今天分享一个让开发交互式 Web app 超级简单的工具。不会HTML,CSS,JAVASCRIPT 也没事。
交互式 Web app 非常实用,比如说做一个问卷调查页面、一个投票系统、一个信息收集表单,上传文件等等,因为网页是可视化的,因此还可以作为一个没有服务端的图片界面应用程序而使用。
如果你有这样的开发需求,那用 Python 真的是太简单了。
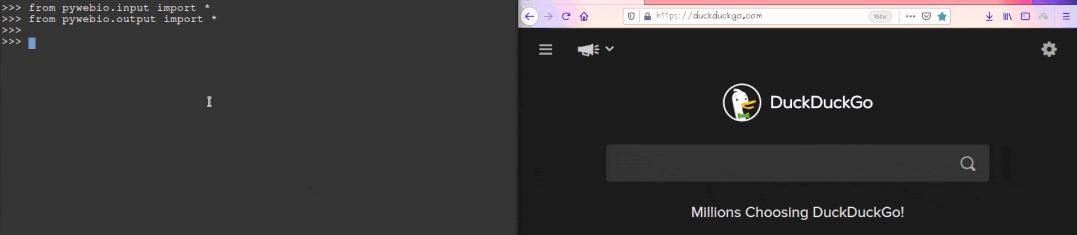
借助于 PyWebIO(pip install pywebio),你可以分分钟实现网页的信息录入,可以看下面的动图:

上面的页面,也就仅仅用了这 6 行代码:
frompywebio.inputimport*input(“Thisisasimpletextinput”)select(“Thisisadropdownmenu”,[‘Option1′,’Option2′])checkbox(“MultipleChoices!”,options=[“a”,’b’,’c’,’d’])radio(“Selectanyone”,options=[‘1′,’2′,’3’])textarea(‘TextArea’,rows=3,placeholder=’Multiplelinetextinput’)
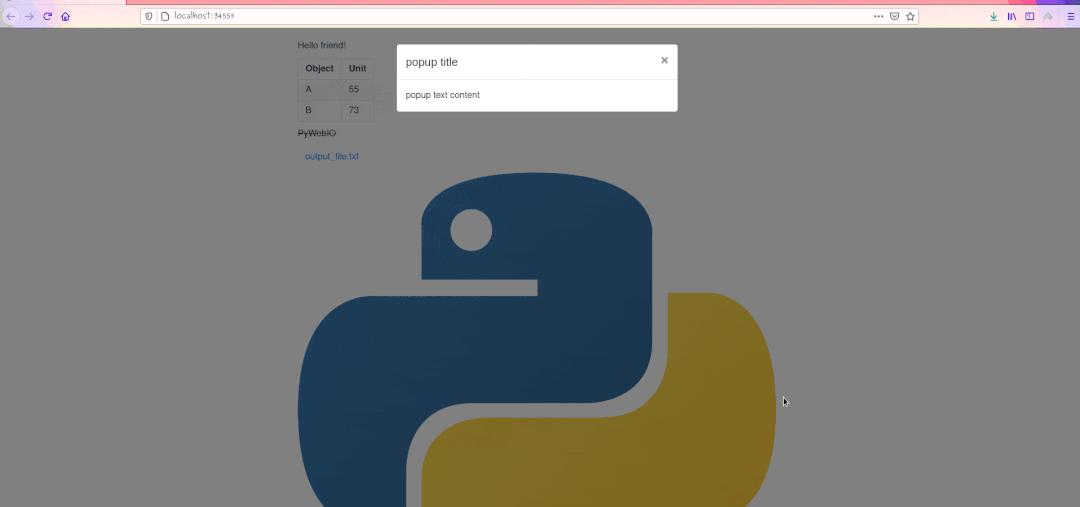
frompywebio.outputimport*frompywebioimportsession#网页上显示纯文本put_text(“Hellofriend!”)#网页上显示表格put_table([[‘Object’,’Unit’],[‘A’,’55’],[‘B’,’73’],])#网页上显示MarkDownput_markdown(‘~~PyWebIO~~’)#网页上显示下载文件的链接put_file(‘output_file.txt’,b’Youcanputanythinghere’)#网页上显示图片put_image(open(‘python_logo.png’,’rb’).read())#网页上显示弹窗popup(‘popuptitle’,’popuptextcontent’)#保持回话是打开状态,否则页面显示完毕程序退出session.hold()
运行的效果如下:

