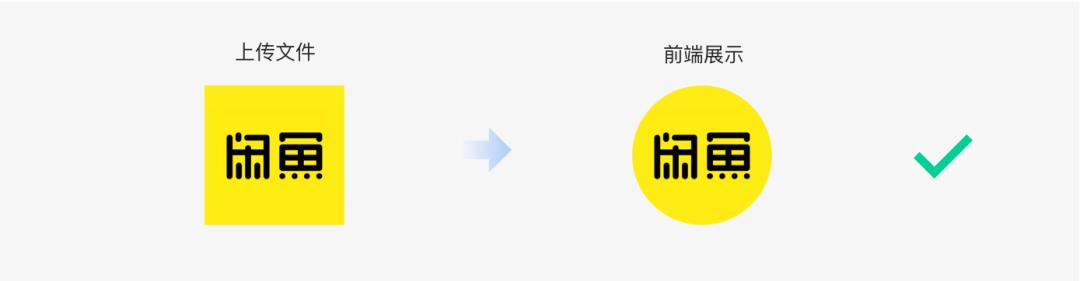
示例
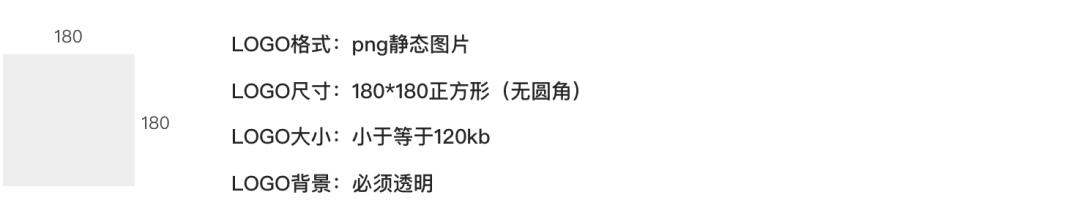
 输出规格
输出规格
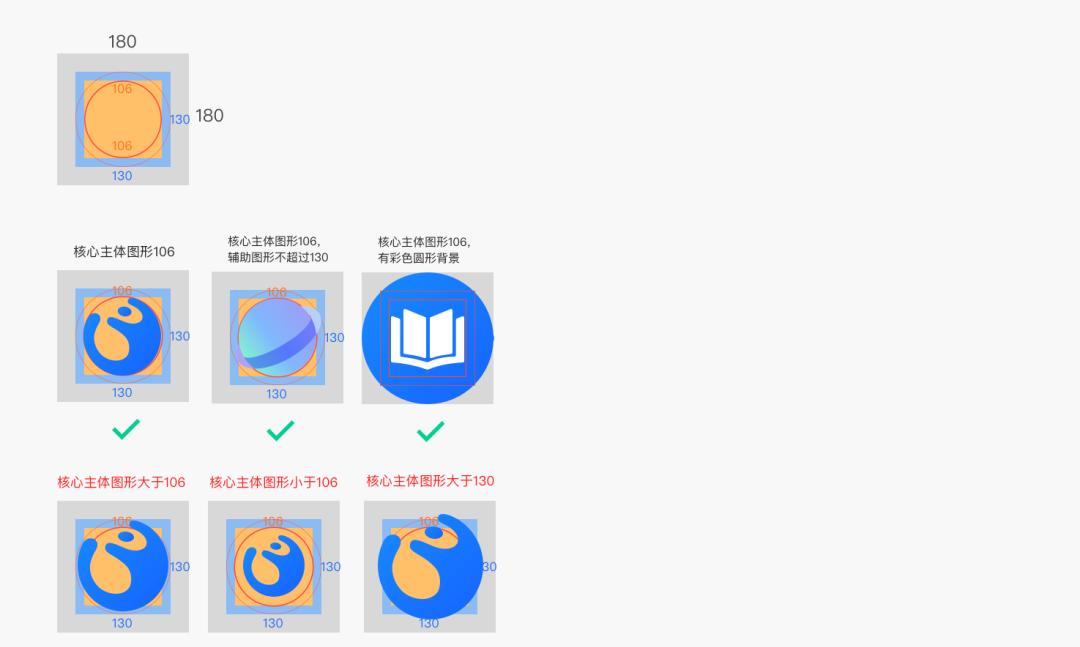
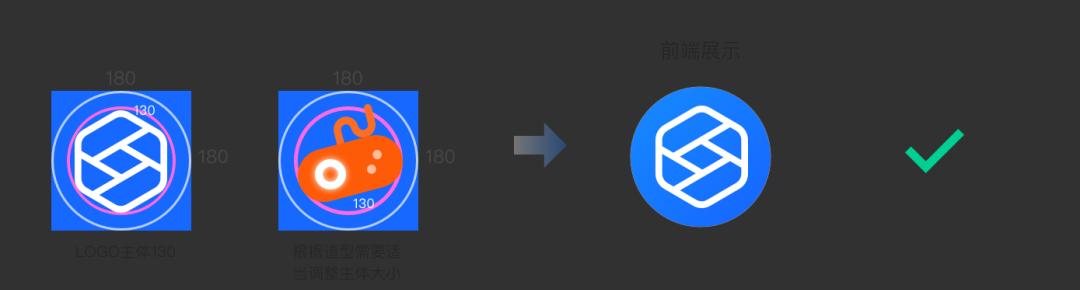
 输出原则-核心图形尺寸核心主体图形在图片中尺寸为 106,部分特殊造型如需调整大小,可酌情放大尺寸但不得超过 130。
输出原则-核心图形尺寸核心主体图形在图片中尺寸为 106,部分特殊造型如需调整大小,可酌情放大尺寸但不得超过 130。
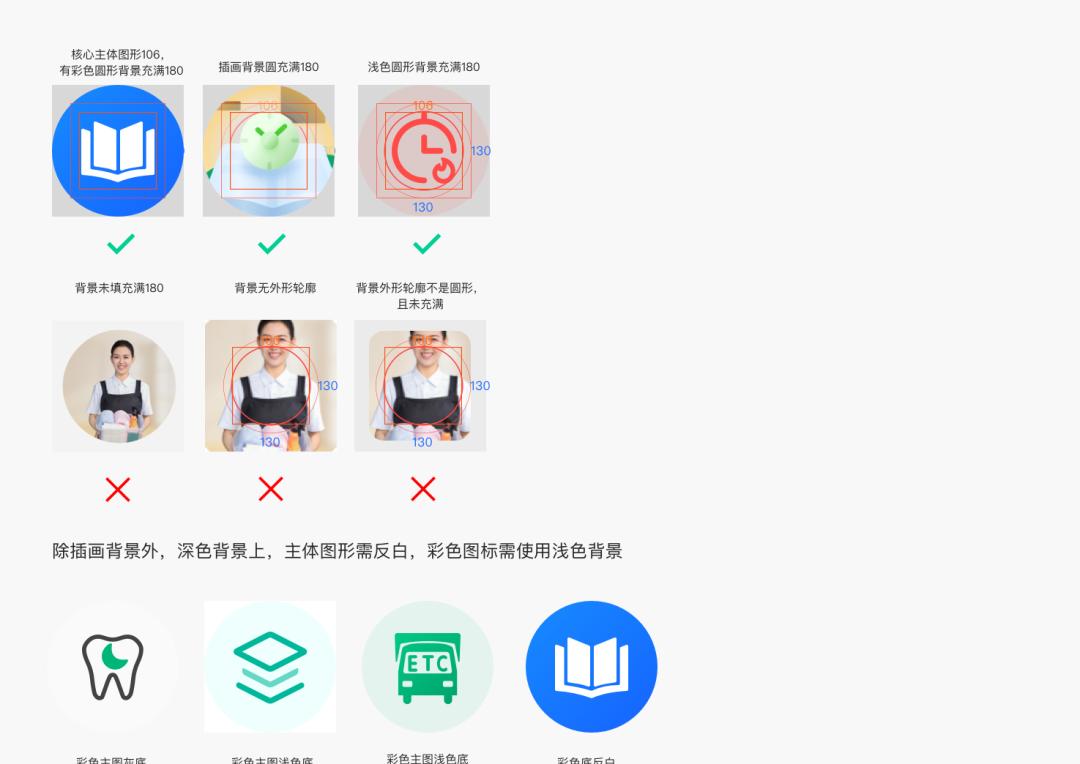
