Web 前端开发者每天都与 HTML、CSS、JavaScript 打交道,然而不少人都是周而复始地写模板、样式和交互效果,并没有想过如何将这些重复的工作整合在一起。Twitter 推出的 Bootstrap 能够帮助 Web 前端开发者摆脱这种重复劳动。
Bootstrap 的历史
为了应对复杂的需求,早期的 Twitter 前端工程师在开发网站时几乎采用了所有自己熟悉的前端库。造成了网站维护困难、扩展性不强、开发成本高等问题。此时 BootStrap 被提上了日程。Twitter 要求前端工程师完全依靠这一单一框架进行前端开发。
BootStrap 2 的新特性
BootStrap 2 在原有特性的基础上着重改进了用户的体验和交互性,比如新增加的媒体展示功能,适用于智能手机上多钟屏幕规格的响应式布局,另外新增了 12 款 jQuery 插件,可以满足 Web 页面常用的用户体验和交互功能。
BootStrap 2 的运用
Bootstrap 的文件结构
读者可以直接从 GitHub 下载到 Bootstrap 源码,本地解压后可以看到这样的目录结构:docs、img、jquery-ui- bootstrap、js 和 less。其中最为重要的是“docs”下的 CSS 样式文件,“less”中的编译文件和“js”下的 jQuery 插件。
Bootstrap 的安装
关于如何应用提取出来的文件大致有两步:第一是如何安装 Bootstrap 的基本样式,第二是如何调用 Bootstrap 的 jQuery 插件,我们首先来看样式的安装。
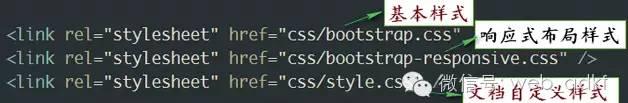
样式的安装有多种方法,图 1 展示的是一种常用的调用样式方法“link”。

图 1 Bootstrap 样式调用方式
这里有两个关键点,其中“bootstrap.css”是 Bootstrap 中的基本样式文件,只要使用 Bootstrap 就必须调用这个文件。而 “bootstrap-responsive.css”则可以根据你的爱好来选择,如果想让项目具有响应式布局的效果,就必须要调用这个样式文件,而且调 用必须遵循先后顺序,“bootstrap-responsive.css”必须放置在“bootstrap.css”之后,否则便不具有响应式布局功 能。而最后的“style.css”是项目中的自定义样式,用来覆盖 Bootstrap 中的一些默认设置,便于开发者定制。
“CSS”样式安装完后,就可以进入“js”的调用,方法很简单,只需把想要的 jQuery 插件按照与上一步相似的方式加入到代码中。
Bootstrap 2 的模块
BootStrap 2 的模块从大的方面可以分为布局框架、页面排版、基本组件、jQuery 插件以及变量编译的 Less 几个部分。与第 1 版相比,Bootstrap 2 增加了多个新模块,比如布局框架中的“响应式布局”,页面排版中的“ICON”,基本组件中的“进度条”,而 jQuery 插件从以前的 5 个效果增加到 12 个,完全可以满足项目常用的交互效果。下面来简单了解一下 Bootstrap 2 中各模块的功能。
页面布局
布局在每个项目中都必不可少,Bootstrap 在 960gs 的基础上扩展了一套优秀的 Grids 布局,而在“响应式布局”中有更强大的功能,能让网格布局适应各种设备。使用也相当简单,只需要按照 HTML 模板应用,就能轻松地构建你所需的布局效果。此外,改变模板中的类名,就能实现不同的布局风格。比如常见的“固定布局”,只需要在 HTML 中添加“container”类名;而要实现“流体布局”,只需要在 HTML 中添加“container-fluid”类名。 Bootstrap 还为开发者设计了“Responsive”, 令布局框架更为出色。开发者可以在此基础上进行任何样式的覆盖,从而实现理想中的响应式设计。
页面排版
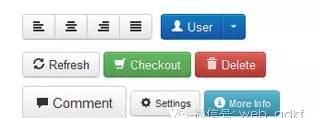
页面排版的好坏直接影响产品风格,说直白点就是好不好看。在 Bootstrap 中,页面的排版都是从全局的概念上出发,定制了主体文本、段落文本、强调文本、标题、Code 风格、按钮、表单、表格等格式。而 Bootstrap 2 中又添加了几个新亮点。其一是“Code”使用了“Google Prettify”插件,增强了代码的阅读体验;其二在“按钮”中增加了组合、下拉、图标等效果,如图 2 所示。