以上,几行代码就实现了一个带有输入输出的 Web 应用,是不是很神奇?
构建基于浏览器的 GUI 程序
PyWebIO 提供了一系列命令式的交互函数来在浏览器上获取用户输入和进行输出,将浏览器变成了一个“富文本终端”,可以用于构建简单的 Web 应用或基于浏览器的 GUI 应用。
比如计算 BMI 指数的脚本:
frompywebioimportstart_serverfrompywebio.inputimportinput,FLOATfrompywebio.outputimportput_textdefbmi():height=input(“请输入你的身高(cm):”,type=FLOAT)weight=input(“请输入你的体重(kg):”,type=FLOAT)BMI=weight/(height/100)**2top_status=[(14.9,’极瘦’),(18.4,’偏瘦’),(22.9,’正常’),(27.5,’过重’),(40.0,’肥胖’),(float(‘inf’),’非常肥胖’)]fortop,statusintop_status:ifBMI<=top:put_text(‘你的 BMI 值:%.1f,身体状态:%s’%(BMI,status))breakif__name__==’__main__’:start_server(bmi,port=80)
效果:

更多示例:
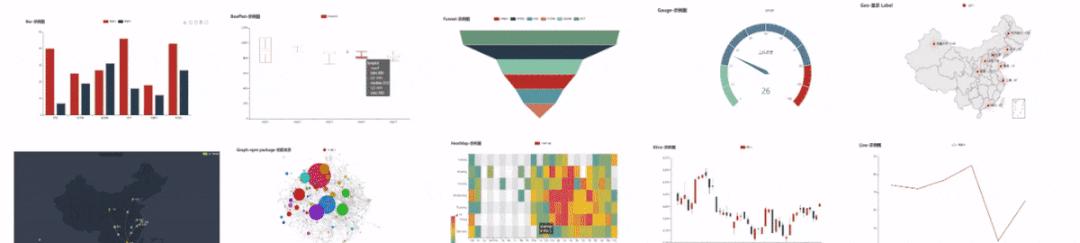
PyWebIO 还支持使用第三方库进行数据可视化
使用 bokeh 进行数据可视化[6]使用 plotly 进行数据可视化[7]使用 pyecharts 创建基于 Echarts 的图表[8]使用 pyg2plot 创建基于 G2Plot 的图表[9]使用 cutecharts.py 创建卡通风格图表[10]
数据可视化效果图:

与现有框架集成
PyWebIO 还可以方便地整合进现有的 Web 服务,让你不需要编写 HTML 和 JS 代码,就可以构建出具有良好可用性的应用。目前支持与 Flask、Django、Tornado、aiohttp、FastAPI 框架集成。
比如说与 Tornado 应用整合:
importtornado.ioloopimporttornado.webfrompywebio.platform.tornadoimportwebio_handlerclassMainHandler(tornado.web.RequestHandler):defget(self):self.write(“Hello,world”)if__name__==”__main__”:application=tornado.web.Application([(r”/”,MainHandler),(r”/bmi”,webio_handler(bmi)),#bmi即为上文计算BMI指数的函数])application.listen(port=80,address=’localhost’)tornado.ioloop.IOLoop.current().start()
与 Django 整合:
#urls.pyfromdjango.urlsimportpathfrompywebio.platform.djangoimportwebio_view#`task_func`isPyWebIOtaskfunctionwebio_view_func=webio_view(task_func)urlpatterns=[path(r”tool”,webio_view_func),]
与更多框架的整合见文档[11]
最后
PyWebIO 使用同步而不是基于回调的方式获取输入,代码编写逻辑更自然,非声明式布局,布局方式简单高效,代码侵入性小,旧脚本代码仅需修改输入输出逻辑便可改造为 Web 服务,还可以整合到现有的主流 Web 框架。同时支持基于线程的执行模型和基于协程的执行模型,支持结合第三方库实现数据可视化,更多知识请阅读官方文档[12]
一句话,PyWebIO 让交互式的 Web 开发变得更加简单,特别适合开发简单的 GUI 程序及数据可视化。
参考资料[1]
聊天室: https://pywebio-demos.pywebio.online/chat_room
[2]
Markdown 实时预览: https://pywebio-demos.pywebio.online/markdown_previewer
[3]
在线五子棋游戏: https://pywebio-demos.pywebio.online/gomoku_game
[4]
输入演示: https://pywebio-demos.pywebio.online/input_usage
[5]
输出演示: https://pywebio-demos.pywebio.online/output_usage
[6]
使用 bokeh 进行数据可视化: http://pywebio-charts.pywebio.online/?app=bokeh
[7]
使用 plotly 进行数据可视化: http://pywebio-charts.pywebio.online/?app=plotly
[8]
使用 pyecharts 创建基于 Echarts 的图表: http://pywebio-charts.pywebio.online/?app=pyecharts
[9]
使用 pyg2plot 创建基于 G2Plot 的图表: http://pywebio-charts.pywebio.online/?app=pyg2plot
[10]
使用 cutecharts.py 创建卡通风格图表: http://pywebio-charts.pywebio.online/?app=cutecharts
[11]
文档: https://pywebio.readthedocs.io/zh_CN/latest/advanced.html#integration-with-web-framework
[12]
官方文档: https://pywebio.readthedocs.io/zh_CN/latest/