 -背景图形规则及尺寸如 icon 需要设置背景,背景必须有圆形外轮廓,且宽高需撑满 180*180。
-背景图形规则及尺寸如 icon 需要设置背景,背景必须有圆形外轮廓,且宽高需撑满 180*180。
 -背景图形规则及尺寸同一个服务主体下,icon 的风格必须保持一致。
-背景图形规则及尺寸同一个服务主体下,icon 的风格必须保持一致。
 设计原则
设计原则
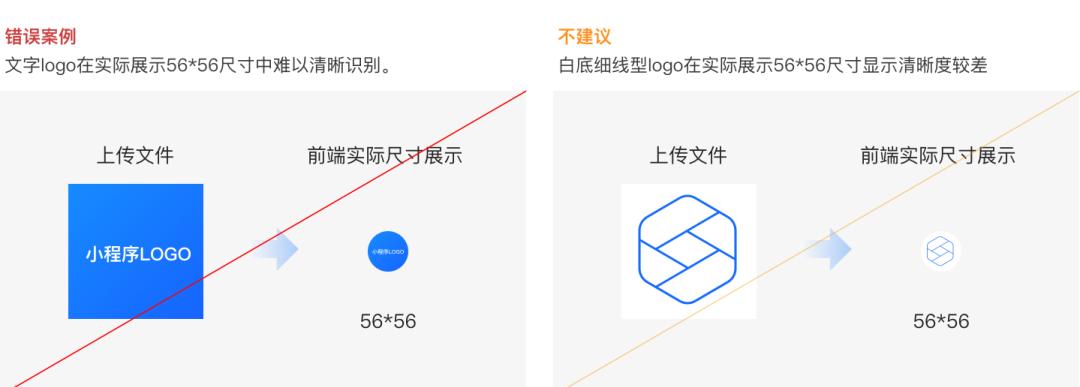
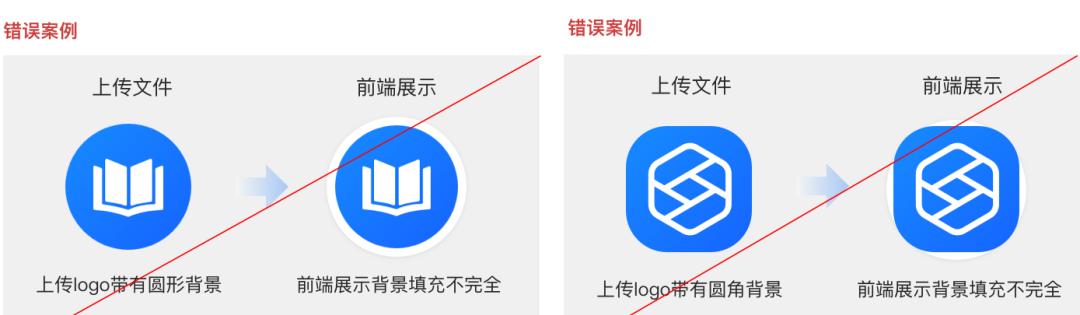
 错误案例
错误案例
 安全性
安全性
-不得侵犯肖像权;
 上传文件要求
上传文件要求



 设计原则
设计原则