第三就是“Icon”的使用,Bootstrap 在“Icon”部分采用了“Sprites”技术,为大家准备了上百种常用的“Icon”图标应用。
说起 Icon,这里有必要在向读者推荐一个从 BootStrap 扩展出来的 Font Awesome 项目。它是 Dave Gandy 在 Bootstrap 的基础上扩展出来的一个 Icon 主题,最大的特点在于,整套图标中没有运用任何图片。大家可能会觉得奇怪,没有图片如何制作 Icon?难道是通过纯 CSS 编写的吗?是的,Font Awesome 项目中主要运用了 CSS3 的“@font-face”和“伪元素”一起实现。
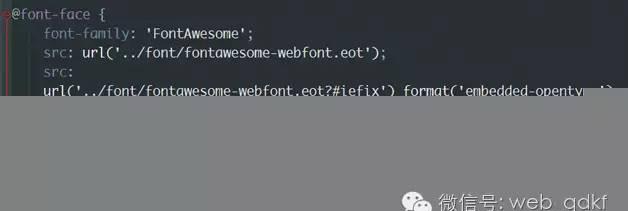
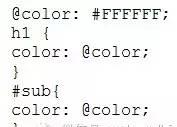
要使用 Font Awesome,首先需要在服务器上安装“fontawesome-webfont”字体,接着在样式中通过“@font-face”来启用这些字体:

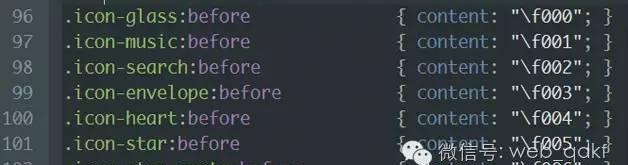
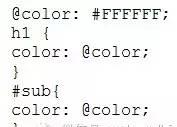
具备了上面的条件后,就只要样式中调用“FontAwesome”字体,并在“伪类元素”中使用对应的“字符编码”:

这样一来,就不采用任何图片实现 Icon 效果,一起来看一个效果图吧。

基本组件
基本组件是 Bootstrap 2 的精华之一,里面都是开发者平时需要的交互组件。比如“网站导航”、“Tabs”、“工具条”、“面包屑”、“分页栏”、“提示标签”、“产品展示”、 “提示信息块”和“进度条”等。这些组件都配有“jQuery”插件,运用它们可以大幅度提高用户的交互体验,使产品不再那么呆板无吸引力。说了这么多种 组件,具体该如何使用?下面我以常见的“Tabs”组件为例,向大家展示使用方法。
要想使用 BootStrap 基本组件,必须满足三点:第一,最基本的 HTML 结构要对号;第二,需要 Bootstrap 中的“jQuery”插件提供相应功能;第三,在项目中对应的“Tabs”元素上启用“Tabs”功能。
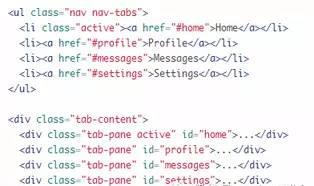
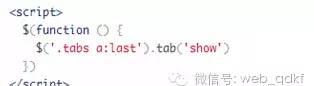
1. HTML Markup