-不得侵犯肖像权;
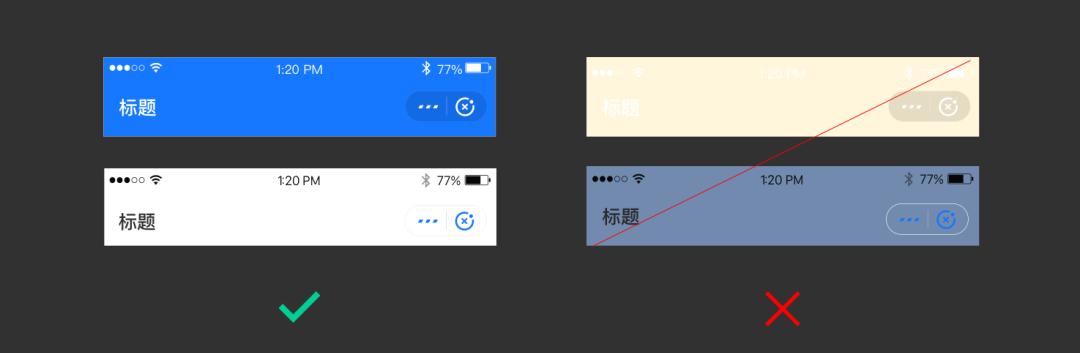
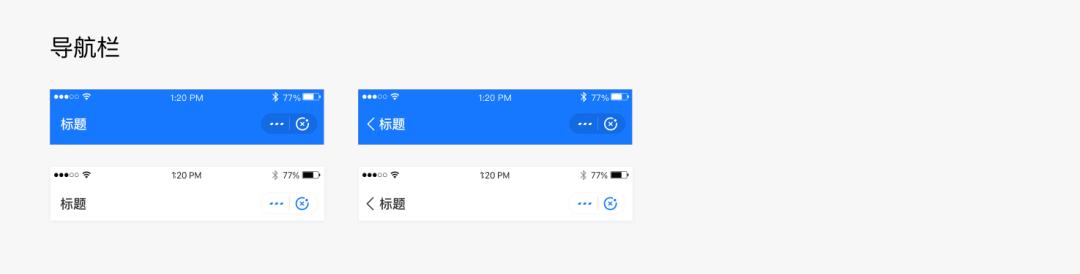
 顶部导航栏调用位置、录音、蓝牙等状态当调用位置、录音、蓝牙等状态时,对应状态图标替换更多图标,闪烁显示闪动 3 下,然后在右上角显示静态图标。当状态调用动作取消,导航栏恢复默认状态。
顶部导航栏调用位置、录音、蓝牙等状态当调用位置、录音、蓝牙等状态时,对应状态图标替换更多图标,闪烁显示闪动 3 下,然后在右上角显示静态图标。当状态调用动作取消,导航栏恢复默认状态。
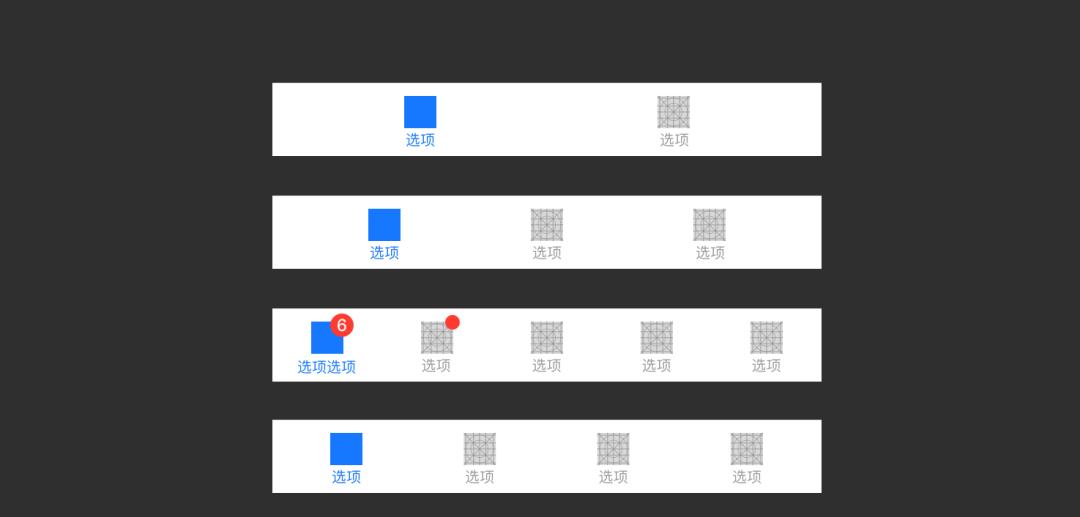
 底部标签栏底部标签栏用于首页横向视图导航的切换,它始终固定在屏幕底部,不随页面滚动隐藏。每个导航最少 2 项,同时显示不超过 5 项。当前选项文字和图标都需要高亮。
底部标签栏底部标签栏用于首页横向视图导航的切换,它始终固定在屏幕底部,不随页面滚动隐藏。每个导航最少 2 项,同时显示不超过 5 项。当前选项文字和图标都需要高亮。
 底部标签栏 icon 输出标准需要按照规范标准输出底部标签栏 icon,否则会出现拉伸变形等显示异常状态。
底部标签栏 icon 输出标准需要按照规范标准输出底部标签栏 icon,否则会出现拉伸变形等显示异常状态。
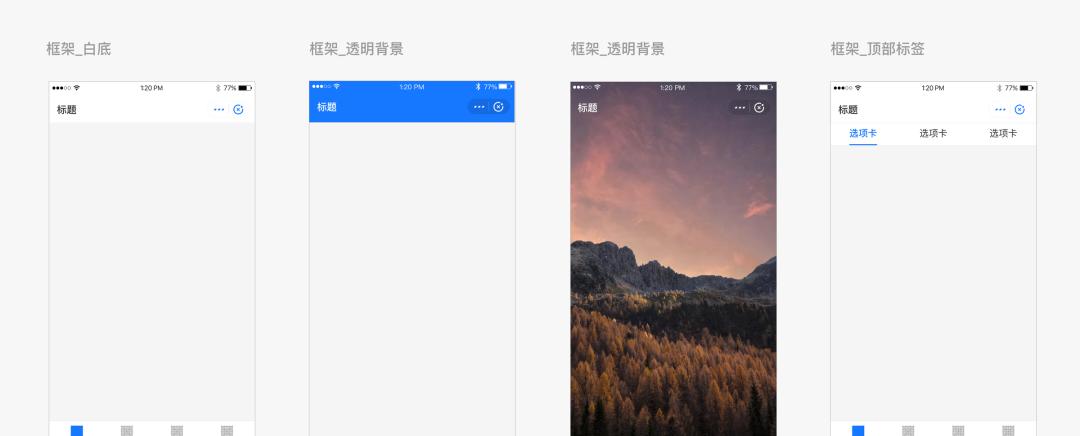