2. 调用 jQuery 插件
3. 开启“Tab”功能

对于其他组件,使用方法相近,在此不做赘述。
jQuery 插件
Bootstrap 中的 jQuery 插件主要用来帮助开发者实现与用户交互的功能,在第 1 版中,Bootstrap 就为大家提供了 6 种常见的插件。
弹出框(Modals):在 JavaScript 模板基础上自定义的一款流线型、灵活性极强的弹出蒙板效果的插件;
下拉框(Dropdowns):Bootstrap 中一款轻巧实用的插件,可能帮助你制作具有下拉功能,比如下拉菜单、下拉按钮、下拉工具条等效果;
Tabs:这个插件能够快速实现本地内容的转换,动态切换标签对应的本地内容;
提示工具(Tooltips):是一款优秀的 jQuery 插件,无需加载任何图片,采用 CSS3 新技术,动态显示“data-attributes”存储的标题信息;
提示面板(Popover):在 Tooltips 的插件上扩展,用来显示一些叠加内容的提示效果,此插件需要配合 Tooltips 一起使用。
Bootstrap 2 在前面 6 种插件的基础上又新增加了 6 种 jQuery 插件:
警报信息(Alert):用来关闭警报信息块;
按钮(Button):用来控制按钮的状态或更多组件功能,比如“复选框”、“单选按钮”以及“载入状态条”等;
手风琴(Collapse):一款轻巧实用的手风琴插件,可以用来制作折叠面板或菜单等效果;
幻灯片(Carouse):实现图片播放功能的插件;
补全文本(Typeahead):可以记住文本框输入的文本,下次输入时可以自动补全;
动画效果(Transitions):BootStrap 使用这个插件,为一些动效果增加了过渡性,使动画效果更细腻、生动。
上面简单介绍了 Bootstrap 2 中的 jQuery 插件,至于如何使用,还需要根据 Bootstrap 所提供的文档,以及各插件的参数,具体问题具体分析。因为只有充分了解,才能灵活运用。
变量编译 Less

编译后的 CSS 如下所示:

以上代码只是最简的 Less 应用示范。除了变量,还可以在 CSS 中进行数学运算、传参、文件相互引用、规则嵌套等。可以想象,这种编写 CSS 的方式会为前端开发带来多大的改变。无论是从灵活性、扩展性还是可维护性上,Less 都让 CSS 开发效率有了大幅提升。
Bootstrap 的 jQuery UI
Bootstrap 的 jQuery UI 其实是从框架中衍生出来的一个 jQuery UI 主题,受到 Twitter 项目的启发,Addy Osmani 也在 Bootstrap 的基础上整理出一个 jQuery UI Bootstrap 主题。
jQuery UI Bootstrap 除了包含 Bootstrap 各个方面功能之外,还在其基础上补充了以下特性:动态添加 Tabs、日期范围选择组件、自定义文件载入框、滑动块、日期控件。
BootStrap 2 案例
通过前面的介绍,你可能已经体会到 Bootstrap 的强大,但能否运用到生产项目中,可能还存有疑问。
目前使用 Bootstrap 的著名案例有 NASA 和 MSNBC 的 Breaking News。此外很多 CMS 也在运用 Bootstrap 框架,比如大家熟悉的 WordPress、Drupal 等。如果你还想了解更多 Bootstrap 案例,可以参考 Wrapbootstrap.com。
BootStrap 2 的优势和缺点
如今的 Bootstrap 已包括了几十个组件,每个组件都自然地结合了设计与开发,具有完整的实例文档,定义了真正的组件和模板。无论处在何种技术水平的开发者,也无论处在哪个工作流程中,都可以使用 Bootstrap 快速、方便地构建开发者喜欢的应用。
难能可贵的是,Bootstrap 依旧本着“并行开发”、“作为产品的风格指南”和“迎合所有的技能水平”的原则帮助开发者解决实际问题,不断完善自己,吸引更多人选择 Bootstrap 应用于自己的项目中。
然而古人云“万物相生相克”,有好就有坏,Bootstrap 也是一样。对于在国内的开发者来说,最可怕的就是 IE 兼容问题。目前 Bootstrap 对 IE6 到 IE8 的支持都不友好。另一个缺点是,采用 Bootstrap 的模板,网站结构时常会显得臃肿。此外,覆盖一些样式时会造成代码冗余。但与其他前端框架相比,我个人觉得 Bootstrap 的缺点仅此而以,至于其他方面希望有机会与大家一起探讨和学习。
总结
Bootstrap 是一套前端开发利器。它可以帮助我们加速项目开发,让我们身处在一个完备的系统中,拥有一致的设计和实现方法。不需要在外观上花费过多时间,使开发者能将精力集中于更重要的功能。
Bootstrap 将改变我们的合作方式与开发进程,任何人都可以基于 Bootstrap 建立可扩展的前端工具包,或者在它的基础上启动属于自己的框架。