 导航栏顶部导航栏始终固定在屏幕顶部,不随页面滚动隐藏,显示与当前视图有关的标题和操作。相关组件开发文档请参见 navigator 页面链接。
导航栏顶部导航栏始终固定在屏幕顶部,不随页面滚动隐藏,显示与当前视图有关的标题和操作。相关组件开发文档请参见 navigator 页面链接。
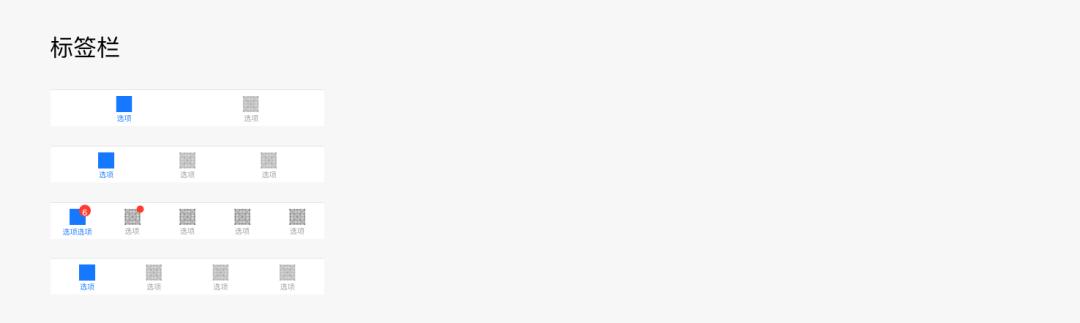
 标签栏应用屏幕底部会显示一个标签栏,并提供在应用的不同部分之间快速切换的功能。标签栏在所有屏幕方向上保持相同的高度,并在显示键盘时隐藏。相关组件开发文档请参见 label 标签。
标签栏应用屏幕底部会显示一个标签栏,并提供在应用的不同部分之间快速切换的功能。标签栏在所有屏幕方向上保持相同的高度,并在显示键盘时隐藏。相关组件开发文档请参见 label 标签。
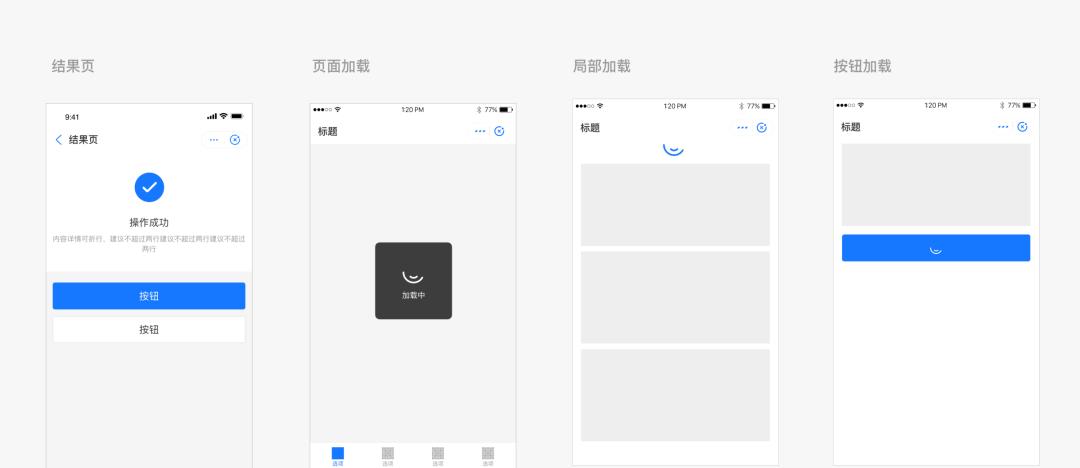
 轻提示轻提示 Toast 用于对操作结果的轻量级反馈,无需用户操作即可自行消失。适用于页面内容的变化不能直接反应操作结果的场景。详见开发文档 my.showToast。
轻提示轻提示 Toast 用于对操作结果的轻量级反馈,无需用户操作即可自行消失。适用于页面内容的变化不能直接反应操作结果的场景。详见开发文档 my.showToast。
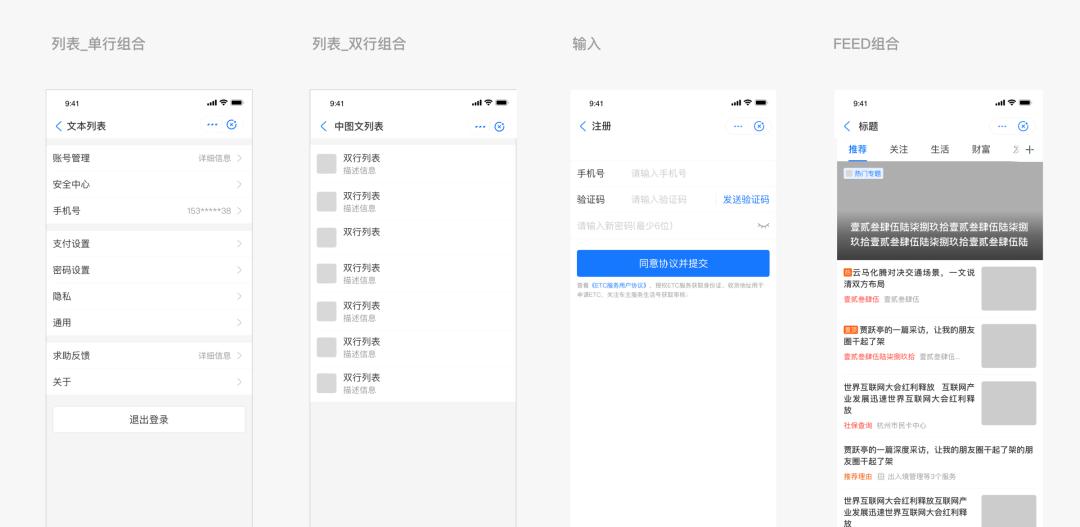
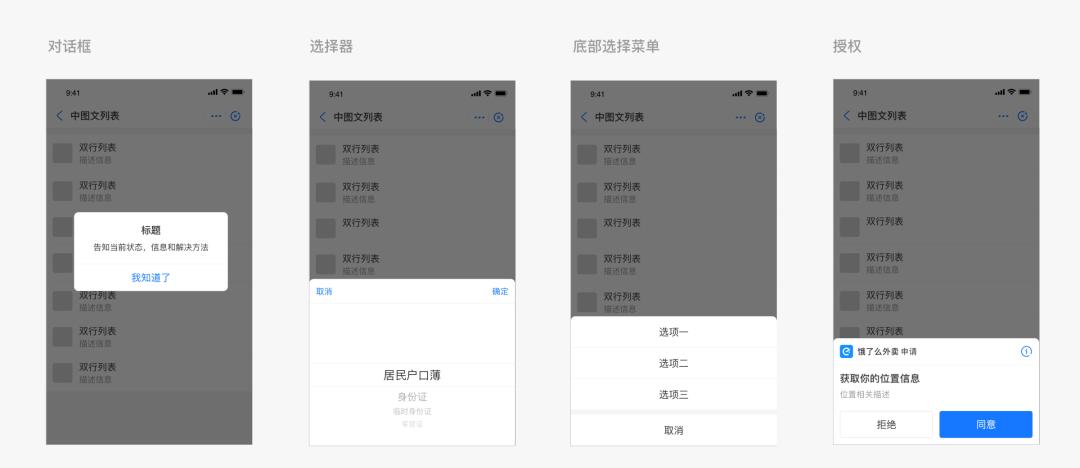
 表单相关组件开发文档请参见 List、List-item 列表元素、List-secondary 列表次级信息元素。
表单相关组件开发文档请参见 List、List-item 列表元素、List-secondary 列表次级信息元素。
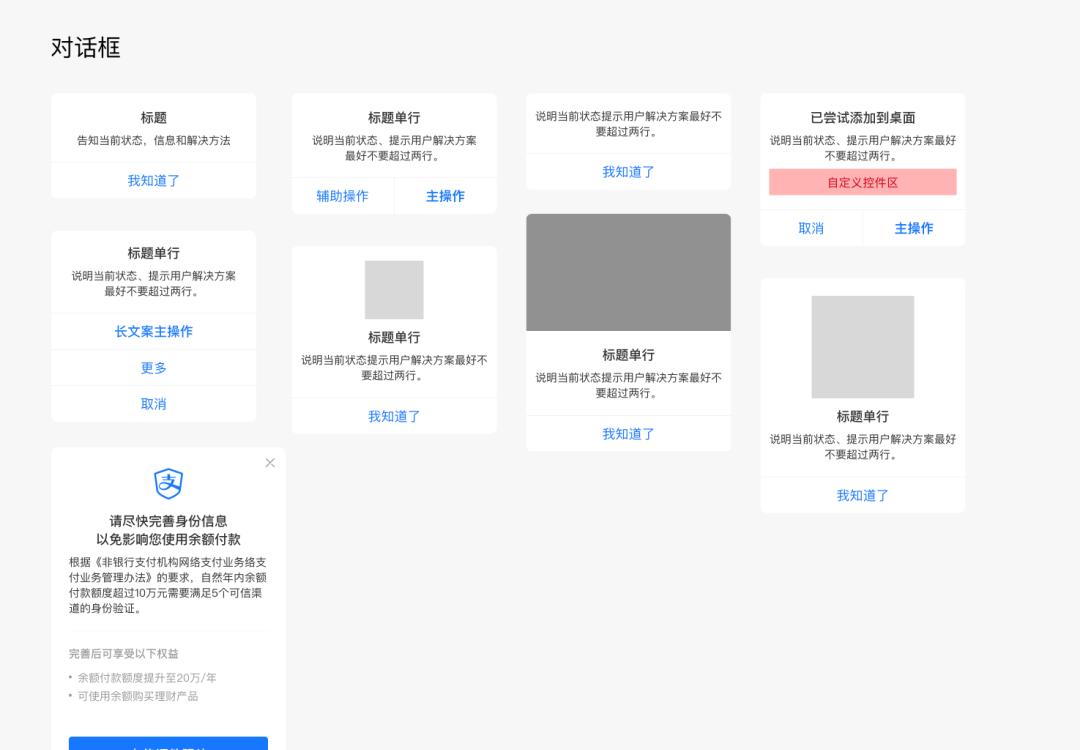
 对话框对话框用于重要信息的告知或操作的反馈,并附带少量的选项供用户进行操作。相关组件开发文档请参见 Modal 对话框。
对话框对话框用于重要信息的告知或操作的反馈,并附带少量的选项供用户进行操作。相关组件开发文档请参见 Modal 对话框。
 选择器选择器用于在一组选项或多组关联选项中做出选择。相关组件开发文档请参见 picker-view 滚动选择器、picker 底部弹起的滚动选择器。
选择器选择器用于在一组选项或多组关联选项中做出选择。相关组件开发文档请参见 picker-view 滚动选择器、picker 底部弹起的滚动选择器。
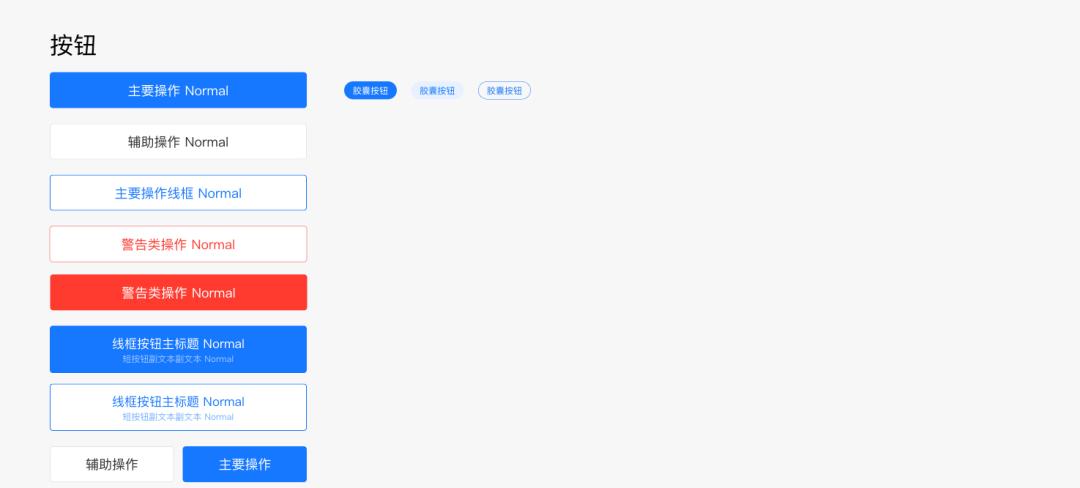
 基础控件组合样式-框架
基础控件组合样式-框架
 -表单
-表单
 -反馈
-反馈

 -空页面
-空页面

往期推荐:
辞典精译 |改善移动用户体验的7条原则
 辞典精译 | 快速改善用户界面的10个技巧
辞典精译 | 快速改善用户界面的10个技巧

辞典说 | “双钻”理论,将设计过程可视化

辞典说 |交互技术“革命”,赋予艺术博物馆新生


UX辞典

 ??扫码加辞典酱????成为学习交流小队一员吧??
??扫码加辞典酱????成为学习交流小队一员吧??